Vue-Ant Design Vue-普通及自定義校驗(yàn)實(shí)例
這段時(shí)間在使用Ant Design Vue進(jìn)行項(xiàng)目的前端部分開(kāi)發(fā),進(jìn)行一個(gè)記錄,分享…
Ant Design Vue
Ant Design Vue是 Ant Design 3.X 的 Vue 實(shí)現(xiàn),開(kāi)發(fā)和服務(wù)于企業(yè)級(jí)后臺(tái)產(chǎn)品。在GitHub上可以找到幾個(gè)Ant Design的Vue組件。不過(guò)相比較而言,Ant Design Vue更勝一籌。Ant Design Vue共享Ant Design of React設(shè)計(jì)工具體系,實(shí)現(xiàn)了所有Ant Design of React的組件,支持現(xiàn)代瀏覽器和 IE9 及以上(需要 polyfills)。可以讓熟悉Ant Design的在使用Vue時(shí),很容易的上手。
nodejs,npm包括Ant Design Vue安裝什么的就不說(shuō)了,可以百度,之后有時(shí)間我會(huì)寫(xiě)一篇關(guān)于這一套東西的安裝教程,關(guān)于Ant Design Vue,可以直接查看官方文檔:https://vue.ant.design
下面說(shuō)一下關(guān)于Ant Design Vue中的表單校驗(yàn)及自定義校驗(yàn)。
自定義校驗(yàn)
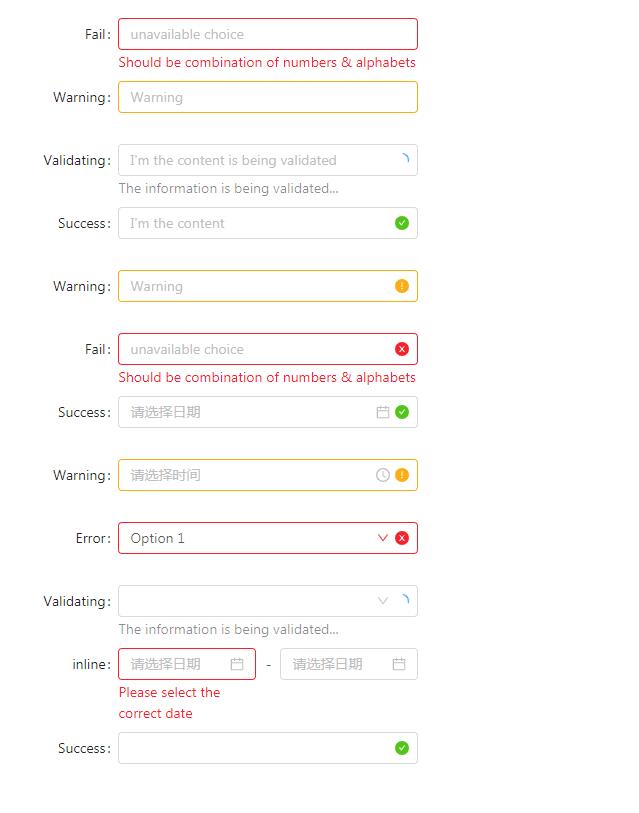
先給一張Ant Design Vue得form表單中不同類(lèi)型的校驗(yàn)場(chǎng)景圖,看看是否有你需要的:

