解決vue中el-tab-pane切換的問題
今天在編寫vue的時候用到了el-tabs,然后遇到切換的時候,在次打開el-dialog還是上次的狀態(因為兩次打開的el-tab-pane數量不一樣,就出現了問題)
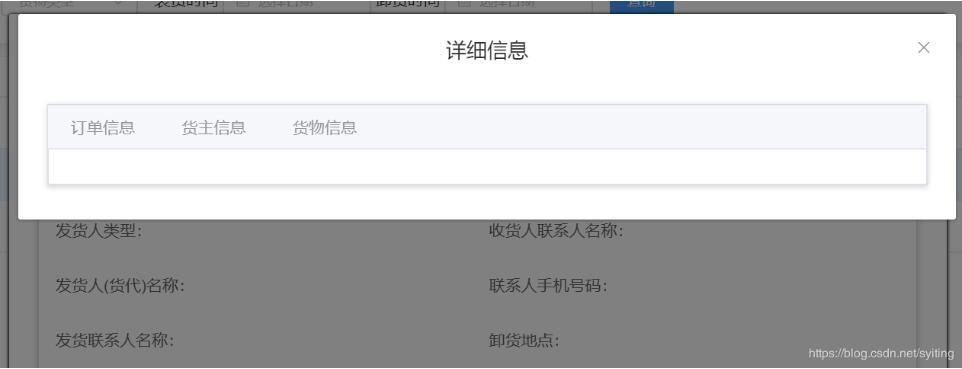
如下:

第一次打開時的狀態,打開到第二次的時候

解決方法
給el-tab-pane命名
<el-tabs type='border-card' v-model='activeName' ></el-tabs>
在script中
data() { return { isShow: ’’, activeName:’second’ } },
在每次關閉彈框的時候,在關閉方法中重置activeName
activeName=’second’
補充知識:vue + element-ui 制作tab切換(切換vue組件,踩坑總結)
項目中用到了一個頁面要實現tab切換實現報表展示,自行百度了一下;最后實現效果,在這里把步驟分享給大家!
創建文件:
tabZujian.vue
<template> <div class='tabZujian'> <el-tabs v-model='activeName'> <el-tab-pane label='tab1' name='first' :key='’first’'><child1></child1> </el-tab-pane><el-tab-pane label='tab2' name='second' :key='’second’'><child2></child2></el-tab-pane> </el-tabs> </div></template> <script>import tabZujianChild1 from ’@/tabComponents/tabZujianChild1’import tabZujianChild2 from ’@/tabComponents/tabZujianChild2’export default { name: ’tabZujian’, components:{ child1:tabZujianChild1, child2:tabZujianChild2 }, data() { return { //默認第一個選項卡 activeName: 'first', } }, mounted(){ }}</script>
tabZujianChild1.vue
<template> <div class='child1'> 我是第一個自組件 </div></template><script> export default { name: ’child1’, mounted(){ console.log('tab1組件') } }</script>
tabZujianChild2.vue
<template> <div class='child2'> 我是第二個子組件 </div></template> <script> export default { name: ’child1’, mounted(){ console.log('tab2組件') } }</script>

問題解決:
其實這個問題解決起來非常簡單,我們想要的是每次切換tab都能夠讓對應的tab子組件進行重新渲染。
初始化兩個變量 isChildUpdate1:true,isChildUpdate2:false;
使用v-if控制child1和child2是否渲染。
每次切換tab選項的時候,觸發事件。讓當前點擊的tab變量設置位true,讓當前組件重新渲染。
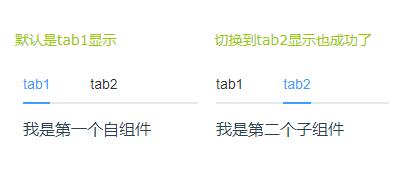
這時候當你來回切換的時候,通過v-if判斷是否重新渲染當前組件
更改一下tabZujian.vue
<template> <div class='tabZujian'><el-tabs v-model='activeName' @tab-click='handleClick'> <el-tab-pane label='tab1' name='first' :key='’first’'><child1 v-if='isChildUpdate1'></child1> </el-tab-pane><el-tab-pane label='tab2' name='second' :key='’second’'><child2 v-if='isChildUpdate2'></child2></el-tab-pane> </el-tabs> </div></template> <script>import tabZujianChild1 from ’@/tabComponents/tabZujianChild1’import tabZujianChild2 from ’@/tabComponents/tabZujianChild2’export default { name: ’tabZujian’, components:{ child1:tabZujianChild1, child2:tabZujianChild2 }, data() { return { //默認第一個選項卡 activeName: 'first', isChildUpdate1:true, isChildUpdate2:false } }, mounted(){ }, methods:{ handleClick(tab) { if(tab.name == 'first') {this.isChildUpdate1 = true;this.isChildUpdate2 = false; } else if(tab.name == 'second') {this.isChildUpdate1 = false;this.isChildUpdate2 = true; } } }}</script>
最后成功了。
以上這篇解決vue中el-tab-pane切換的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備