vue中echarts圖表大小適應(yīng)窗口大小且不需要刷新案例
我就廢話不多說了,大家還是直接看代碼吧~
內(nèi)容如下:
// 基于準(zhǔn)備好的dom,初始化echarts實(shí)例let myChart = this.$echarts.init(document.getElementById(’myChart’))//根據(jù)窗口的大小變動(dòng)圖表 --- 重點(diǎn)window.onresize = function(){ myChart.resize(); //myChart1.resize(); //若有多個(gè)圖表變動(dòng),可多寫 }
代碼如下:
mounted() { const that = this window.onresize = () => {// 根據(jù)窗口大小調(diào)整曲線大小 let myChart = this.$echarts.init(document.getElementById(’myChart’)); myChart.resize(); } },
補(bǔ)充知識(shí):如何解決Vue項(xiàng)目中使用echarts,寬度變化導(dǎo)致圖不能resize問題
情景:
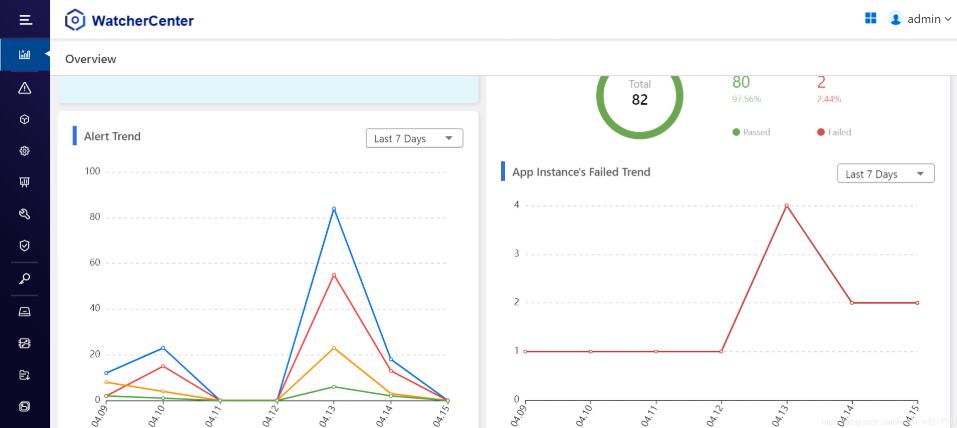
開發(fā)PC端管理系統(tǒng),項(xiàng)目左側(cè)目錄可收縮,右側(cè)是對(duì)應(yīng)的頁面,右側(cè)頁面里面包含了echarts開發(fā)的幾個(gè)折線圖,如圖:

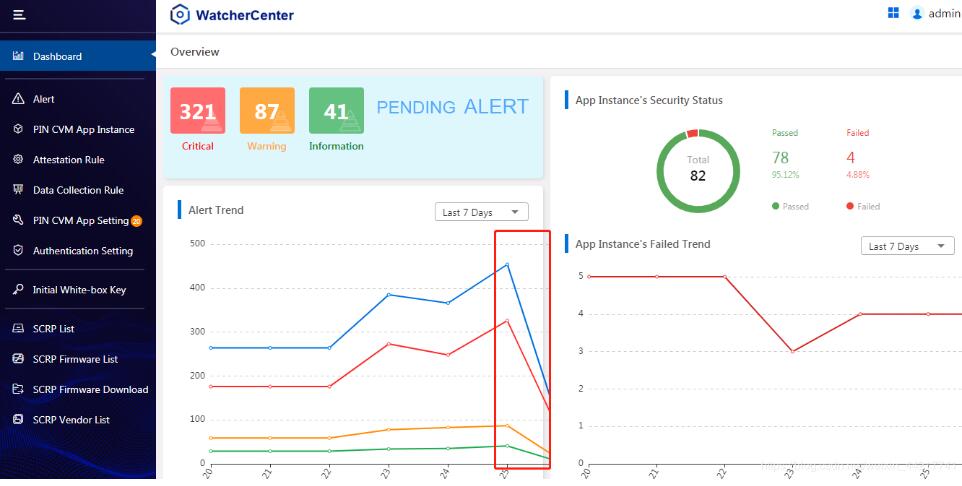
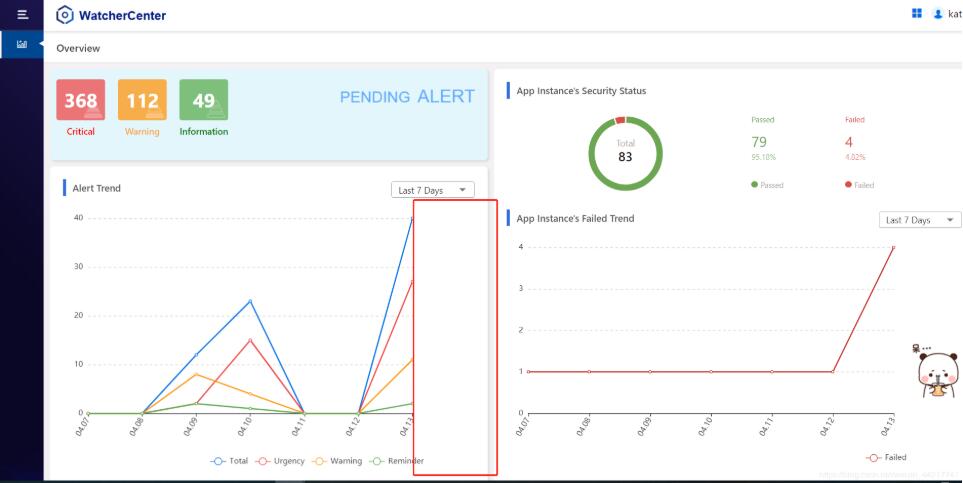
當(dāng)左側(cè)目錄展開的時(shí)候,會(huì)把右側(cè)頁面壓縮,右側(cè)頁面的echarts折線圖寬度就會(huì)發(fā)生改變,因?yàn)轫?xiàng)目考慮到適配大屏的問題,所以,右側(cè)兩個(gè)echarts使用的都是百分比寬度,左側(cè)菜單展開后的樣子如圖:


