Vue3 響應式偵聽與計算的實現
響應式偵聽和計算
有時我們需要依賴于其他狀態的狀態——在 Vue 中,這是用組件 計算屬性 處理的,以直接創建計算值,我們可以使用 computed 方法:它接受 getter 函數并為 getter 返回的值返回一個不可變的響應式 ref 對象。
我們先來看看一個簡單的例子,關于計算值的方式,同樣我們在 src/TemplateM.vue 寫下如下代碼:
<template> <div class='template-m-wrap'> count ---> {{count}} plusOne ---> {{plusOne}} </div></template><script>import { ref, defineComponent, reactive, computed } from 'vue';export default defineComponent({ name: ’TemplateM’, setup() { let count = ref(2) let plusOne = computed(() => { return count.value++ }) console.log(plusOne.value) return { count, plusOne } }})</script>
訪問鏈接效果如下:

我們可以看到 plusOne 沒有值。或者,它可以使用一個帶有 get 和 set 函數的對象來創建一個可寫的 ref 對象。
<template> <div class='template-m-wrap'> count ---> {{ count }} plusOne ---> {{ plusOne }} </div></template><script>import { ref, defineComponent, reactive, computed } from 'vue';export default defineComponent({ name: 'TemplateM', setup() { let count = ref(2); let plusOne = computed({ get() { return count.value++; }, set(val) { count.value = val; }, }); plusOne.value = 1; console.log(count.value); // 0 return { count, plusOne, }; },});</script>
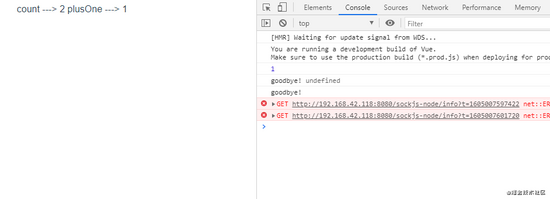
同樣訪問效果如下:

watchEffect
為了根據響應式狀態 自動應用 和 重新應用 副作用,我們可以使用 watchEffect 方法。它立即執行傳入的一個函數,同時響應式追蹤其依賴,并在其依賴變更時重新運行該函數。
<template> <div class='template-m-wrap'> count ---> {{ count }} </div></template><script>import { ref, defineComponent, reactive, computed, watchEffect } from 'vue';export default defineComponent({ name: 'TemplateM', setup() { let count = ref(2); watchEffect(() => { console.log(count.value) }) setTimeout(() => { count.value++ }, 1000) return { count, }; },});</script>
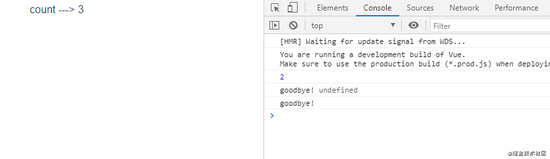
查看效果如下:

停止偵聽
當 watchEffect 在組件的 setup() 函數或 生命周期鉤子 被調用時,偵聽器會被鏈接到該組件的生命周期,并在組件卸載時自動停止。
在一些情況下,也可以顯式調用返回值以停止偵聽:
<template> <div class='template-m-wrap'> count ---> {{ count }} </div></template><script>import { ref, defineComponent, reactive, computed, watchEffect } from 'vue';export default defineComponent({ name: 'TemplateM', setup() { let count = ref(2); const stopWatch = watchEffect(() => { console.log(count.value) }) stopWatch() setTimeout(() => { count.value++ }, 1000) return { count, }; },});</script>
查看效果如下:

副作用刷新時機
Vue 的響應性系統會緩存副作用函數,并異步地刷新它們,這樣可以避免同一個“tick” 中多個狀態改變導致的不必要的重復調用。在核心的具體實現中,組件的 update 函數也是一個被偵聽的副作用。當一個用戶定義的副作用函數進入隊列時,默認情況下,會在所有的組件 update 前 執行:
<template> <div>{{ count }}</div></template><script> export default { setup() { const count = ref(0) watchEffect(() => { console.log(count.value) }) return { count } } }</script>
在這個例子中:
count 會在初始運行時同步打印出來 更改 count 時,將在組件 更新前 執行副作用。如果需要在組件更新 后 重新運行偵聽器副作用,我們可以傳遞帶有 flush 選項的附加 options 對象 (默認為 ’pre’ ):
// fire before component updateswatchEffect( () => { /* ... */ }, { flush: ’post’ })
flush 選項還接受 sync ,這將強制效果始終同步觸發。然而,這是低效的,應該很少需要。
偵聽器調試
onTrack 和 onTrigger 選項可用于調試偵聽器的行為。
onTrack 將在響應式 property 或 ref 作為依賴項被追蹤時被調用。 onTrigger 將在依賴項變更導致副作用被觸發時被調用。這兩個回調都將接收到一個包含有關所依賴項信息的調試器事件。建議在以下回調中編寫 debugger 語句來檢查依賴關系:
watchEffect( () => { /* 副作用 */ }, { onTrigger(e) { debugger } })
onTrack 和 onTrigger 只能在開發模式下工作。
watch
watch API 完全等同于組件偵聽器 property。 watch 需要偵聽特定的數據源,并在回調函數中執行副作用。默認情況下,它也是惰性的,即只有當被偵聽的源發生變化時才執行回調。
與watchEffect 比較, watch 允許我們:
懶執行副作用; 更具體地說明什么狀態應該觸發偵聽器重新運行; 訪問偵聽狀態變化前后的值。偵聽單個數據源
偵聽器數據源可以是返回值的 getter 函數,也可以直接是 ref :
// 偵聽一個 getterconst state = reactive({ count: 0 })watch( () => state.count, (count, prevCount) => { /* ... */ })// 直接偵聽refconst count = ref(0)watch(count, (count, prevCount) => { /* ... */})
到此這篇關于Vue3 響應式偵聽與計算的實現的文章就介紹到這了,更多相關Vue3 響應式偵聽與計算內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備