解決ant design vue中樹形控件defaultExpandAll設置無效的問題
頁面步驟:
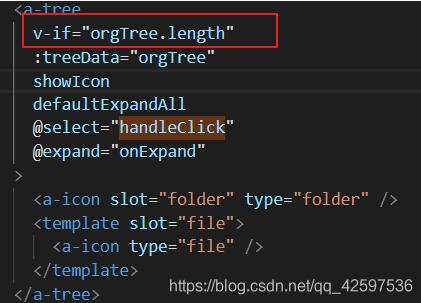
1.設置a-tree標簽
2.默認的treeNodes值設置為空數組
3.在mounted組件加載的時候給treeNodes的值賦值
結果:
設置defaultExpandAll無效,并不能展開所有節點
原因:
defaultExpandAll 僅在組件第一次渲染時有效,不僅僅tree組件,其它組件的defaultXXX值都是這個行為,
可以自行搜索受控組件/非受控組件的概念。如果你想異步獲取數據后展開全部結點,可以使用非受控方式:
https://codepen.io/lovefemi/pen/MMmRvx

補充知識:Ant Design 中Tree踩坑
Tree中的api屬性有一個defaultExpandAll

這個屬性只在第一次渲染的時候有效,也就是說用戶刷新頁面后或者在這個頁面操作完這個組件后重新渲染的時候,這個值將不會有效。
解決辦法:
expandedKeys={help.treeIdData}
onExpand={this.onExpand}
使用expandedKeys屬性和onExpand事件進行數據的可控操作
初始化的時候獲取所有的TreeKeysr然后將它設置到expandedKeys屬性上,當用戶操作Tree節點的時候再觸發onExpand更新expandedKeys數據
具體思路參考https://reactjs.org/docs/forms.html 或者 https://github.com/ant-design/ant-design/issues/4145#issuecomment-27058096
以上這篇解決ant design vue中樹形控件defaultExpandAll設置無效的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備