vue 實現在同一界面實現組件的動態添加和刪除功能
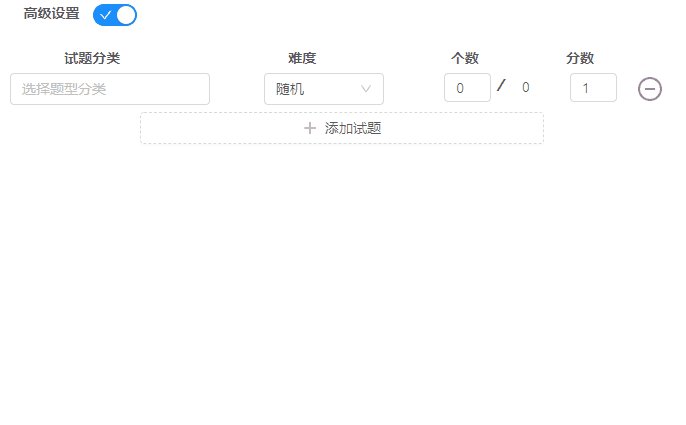
1.插入靜態組件,將自己想要循環的組件顯示在頁面上,利用v-for進行循環操作,操作包括增刪。
//所有要顯示的子組件,寫在一個li標簽,有 v-for循環。 <li v-for='(item, index) in questionList' v-bind:key='index'> <el-row :gutter='20'> <el-col offset='2' :span='4'> <el-selectsize='small'v-model='chooseValue'multipleplaceholdr='請選擇試題類型'style='width:200px;margin-left:-40px' ><el-option :value='item.mineStatusValue' style='height:auto'> <el-tree :data='data' node-key='id' :props='defaultProps' @node-click='handleNodeClick' ></el-tree></el-option> </el-select> </el-col> <el-col offset='3' :span='3'> <el-selectstyle='margin-left:-30px'size='small'v-model='item.value'placeholder='請選擇'><el-option v-for='item in questionoptions' :key='item.value' :label='item.label' :value='item.value'></el-option> </el-select> </el-col> <el-col offset='2' :span='4'> <el-input style='width:45px;' size='small' v-model='count'>{{ item.count }} </el-input> <label> /0 </label> </el-col> <el-col :span='6'> <el-input style='width:45px;' size='small' v-model='sourcess'>{{ item.sourcess }} </el-input> <label> </label> <!-- 在i標簽設置刪除按鈕,運用splice函數。 --> <i class='el-icon-remove-outline'style='margin-left:20px'@click='questionList.splice(index, 1)' ></i>
2.增
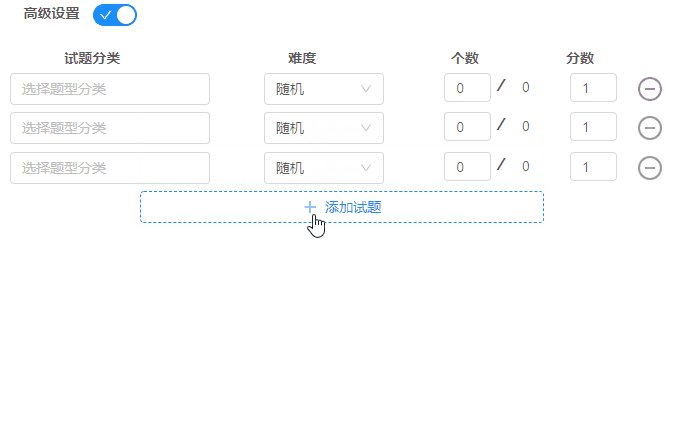
在方法添加按鈕,在點擊添加按鈕的時候將需要的參數傳進數組,遍歷數組,達到組件渲染。
//添加試題,組件循環顯示 addQuestion() { console.log('添加試題'); this.questionList.unshift({mineStatusValue: this.mineStatusValue,questionoptions: this.questionoptions,count: this.count,sourcess: this.sourcess, }); },
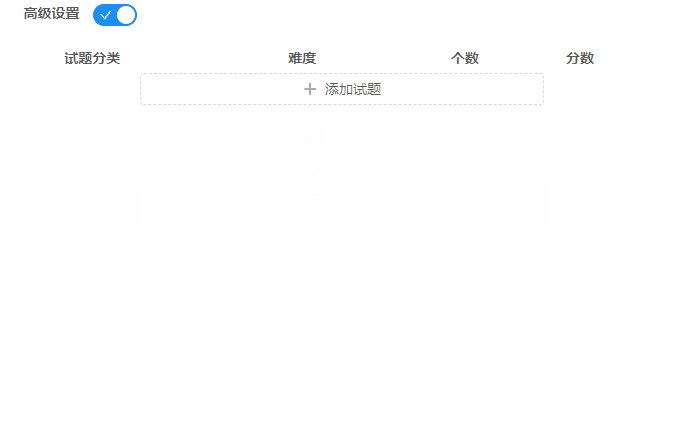
3.刪
根據選中的組件,獲取它的索引,根據下標把它刪掉,更新數組,重選渲染組件。
注:刪除的時候用到了splic函數,具體的使用可以自己了解。
<i @click='questionList.splice(index, 1)'></i>
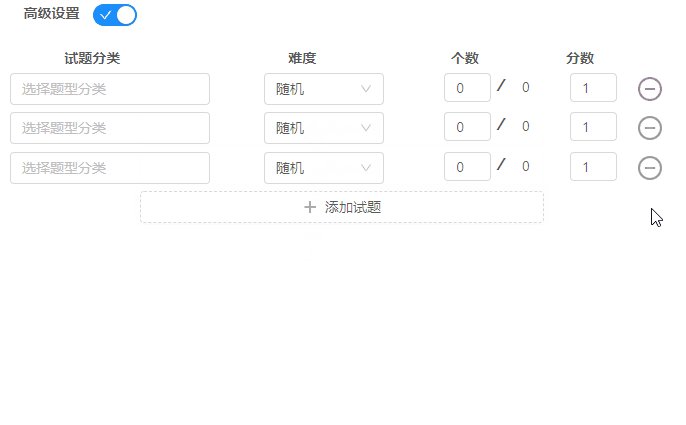
4.效果

PS:在Vue組件上動態添加和刪除屬性方法
如下所示:
在組件上添加屬性 this.$set(this.data,'obj',value’);
刪除屬性this.$delete(this.data,'obj',value’);
總結
到此這篇關于vue 實現在同一界面實現組件的動態添加和刪除的文章就介紹到這了,更多相關vue 組件動態添加和刪除內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備