Vue實(shí)現(xiàn)菜單切換功能
本文實(shí)例為大家分享了VUE實(shí)現(xiàn)菜單內(nèi)容切換功能,供大家參考,具體內(nèi)容如下


完整代碼
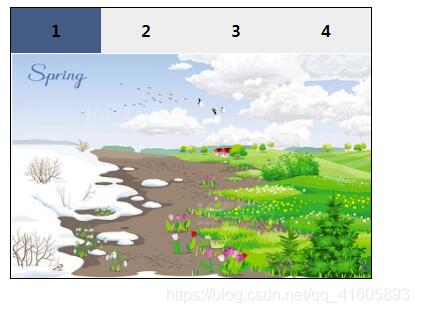
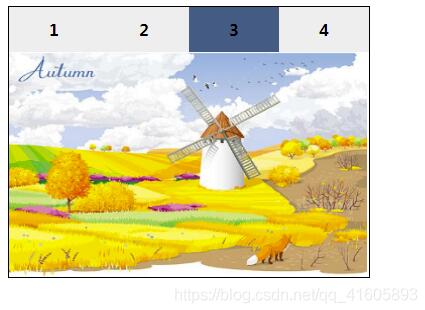
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <style type='text/css'> *{ margin: 0px auto; padding: 0px; } #app{ margin-top: 50px; width:400px; height:300px; border: 1px solid #000000; } li{ list-style: none; float: left; width: 100px; height:50px; line-height:50px; font-size: 18px; font-weight: bold; background: #EEeeee; text-align: center; cursor: pointer; } #wear div{ width: 400px; height: 250px; line-height: 250px; font-size: 20px; font-weight: bold; text-align: center; } #wear img{ width: 400px; height: 250px; } .active{ background: #405c83; } </style> </head> <body> <div id='app'> <ul> <li v-on:click='searId=1' v-bind:class='{active:searId==1}'>1</li> <!--v-bind可以省略--> <li @click='searId=2' :class='{active:searId==2}'>2</li> <li @click='searId=3' :class='{active:searId==3}'>3</li> <li @click='searId=4' :class='{active:searId==4}'>4</li> </ul> <div id='wear'> <div v-show='searId==1' ><img src='http://www.lshqa.cn/img/chun.png'></div> <div v-show='searId==2'><img src='http://www.lshqa.cn/img/xia.png'></div> <div v-show='searId==3'><img src='http://www.lshqa.cn/img/qiu.png'></div> <div v-show='searId==4'><img src='http://www.lshqa.cn/img/dong.png'></div> </div> </div> </body> <script src='http://www.lshqa.cn/js/vue.js' type='text/javascript' charset='utf-8'></script> <script type='text/javascript'> new Vue({ el:'#app', data:{ searId:1 //第一個(gè)為默認(rèn) } }) </script></html>
關(guān)于vue.js組件的教程,請(qǐng)大家點(diǎn)擊專題vue.js組件學(xué)習(xí)教程進(jìn)行學(xué)習(xí)。
更多vue學(xué)習(xí)教程請(qǐng)閱讀專題《vue實(shí)戰(zhàn)教程》
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. java實(shí)現(xiàn)圖形化界面計(jì)算器2. Spring-Richclient 0.1.0 發(fā)布3. 解決idea中yml文件不識(shí)別的問(wèn)題4. IntelliJ IDEA設(shè)置條件斷點(diǎn)的方法步驟5. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考6. IDEA的Mybatis Generator駝峰配置問(wèn)題7. javascript設(shè)計(jì)模式 ? 建造者模式原理與應(yīng)用實(shí)例分析8. IIS Express 取代 ASP.NET Development Server的配置方法9. IntelliJ Idea2017如何修改緩存文件的路徑10. 一篇文章帶你了解JavaScript-對(duì)象

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備