文章詳情頁
命令行CLI一鍵生成各種煩人的lint配置實例
瀏覽:129日期:2022-06-01 18:22:34
目錄
- 前言
- create-lint-config
- 使用
- 現(xiàn)有功能
- 源碼解讀
- TODO
- 總結(jié)
前言
寫一個前端工程,要配置特別多的配置文件,大量的配置文件讓我們很煩心,占用了大量寫代碼的時間。

就像上圖,看著就頭大。
每次要啟動一個新的項目,都要從頭配一遍。有人可能把這些文件當做模板保存下來,有需要的時候再復(fù)制粘貼。可是各個項目還是不盡相同,還是需要手動改動。
于是我決定寫一個命令行工具來解決這件事。
create-lint-config
這個工具叫做 create-lint-config,一個一鍵創(chuàng)建所有的 lint 配置的 CLI 命令行工具。前端工程中特別多的配置文件例如 Eslint、Prettier 等讓我們心煩意亂。我們的目標是快速而輕松地生成這些配置!
使用
在你的項目根目錄執(zhí)行以下命令:
# npmnpm create lint-config@latest# yarnyarn create lint-config# pnpmpnpm create lint-config@latest
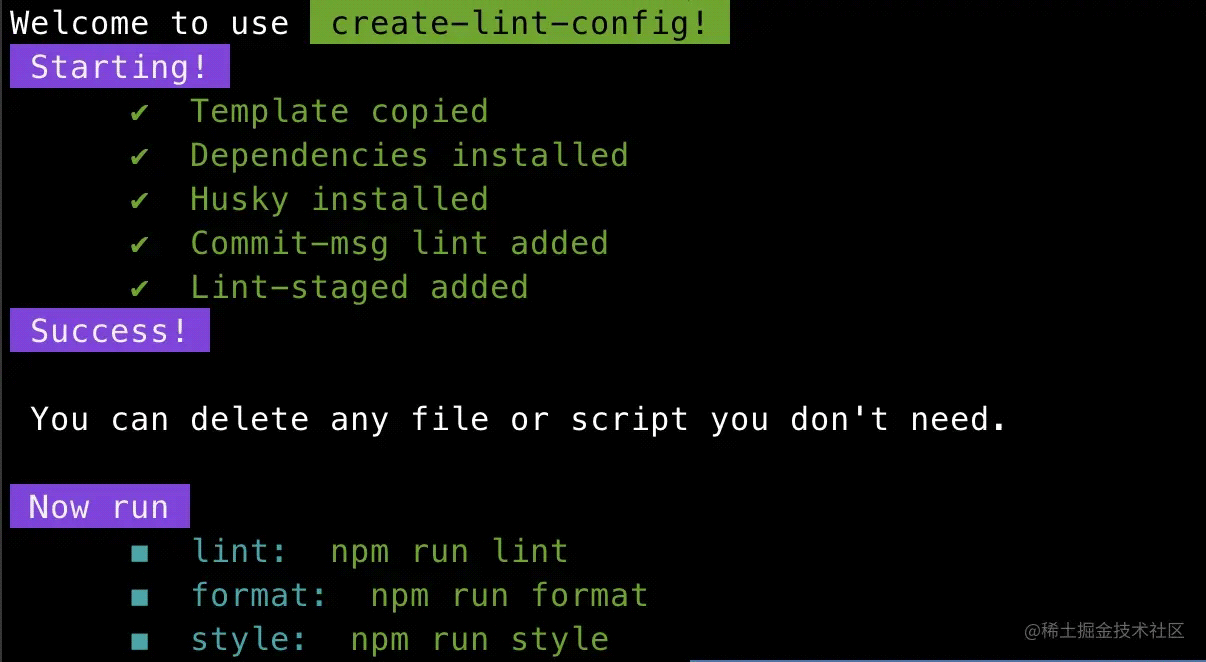
執(zhí)行結(jié)果如下:

這個命令,一次執(zhí)行,創(chuàng)建了 Eslint、StyleLint、prettier、commitlint、husy、lint-staged 等所有配置文件。
現(xiàn)有功能
- 生成 Eslint 配置。
- 生成 prettier 配置。
- 生成 stylelint 配置。
- 生成 husky 配置。
- 生成 commitlint 配置。
- 自動安裝依賴。
- 期待更多。
源碼解讀
#!/usr/bin/env nodeasync function install({ pkgManager, cwd, _arguments }: { pkgManager: string; cwd: string; arguments: array }) {}async function init() { // 拷貝配置文件基礎(chǔ)模板,包括 Eslint、StyleLint、prettier、commitlint、husy、lint-staged await spinner({ start: `Base template copying...`, end: "Template copied", while: () => { try {copy("base") } catch (e) {error("error", e)process.exit(1) } }, }) // 安裝 husky await spinner({ start: `Husky installing...`, end: "Husky installed", while: () => install({cwd: process.cwd(),pkgManager: "npx",_arguments: ["husky", "install"], }).catch((e) => {error("error", e)process.exit(1) }), }) // husky 寫入 commit-msg 校驗指令,使用 commitlint await spinner({ start: `Adding commit-msg lint...`, end: "Commit-msg lint added", while: () => install({cwd: process.cwd(),pkgManager: "npx",_arguments: ["husky", "add", ".husky/commit-msg", "npx --no-install commitlint --edit """], }).catch((e) => {error("error", e)process.exit(1) }), }) // husky 寫入 pre-commit校驗指令,使用 lint-staged 執(zhí)行 elint 等 await spinner({ start: `Adding lint-staged...`, end: "Lint-staged added", while: () => install({cwd: process.cwd(),pkgManager: "npx",_arguments: ["husky", "add", ".husky/pre-commit", "npx lint-staged"], }).catch((e) => {error("error", e)process.exit(1) }), }) // 安裝依賴 await spinner({ start: `Dependencies installing with npm...`, end: "Dependencies installed", while: () => install({cwd: process.cwd(),pkgManager: "npm",_arguments: ["install"], }).catch((e) => {error("error", e)process.exit(1) }), })}init().catch((e) => { console.error(e)})更多源碼請移步 GitHub 查看
TODO
- 支持通過
--template標志來選擇模板,創(chuàng)建更多的配置文件模板,包括 ts、vue、react、node 等等 - 支持更靈活的交互式選項。現(xiàn)在只能一鍵生成默認的模板,有些配置可能是一些人不需要的,后續(xù)計劃可以更靈活。
總結(jié)
這個包還在起步階段,我希望有需求的同學(xué)可以來參與貢獻。
- 你可以貢獻 feature
- 提交你自己正在使用的模板,以后用這個工具一鍵生成
- 你也可以 fork 或 clone 此項目,變成你自己的命令行工具
- 你也可以發(fā)布到你們公司的私有 npm,今年的 KPI 不就有了么
以上就是命令行CLI一鍵生成各種煩人的lint配置實例的詳細內(nèi)容,更多關(guān)于命令行CLI一鍵生成lint配置的資料請關(guān)注其它相關(guān)文章!
標簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備