vue style width a href動態拼接問題的解決
style width 這個問題 折磨了我一個上午了 好慚愧
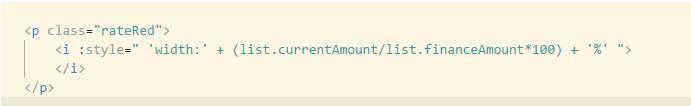
因為項目涉及到 進度條 所以必須用行內樣式 style
用過vue的都知道 vue中style的用法
大眾用法
:style=' { width:30px } '
但是現在涉及到拼接了 直接上代碼了

其中list是我data循環的數據 這是一個比例的關系
公開是拼接的時候 一直是報錯的 一直出現文本 ‘ } ’ = > 類似這些的東西
很顯然 是拼接的問題 于是繼續拼接 但是還是變著花樣地出現這些鬼東西
于是發現 只要把花括號去掉 拼接上%就可以了
雖然浪費了很多時間 但是還是有收獲的!
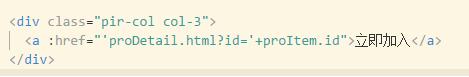
下面的這個是a的href 跳轉時候拼接id的

這個沒啥好說的 看看圖片就差不多理解了 不過我怎么覺得vue的拼接和普通html不一樣啊
補充知識:問題:vue.js a標簽href里有變量,函數拼接問題
正確格式:
<a :href ='http://www.lshqa.cn/bcjs/’http://search.jd.com/Search?enc=utf-8&keyword=’+keyWord+’&page=’+Math.ceil(record.skuRank/60)+’.html’'>跳轉</a>
注意點:
1.href前面要加“:”
2.字符串要用單引號“ ’ ”包住
3.句尾要加“.html”
以上這篇vue style width a href動態拼接問題的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. Spring security 自定義過濾器實現Json參數傳遞并兼容表單參數(實例代碼)2. IntelliJ IDEA設置背景圖片的方法步驟3. JAMon(Java Application Monitor)備忘記4. Python OpenCV去除字母后面的雜線操作5. 一篇文章告訴你如何用python進行自動化測試,調用c程序6. IntelliJ IDEA設置默認瀏覽器的方法7. IntelliJ IDEA設置編碼格式的方法8. Python TestSuite生成測試報告過程解析9. Python 的 __str__ 和 __repr__ 方法對比10. Java類加載機制實現步驟解析

 網公網安備
網公網安備