vue配置多代理服務接口地址操作
一、介紹
隨著微服務架構的流行,后臺項目逐漸被拆分成不同的模塊進行通信,但是前端還是只有一個項目所以在訪問不同模塊后臺時,需要請求不同的地址,在vue項目中,通過配置代理可以進行后端服務器接口地址訪問,當需要訪問不同微服務的后端接口時就需要配置不同的地址。
二、代碼
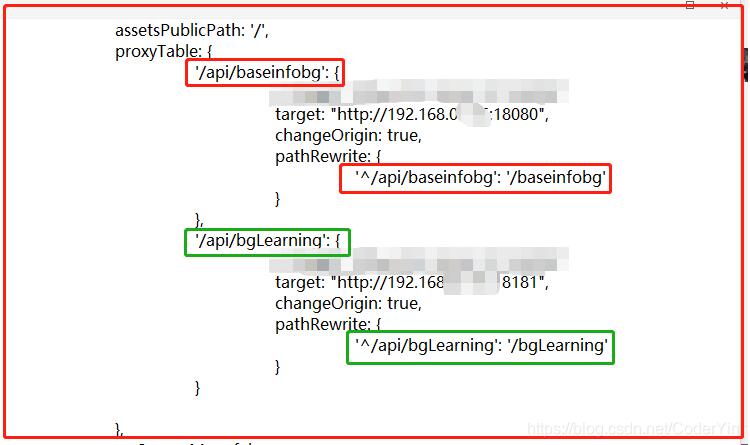
config/index.js文件中配置代理地址:

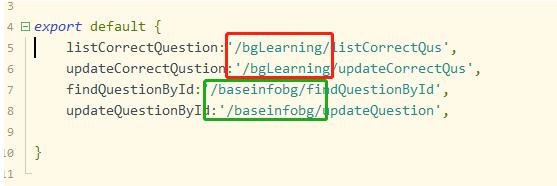
自己項目中定義所有接口api管理文件src/api/getData.js:

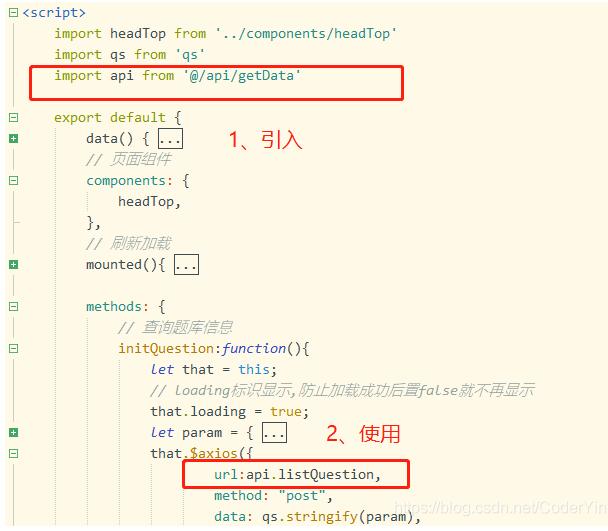
頁面調用接口時xxx.vue

三、總結
1、vue使用配置多代理地址方式可以訪問不同的項目地址,使用以上方法。
2、同時也是可以把所有接口通過一個統一的后臺項目通過feign調用其他系統接口進行訪問,使用該種方式只需要配置一個代理地址即可,同時也可以對所有接口調用進行監控,比如添加用戶操作記錄時就比較簡單,只需要定義一個aop切面監控conroller中的方法即可。
補充知識:Vue解決跨域多個target問題(配置多個代理問題)
我就廢話不多說了,大家還是直接看代碼吧~
devServer: { publicPath: process.env.NODE_ENV === ’production’? ’/production-sub-path/’: ’/’, proxy: { //可以配置多個代理 ’/api’: { target: ’http://192.168.0.201:9994’, changeOrigin: true, ws: true, pathRewrite: { ’^/api’: ’’ } }, ’/images’: { target: ’http://baidu.com’, changeOrigin: true, ws: true, pathRewrite: { ’^/images’: ’’ } } } },
以上這篇vue配置多代理服務接口地址操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備