Vue v-for中的 input 或 select的值發生改變時觸發事件操作
oninput 用法
<input type='text' oninput='myFunction()'><script> function myFunction() { }</script>
oninput 如果需要在Vue中使用則需要寫成 v-on:input 還有綁定id的時候這樣寫: 注意m_num必須用單引號引起來
<input type='number' : v-on:input='jsMoney(index)'>
jsMoney 方法
jsMoney:function(index){ $('#m_num'+index).val()}
onchange:input 中的文本修改后 在 input 失去焦點后觸發
onblur:input 失去焦點后直接觸發
oninput:input 文本輸入時觸發
補充知識:VUE項目中使用this.$forceUpdate();解決頁面v-for中修改item屬性值后頁面v-if不改變的問題
頁面展示:

實現效果:點擊實現列表內容的展開、折疊。
代碼:
<div v-for='(item,index) in invoiceData' :key='index'> <div class='images'><img src='http://www.lshqa.cn/static/images/invoice_pu.png' v-if='item.invoiceType == ’0’'><img src='http://www.lshqa.cn/static/images/invoice_zhuan.png' v-else-if='item.invoiceType == ’1’'></div> <div class='text'> <h3 v-if='item.invoiceType == ’0’'>增值稅普通發票</h3> <h3 v-else-if='item.invoiceType == ’1’'>增值稅專用發票</h3> <p><span>企業名稱:</span>{{item.enterpriseName}}</p> <p><span>稅號:</span>{{item.dutyParagraph}}</p> <transition name='fade'> <div v-if='item.mark == true'> <p><span>注冊地址:</span>{{item.address}}</p> <p><span>聯系電話:</span>{{item.contactNumber}}</p> <p><span>開戶銀行:</span>{{item.accountOpeningBank}}</p> <p><span>銀行賬號:</span>{{item.bankAccount }}</p> </div> </transition> <div v-if='item.invoiceType == ’1’'> <p class='hideMark'> <img src='http://www.lshqa.cn/static/images/arrow_bottom.png' v-if='item.mark == false' @click='clickZhuanMark(index,$event)'> <img src='http://www.lshqa.cn/static/images/arrow_top.png' v-else @click='clickZhuanMark(index,$event)'> </p> </div> <div class='list-radio'><input type='radio' value='' name='selectContact' @change='getInvoiceId(item.invoiceId)' /></div> </div></div>
v-for渲染出列表,在執行列表折疊展開時'clickZhuanMark' JS如下:
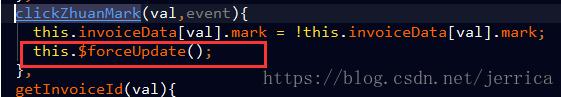
clickZhuanMark(val,event){ this.invoiceData[val].mark = !this.invoiceData[val].mark; },
可是實際并沒有如設想的那樣實現效果,之后修改代碼:

添加this.$forceUpdate();進行強制渲染,效果實現。搜索資料得出結果:因為數據層次太多,render函數沒有自動更新,需手動強制刷新。
以上這篇Vue v-for中的 input 或 select的值發生改變時觸發事件操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備