解決vue的router組件component在import時不能使用變量問題

webpack 編譯es6 動態引入 import() 時不能傳入變量,例如dir =’path/to/my/file.js’ ; import(dir) , 而要傳入字符串 import(‘path/to/my/file.js’),這是因為webpack的現在的實現方式不能實現完全動態。
但一定要用變量的時候,可以通過字符串模板來提供部分信息給webpack;例如import(./path/${myFile}), 這樣編譯時會編譯所有./path下的模塊,但運行時確定myFile的值才會加載,從而實現懶加載。
import語法參考資料如下:點擊進入
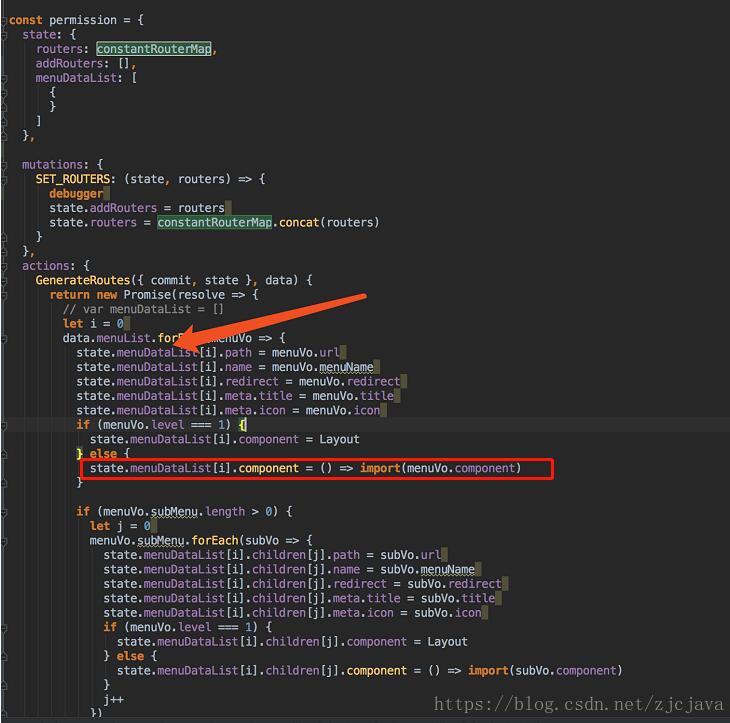
修改后

補充知識:由vue-router中component: ()=>import()引發的ES6箭頭函數的語法問題
Vue-router動態加載組件的語法方式為:
component: ()=>import()
最近在項目中不下心寫成了
component: ()=>{import()}
由此引發了ES6中箭頭函數語法的問題:
1. ()=>: 沒有{}的時候,箭頭函數指向的就是這個函數的返回值(對應的組件,這個路由就會顯示內容啦);
2.()=>{}: 有{}的時候,箭頭函數在沒有指明return的時候什么都不返回(對應的組件,這個路由就什么都不會顯示啦)
另外,webpack3的Magic Comments,可以指定打包文件是的chunk的名字,寫法如下:
component: ()=>import(/* webpackChunkName: 'chunkName' */ )
以上這篇解決vue的router組件component在import時不能使用變量問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. 將properties文件的配置設置為整個Web應用的全局變量實現方法2. springboot用controller跳轉html頁面的實現3. PHP設計模式之迭代器模式Iterator實例分析【對象行為型】4. JS算法題解旋轉數組方法示例5. Python語言規范之Pylint的詳細用法6. SpringBoot集成SSM、Dubbo、Redis、JSP的案例小結及思路講解7. VMware如何進入BIOS方法8. python爬蟲利用代理池更換IP的方法步驟9. python中pandas.read_csv()函數的深入講解10. JavaScript forEach中return失效問題解決方案

 網公網安備
網公網安備