文章詳情頁
vue和小程序項目中使用iconfont的方法
瀏覽:4日期:2023-01-20 10:57:14
一、vue中使用iconfont
1、百度搜索iconfont或者阿里巴巴矢量圖標庫官網,注冊登錄;
2、找到圖標管理->新建項目,或者使用已有的項目,用于保存自己的圖標;

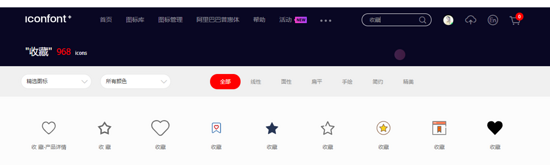
3、搜索自己需要的icon;

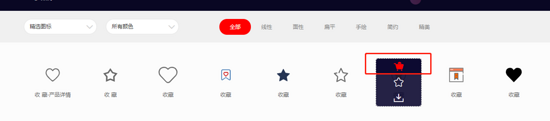
4、添加到購物車中;

5、購物車中就有了相應icon

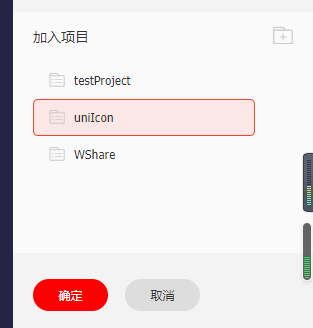
6、點擊購物車,選擇添加至項目。就是我們剛才創建的項目或者之前已有的項目

7、點擊確定,即可將icon添加到我們的項目中

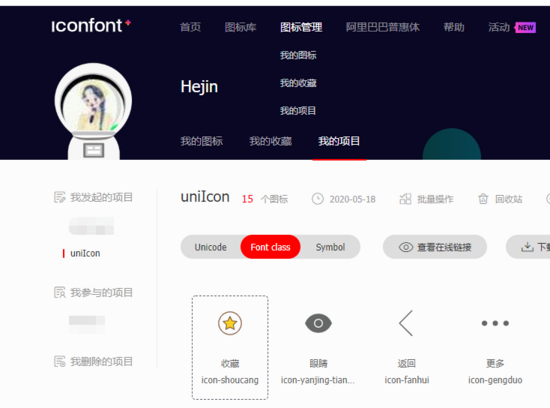
8、然后點擊我的項目,找到自己的項目,即可看到剛才添加的icon

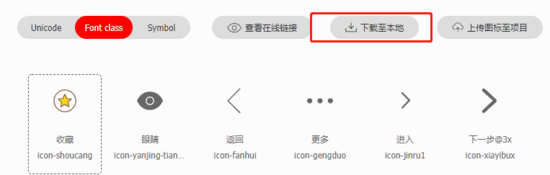
9、點擊下載至本地

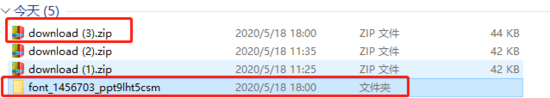
10、將下載的壓縮包進行解壓

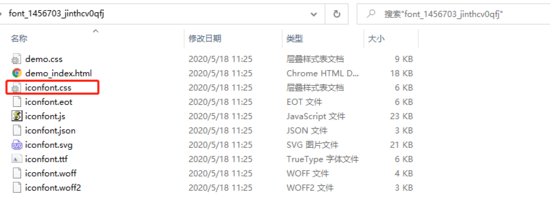
11、打開解壓好的文件夾,找到iconfont.css

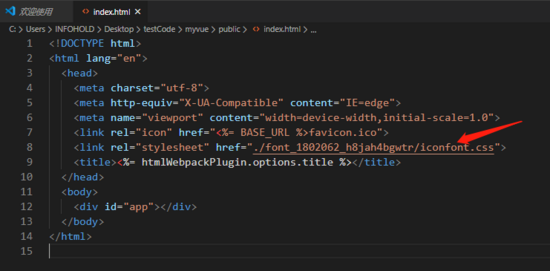
12、把解壓好的文件夾放入項目目錄下,在vue項目中的index.html中引入即可使用
如可以放在public文件夾下


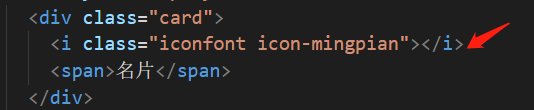
13、在組件中使用

總結:
三步搞定
1、將iconfont下載至本地2、在項目中引入文件3、vue中直接使用,然后使用i標簽,通過類來規定使用的icon4、小程序中把iconfont.css的后綴名改為wxss,在項目中直接使用i標簽即可
到此這篇關于vue和小程序項目中使用iconfont的方法的文章就介紹到這了,更多相關vue小程序使用iconfont內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備