官方提供了 validateStatus, help ,hasFeedback 等屬性,你可以不需要使用 Form.create 和 getFieldDecorator,自己定義校驗(yàn)的時(shí)機(jī)和內(nèi)容。
validateStatus: 校驗(yàn)狀態(tài),可選 ‘success’, ‘warning’, ‘error’, ‘validating’。
hasFeedback:用于給輸入框添加反饋圖標(biāo)。
help:設(shè)置校驗(yàn)文案。
說(shuō)明一點(diǎn): 當(dāng)你使用Ant Design Vue的使用,經(jīng)過(guò) Form.create 包裝的組件將會(huì)自帶 this.form 屬性
this.form 提供的 關(guān)于校驗(yàn)的API如下 :
方法 說(shuō)明 類(lèi)型 validateFields 校驗(yàn)并獲取一組輸入域的值與 Error,若 fieldNames 參數(shù)為空,則校驗(yàn)全部組件 Function([fieldNames: string[]], [options: object], callback: Function(errors, values))然后看下Form.Item的參數(shù)設(shè)置(主要看關(guān)于校驗(yàn)的):
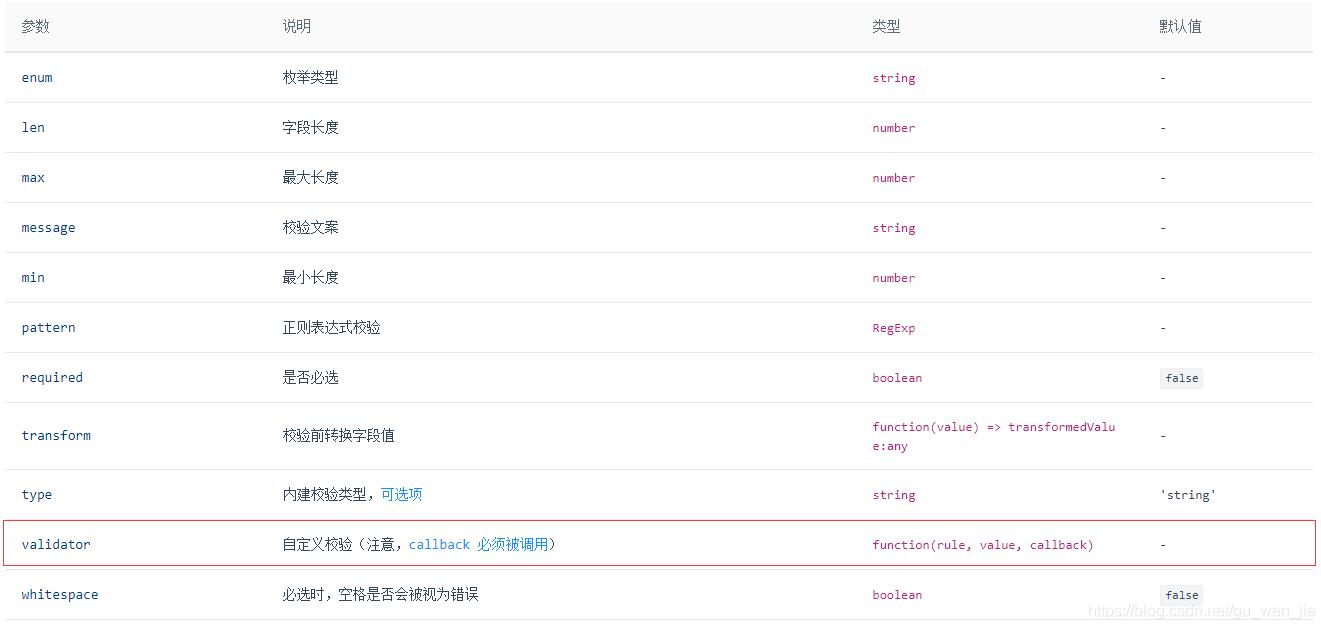
參數(shù) 說(shuō)明 類(lèi)型 默認(rèn)值 extra 額外的提示信息,和 help 類(lèi)似,當(dāng)需要錯(cuò)誤信息和提示文案同時(shí)出現(xiàn)時(shí),可以使用這個(gè)。 string/slot hasFeedback 配合 validateStatus 屬性使用,展示校驗(yàn)狀態(tài)圖標(biāo),建議只配合 Input 組件使用。 boolean false help 提示信息,如不設(shè)置,則會(huì)根據(jù)校驗(yàn)規(guī)則自動(dòng)生成 string/slot validateStatus 校驗(yàn)狀態(tài),如不設(shè)置,則會(huì)根據(jù)校驗(yàn)規(guī)則自動(dòng)生成,可選:‘success’ ‘warning’ ‘error’ ‘validating’ string最后是校驗(yàn)規(guī)則設(shè)置:

