vue Treeselect下拉樹只能選擇第N級元素實現代碼
今天在項目中遇到一個需求,就是vue下拉樹只能選擇第三級選項,為了解決這個問題,查閱了官方文檔
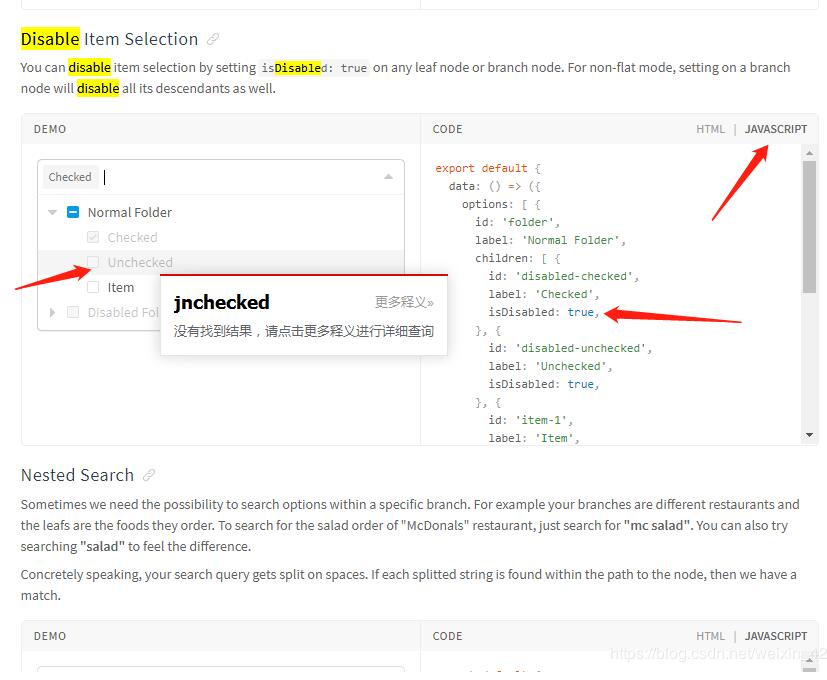
https://vue-treeselect.js.org/#disable-item-selection

然后看到isDisabled屬性可以禁止選擇,具體實現代碼如下:
<treeselect :disable-branch-nodes='true' :normalizer='normalizer' v-model='formData.goodsTypeId' :multiple='false' :options='goodsType' placeholder=’請選擇’> <label slot='option-label' slot-scope='{ node, shouldShowCount, count, labelClassName, countClassName }'> {{ node.label }} </label></treeselect>
如何給數據添加isDisabled屬性呢?
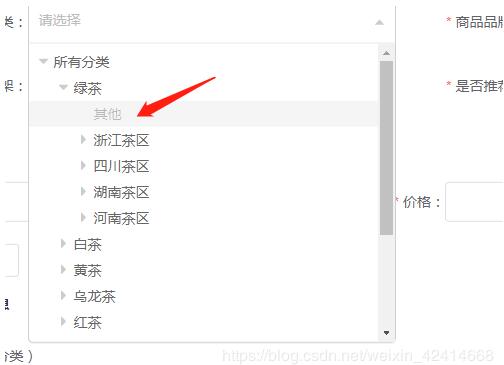
自己嘗試著在下拉樹配置中添加了一下,竟然成功了
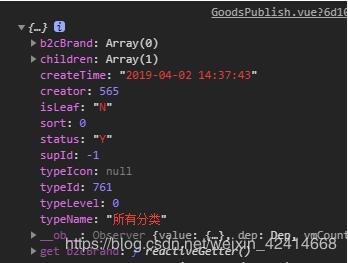
【提示】node這個對象包含的字段打印了一下,(這些數據是后臺接口提供的)如下圖展示:

【isLeaf】Y是葉子節點,N是分支節點【typeLevel】第?級
normalizer(node) { //去掉children=[]的children屬性 if(node.children && !node.children.length) { delete node.children; } if(node.isLeaf==’Y’ && node.typeLevel!=3){ node[’isDisabled’] = true; } return { id: node.typeId, label: node.typeName, children: node.children, } },

補充知識:Vue ElementUI使用el-tree,只容許葉子結點有多選框
在使用el-tree時,我們需要多選功能會在el-tree標簽添加show-checkbox屬性:

那么,有時會遇到這樣的需求,父節點不讓多選,只容許多選葉子結點。那么,這時我們改怎么做呢?
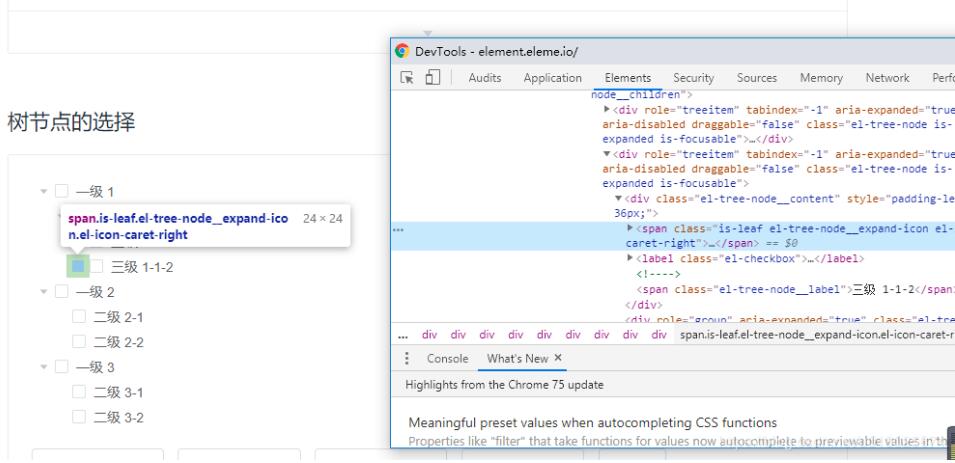
通過調試工具:

多選框就是.el-checkbox這個樣式,那么我們只需把這個樣式覆蓋一下,把它隱藏掉:
/deep/ .el-tree-node{ .is-leaf + .el-checkbox .el-checkbox__inner{ display: inline-block; } .el-checkbox .el-checkbox__inner{ display: none; } }
注意:/deep/ 是強穿透,也可以寫成<<< ,只在當前組件文件起作用,不改變整個頁面樣式。
最后別忘了在el-tree組件加上 :check-strictly='true' 是否嚴格的遵循父子不互相關聯的做法
以上這篇vue Treeselect下拉樹只能選擇第N級元素實現代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備