會(huì)導(dǎo)致echarts折線圖超出畫布,所以為了解決這個(gè)問題,
第一個(gè)想法是:
通過js邏輯判斷左側(cè)菜單是否展開來動(dòng)態(tài)改變echarts折線圖的寬度,結(jié)果是 沒有用;
第二個(gè)想法是:
通過動(dòng)態(tài)判斷左側(cè)菜單是否撐開,然后在右側(cè)文件mounted生命周期里寫一個(gè)無限定時(shí)器,每間隔500毫秒動(dòng)態(tài)執(zhí)行下,初始化echarts折線圖的方法,結(jié)果:也沒用
最終百度了一波,通過網(wǎng)上其他大佬寫的博客,找到了解決方法:
劃重點(diǎn)
1.引入 element-resize-detector依賴
2.新建 chart.resize.js 文件,添加下面代碼
import echarts from ’echarts’;import Vue from ’vue’;import elementResizeDetectorMaker from 'element-resize-detector'export var version = ’0.0.1’;var compatible = (/^2./).test(Vue.version);if (!compatible) { Vue.util.warn(’vue echarts resize directive ’ + version + ’ only supports Vue 2.x, and does not support Vue ’ + Vue.version);}let HANDLER = '_vue_echarts_resize_handler'function bind(el) { unbind(el); el[HANDLER] = function () { let chart = echarts.getInstanceByDom(el); if (!chart) { return; } chart.resize(); } //監(jiān)聽window窗體變化,更新echarts大小 //window.addEventListener('resize', el[HANDLER]) //監(jiān)聽綁定的div大小變化,更新echarts大小 elementResizeDetectorMaker().listenTo(el,el[HANDLER]) }function unbind(el) { //window.removeEventListener('resize', el[HANDLER]); elementResizeDetectorMaker().removeListener(el,el[HANDLER]) delete el[HANDLER];}var directive = { bind: bind, unbind: unbind};Vue.directive('on-echart-resize', directive)
然后需要對(duì)應(yīng)的在 echarts 圖 上綁定一個(gè) v-on-echart-resize
不綁定 v-on-echart-resize ,不起效果 ,親測(cè)
<template> <div ref='leftEchartsLine' v-on-echart-resize></div></template>
v-on-echart-resize
這個(gè)是新增的 ,之前沒有
引入
import elementResizeDetectorMaker from 'element-resize-detector';
import './chart.resize';
然后在 mounted 寫
mounted() { let erd = elementResizeDetectorMaker(); let that = this; erd.listenTo(document.getElementById('leftEchartsLine'), (element) => { let width = element.offsetWidth; let height = element.offsetHeight; that.$nextTick(() => { //使echarts尺寸重置 that.echarts.init(document.getElementById('leftEchartsLine')).resize(); }); }); },
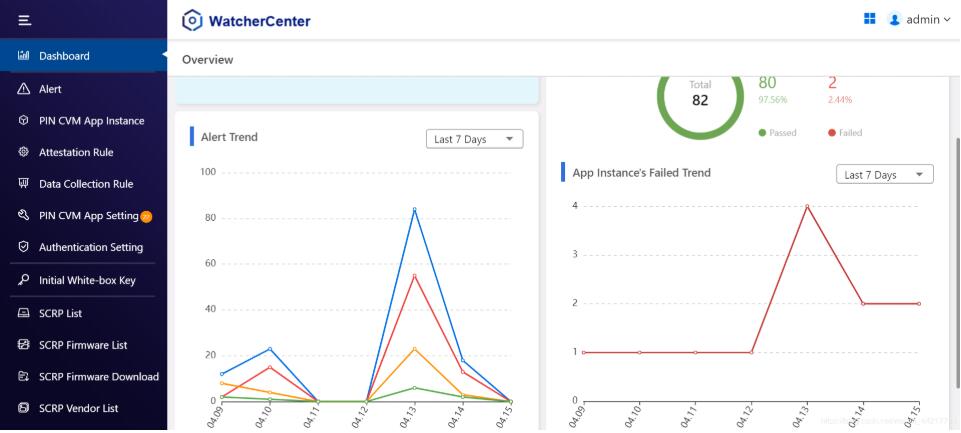
改完后的樣子:

這樣就能解決 echarts 折線圖,寬度變化 ,導(dǎo)致的圖不能resize問題咯~~~
以上這篇vue中echarts圖表大小適應(yīng)窗口大小且不需要刷新案例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Nginx+php配置文件及原理解析2. Intellij IDEA 2019 最新亂碼問題及解決必殺技(必看篇)3. Android自定義View實(shí)現(xiàn)掃描效果4. java中throws實(shí)例用法詳解5. Opencv+Python識(shí)別PCB板圖片的步驟6. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效7. IOS利用CocoaHttpServer搭建手機(jī)本地服務(wù)器8. Android Manifest中meta-data擴(kuò)展元素?cái)?shù)據(jù)的配置與獲取方式9. css3溢出隱藏的方法10. ASP.NET MVC獲取多級(jí)類別組合下的產(chǎn)品

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備