相關(guān)的api及參數(shù)設(shè)置介紹完樂(lè),下面上實(shí)例
實(shí)例
寫(xiě)一個(gè)簡(jiǎn)單的例子
form表單代碼:
<a-form @submit='handleSubmit' :form='form'><a-form-itemlabel='密碼':labelCol='{span: 5}':wrapperCol='{span: 19}'class='stepFormText'hasFeedback><a-inputv-decorator='[’password’,{rules: [{ required: true, message: ’請(qǐng)輸入密碼’ },{validator: handlePass}]}]'name='password'/></a-form-item><a-form-itemlabel='確認(rèn)密碼':labelCol='{span: 5}':wrapperCol='{span: 19}'class='stepFormText'hasFeedback><a-inputv-decorator='[’confirm_password’,{rules: [{ required: true, message: ’請(qǐng)輸入確認(rèn)密碼’ },{validator: handleConfirmPass}]}]'name='confirm_password'/></a-form-item><a-form-item :wrapperCol='{span: 19, offset: 5}'><a-button :loading='loading' type='primary' htmlType='submit'>提交</a-button></a-form-item></a-form>
進(jìn)行一下說(shuō)明,以確認(rèn)密碼的校驗(yàn)為例:
<a-input v-decorator='[ ’confirm_password’, {rules: [{ required: true, message: ’請(qǐng)輸入確認(rèn)密碼’ },{validator: handleConfirmPass}]} ]' name='confirm_password' />
rules中為一個(gè)數(shù)組,每一項(xiàng)就是一個(gè)校驗(yàn)規(guī)則,第一項(xiàng)規(guī)則容易理解,但是{validator: handleConfirmPass}是什么的,我們通過(guò)上面的校驗(yàn)規(guī)則設(shè)置(紅框處)可以發(fā)現(xiàn),這是當(dāng)你設(shè)置自定義校驗(yàn)的時(shí)候需要這么寫(xiě)。注意:callback 必須被調(diào)用。
handleConfirmPass 其實(shí)就是自定義校驗(yàn)的校驗(yàn)方法。
上js代碼:
<script>export default { data () { return { labelCol: { xs: { span: 24 }, sm: { span: 7 } }, wrapperCol: { xs: { span: 24 }, sm: { span: 13 } }, password: ’’, // form form: this.$form.createForm(this) } }, methods: { handlePass(rule,value,callback){ this.password = value callback() }, handleConfirmPass(rule,value, callback){ if (this.password && this.password !== value) { callback(’兩次密碼輸入不一致!’) } // Note: 必須總是返回一個(gè) callback,否則 validateFieldsAndScroll 無(wú)法響應(yīng) callback() }, handleSubmit (e) { e.preventDefault() this.form.validateFields((err, values) => { if (!err) { console.log(values) } }) } }}</script>
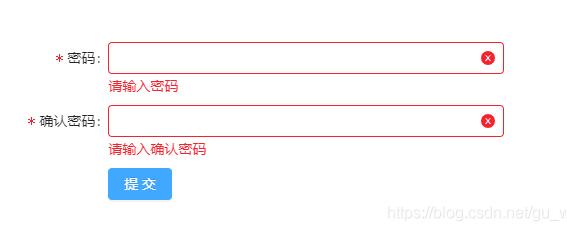
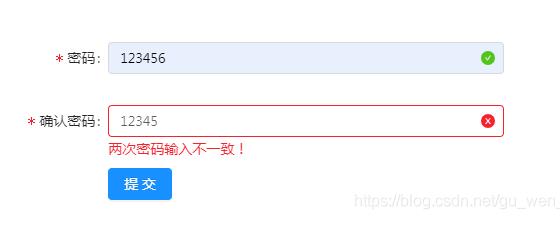
效果圖如下:
1.空值提交

2.自定義校驗(yàn)規(guī)則生效

好了,這就是關(guān)于Ant Design Vue的普通及自定義校驗(yàn)的簡(jiǎn)單使用。
補(bǔ)充知識(shí):關(guān)于 Ant Design of Vue 表單動(dòng)態(tài)賦值 觸發(fā)驗(yàn)證 問(wèn)題
關(guān)于 Ant Design of Vue 表單動(dòng)態(tài)賦值 觸發(fā)驗(yàn)證
Ant Design of Vue 中 給表單動(dòng)態(tài)賦值 使用 setFieldsValue 方法 這一點(diǎn) 之前已經(jīng)介紹過(guò)了 ,不了解的可以查找我之前的博客 上面有詳細(xì)的介紹使用方法
但使用 該方法可能會(huì)出現(xiàn) 一個(gè)問(wèn)題 例如本人使用的下拉框觸發(fā) change 事件的時(shí)候 給表單 動(dòng)態(tài)賦值
這個(gè)時(shí)候遇到一個(gè)問(wèn)題 就是 觸發(fā)的同時(shí)也觸發(fā)了表單驗(yàn)證 解決的方法是 在setFieldsValue 方法的外面
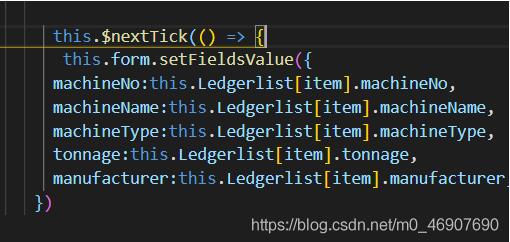
加上 this.$nextTick(() => {}) 方法 如圖所示

輕松解決 問(wèn)題 。
以上這篇Vue-Ant Design Vue-普通及自定義校驗(yàn)實(shí)例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器2. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))3. css代碼優(yōu)化的12個(gè)技巧4. phpstudy apache開(kāi)啟ssi使用詳解5. jsp EL表達(dá)式詳解6. 解析原生JS getComputedStyle7. xpath簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理8. 輕松學(xué)習(xí)XML教程9. jsp cookie+session實(shí)現(xiàn)簡(jiǎn)易自動(dòng)登錄10. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備