Vue如何基于es6導(dǎo)入外部js文件
也許大家都是使用習(xí)慣了es5的寫(xiě)法喜歡直接用《Script》標(biāo)簽倒入js文件,但是很是可惜,這寫(xiě)法。在es6,或則說(shuō)vue環(huán)境下不支持
真的寫(xiě)法是怎樣?
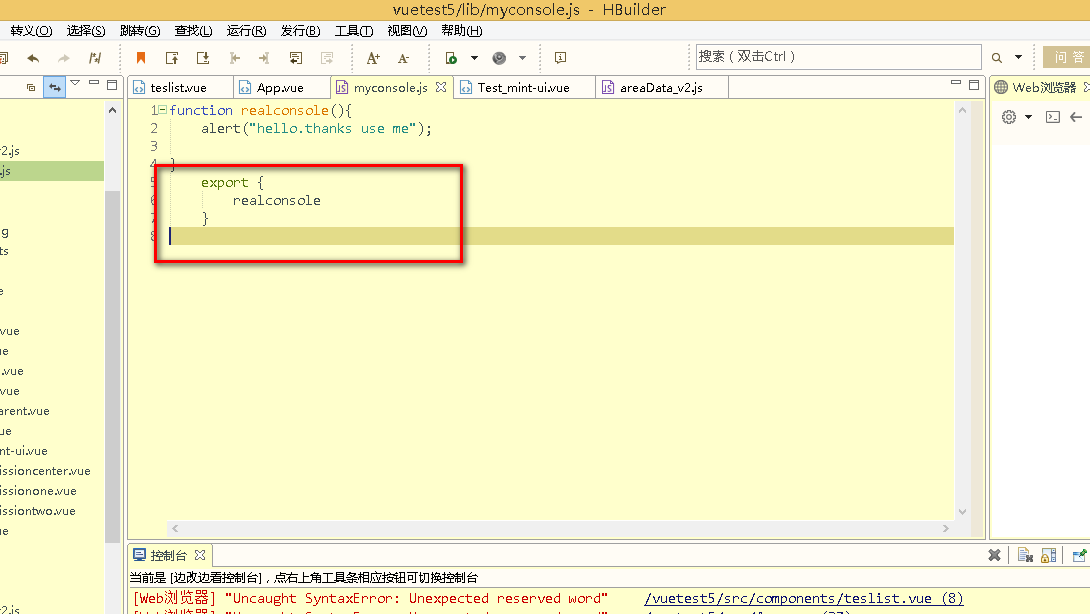
首先。我們要改造我們要映入的外部js文件,改成下面這個(gè)格式。主要是紅色方塊內(nèi)部代碼,我們需要將我們的模塊“拋出”,讓人能獲取到

代碼:
function realconsole(){alert('hello.thanks use me');}export {realconsole}
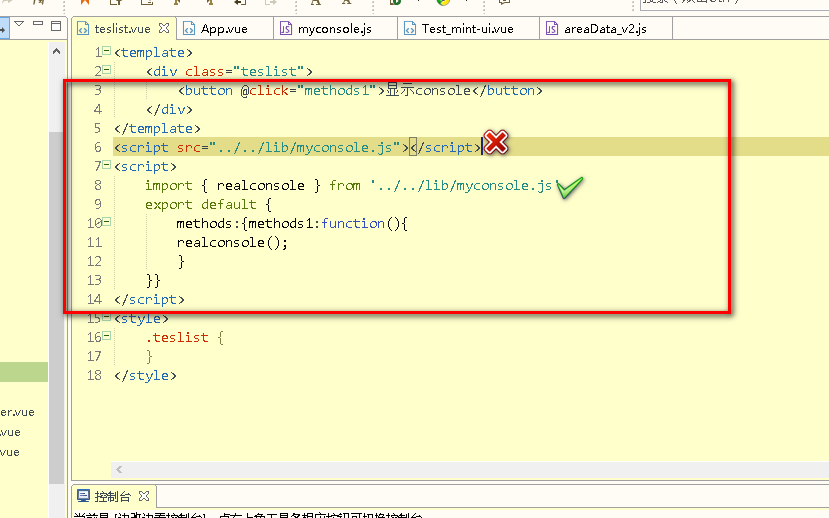
其次,到我們的寄主那里,我們需要導(dǎo)入,仿造其他的文件,寫(xiě)法是這樣的:

代碼:
<template><div class='teslist'><button @click='methods1'>顯示console</button></div></template><script src='http://www.lshqa.cn/lib/myconsole.js'></script><script>import { realconsole } from ’../../lib/myconsole.js’export default {methods:{methods1:function(){realconsole();}}}</script><style>.teslist {}</style>
注意紅色叉的部分,那是我們es5的寫(xiě)法,綠色才是正確的
接著是效果圖

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器2. ASP中實(shí)現(xiàn)字符部位類似.NET里String對(duì)象的PadLeft和PadRight函數(shù)3. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))4. 微信開(kāi)發(fā) 網(wǎng)頁(yè)授權(quán)獲取用戶基本信息5. JavaWeb Servlet中url-pattern的使用6. asp批量添加修改刪除操作示例代碼7. 詳解瀏覽器的緩存機(jī)制8. HTML5 Canvas繪制圖形從入門到精通9. css代碼優(yōu)化的12個(gè)技巧10. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備