在vue中實(shí)現(xiàn)清除echarts上次保留的數(shù)據(jù)(親測有效)
因?yàn)槲沂菍charts封裝好后,父組件只要傳遞值就可以進(jìn)行渲染。
但是點(diǎn)擊多次數(shù)據(jù)請求的時(shí)候echarts會(huì)多次渲染。如果試過
clear() 與setOption(this.options, true)沒用之后。可以試一下下面的方法。
首先是在父組件中對數(shù)據(jù)進(jìn)行請求,在賦值之前,先清空。
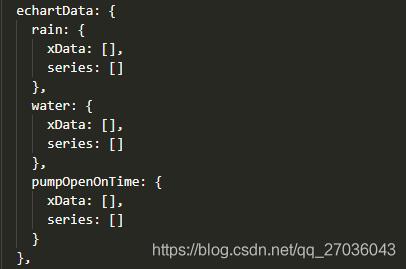
data里定義的三組echarts數(shù)據(jù)

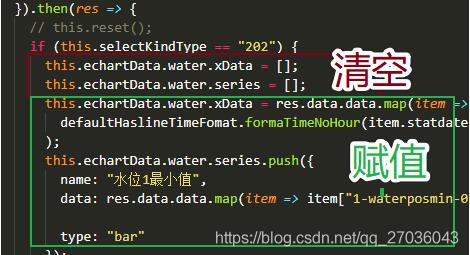
在axios發(fā)送請求后
先清空再賦值。

補(bǔ)充知識(shí):vue.js使用vue-echarts給柱形圖綁定點(diǎn)擊事件
我就廢話不多說了,大家還是直接看代碼吧~
<template> <div class='echarts'> <IEcharts :option='bar' :loading='loading' @ready='onReady' @click='onClick'></IEcharts> <button @click='doRandom'>Random</button> </div></template> <script type='text/babel'> import IEcharts from ’vue-echarts-v3/src/full.js’; export default { name: ’view’, components: { IEcharts }, props: { }, data: () => ({ loading: true, bar: { title: { text: ’ECharts Hello World’ }, tooltip: {}, xAxis: { data: [’Shirt’, ’Sweater’, ’Chiffon Shirt’, ’Pants’, ’High Heels’, ’Socks’] }, yAxis: {}, series: [{ name: ’Sales’, type: ’bar’, data: [5, 20, 36, 10, 10, 20] }] } }), methods: { doRandom() { const that = this; let data = []; for (let i = 0, min = 5, max = 99; i < 6; i++) { data.push(Math.floor(Math.random() * (max + 1 - min) + min)); } that.loading = !that.loading; that.bar.series[0].data = data; }, onReady(instance) { console.log(instance); }, onClick(event, instance, echarts) { console.log(arguments); } } };</script> <style scoped> .echarts { width: 400px; height: 400px; }</style>
以上這篇在vue中實(shí)現(xiàn)清除echarts上次保留的數(shù)據(jù)(親測有效)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題2. SpringBoot+TestNG單元測試的實(shí)現(xiàn)3. vue實(shí)現(xiàn)web在線聊天功能4. idea配置jdk的操作方法5. Docker容器如何更新打包并上傳到阿里云6. Springboot 全局日期格式化處理的實(shí)現(xiàn)7. python 浮點(diǎn)數(shù)四舍五入需要注意的地方8. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法9. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法10. JAMon(Java Application Monitor)備忘記

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備