vue使用video插件vue-video-player詳解
本文實例為大家分享了vue使用video插件vue-video-player的具體代碼,供大家參考,具體內(nèi)容如下
進入我們的項目文件夾中,并打開命令行窗口,然后進行下面的步驟:
1、安裝vue-video-player
輸入命令:
npm install vue-video-player -S
2、引入插件
在項目的入口文件main.js中引入插件,如下:
import VideoPlayer from ’vue-video-player’require(’video.js/dist/video-js.css’)require(’vue-video-player/src/custom-theme.css’)Vue.use(VideoPlayer)
3、使用插件
創(chuàng)建vue組件文件VideoPlayer.vue,文件內(nèi)容如下:
<template> <div> <!-- 使用組件 --> <video-player ref='videoPlayer' :playsinline='true' :options='playerOptions' ></video-player> </div></template><script>// 導入組件import {videoPlayer} from ’vue-video-player’import ’videojs-flash’export default { name: ’VideoPlayer’, components: { videoPlayer }, data () { return { fileAreaHeight: 100, fileType: ’mp4’, // 資源的類型 fileUrl: ’xxx’ // 資源的路徑地址 } }, computed: { playerOptions () { // 使用計算屬性 const playerOptionsObj = { techOrder: [’flash’], // 使用flase播放,可以播放flv格式的文件 playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度 autoplay: false, // 如果true,瀏覽器準備好時開始回放。 muted: false, // 默認情況下將會消除任何音頻。 loop: false, // 導致視頻一結(jié)束就重新開始。 // preload: ’auto’, // 建議瀏覽器在<video>加載元素后是否應(yīng)該開始下載視頻數(shù)據(jù)。auto瀏覽器選擇最佳行為,立即開始加載視頻(如果瀏覽器支持) language: ’zh-CN’, // aspectRatio: ’16:9’, // 將播放器置于流暢模式,并在計算播放器的動態(tài)大小時使用該值。值應(yīng)該代表一個比例 - 用冒號分隔的兩個數(shù)字(例如'16:9'或'4:3') fluid: false, // 當true時,Video.js player將擁有流體大小。換句話說,它將按比例縮放以適應(yīng)其容器。 sources: [{ type: ’video/’ + this.fileType, // 資源格式寫法:’video/mp4’,否則控制臺會出現(xiàn)notSupportedMessage設(shè)置的錯誤 src: this.fileUrl // url地址 }], poster: ’’, // 你的封面地址 // width: document.documentElement.clientWidth, height: this.fileAreaHeight, // 設(shè)置高度,fluid需要設(shè)置成flase notSupportedMessage: ’此視頻暫無法播放...’, // 允許覆蓋Video.js無法播放媒體源時顯示的默認信息。 controlBar: { timeDivider: true, durationDisplay: true, remainingTimeDisplay: false, fullscreenToggle: true //全屏按鈕 } } return playerOptionsObj } }}</script><style scoped>.video-js .vjs-big-play-button{ /*對播放按鈕的樣式進行設(shè)置*/ }</style>
注:
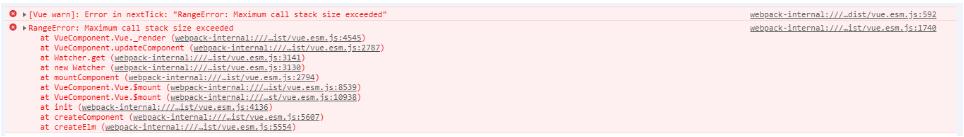
如果在VideoPlayer.vue中不導入組件,則會報如下錯誤:

關(guān)于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
更多vue學習教程請閱讀專題《vue實戰(zhàn)教程》
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備