使用vue cli4.x搭建vue項目的過程詳解
cli-4.x已經(jīng)發(fā)布好久了,斟酌了好久,還是決定將原來的cli-2.x升級到4.x,詳細的升級過程可以戳這里
1、創(chuàng)建項目 vue create vuetest

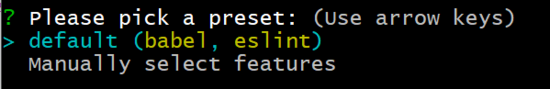
2、選擇配置方式

? Please pick a preset: (Use arrow keys) ☜(使用箭頭鍵)> default (babel, eslint) ☜(使用默認(rèn)的配置,會安裝babel和eslint) Manually select features ☜(手動配置)
這里我選擇的是手動配置(使用↑ ↓箭頭切換,Enter確認(rèn),箭頭切換失效可以戳這里),當(dāng)然如果你之前有保存過配置模板的話,在這里還會有第三個選項就是你之前保存過的(下面會說到),因為想想配置的不是很多,所以習(xí)慣了每次都是手動配置
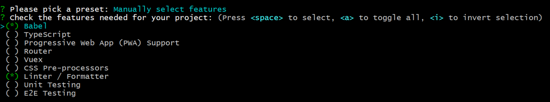
3、手動配置項選擇

通過↑ ↓ 箭頭選擇你要配置的項,按 空格 是選中,按 a 是全選,按 i 是反選 (以下是每一個選項的詳細解釋)
? Please pick a preset: Manually select features? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)>(*) Babel ☜(轉(zhuǎn)碼器,可以將ES6代碼轉(zhuǎn)為ES5代碼) ( ) TypeScript ☜( js的超集,強類型語言) ( ) Progressive Web App (PWA) Support ☜(漸進式Web應(yīng)用程序) ( ) Router ☜(vue-router(vue路由)) ( ) Vuex ☜(vuex(vue的狀態(tài)管理模式)) ( ) CSS Pre-processors ☜(CSS 預(yù)處理器(如:less、sass)) (*) Linter / Formatter ☜(代碼風(fēng)格檢查和格式化(如:ESlint)) ( ) Unit Testing ☜(單元測試) ( ) E2E Testing ☜(集成測試)
根據(jù)自己項目的實際需求選擇合適的配置
我這里是全選了 這里是后面會出現(xiàn)的配置詳細信息
?Use class-style component syntax? (Y/n): ☜(是否使用babel做轉(zhuǎn)義)---------------------------------------------------------------------------------------?Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? ☜(使用Babel與TypeScript一起用于自動檢測的填充)---------------------------------------------------------------------------------------?Use history mode for router? (Requires proper server setup for index fallback in production) ☜(路由模式)--------------------------------------------------------------------------------------?Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) ☜(CSS編譯器)> Sass/SCSS (with dart-sass) ☜(保存后編譯) Sass/SCSS (with node-sass) ☜(實時編譯) Less Stylus----------------------------------------------------------------------------------------?Pick a linter / formatter config: (Use arrow keys) ☜(選擇語法檢查規(guī)范)> ESLint with error prevention only ☜(只進行報錯提醒) ESLint + Airbnb config ☜(不嚴(yán)謹(jǐn)模式) ESLint + Standard config ☜(正常模式) ESLint + Prettier ☜(嚴(yán)格模式) TSLint (deprecated) ☜(typescript格式驗證工具)----------------------------------------------------------------------------------------? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) ☜(選擇什么時候進行代碼規(guī)則檢測)>(*) Lint on save ☜(保存就檢測)( ) Lint and fix on commit ☜(fix和commit時候檢測)-----------------------------------------------------------------------------------------? Pick a unit testing solution>(*) Mocha + Chai ☜(mocha靈活,只提供簡單的測試結(jié)構(gòu),如果需要其他功能需要添加其他庫/插件完成。必須在全局環(huán)境中安裝)( ) Jest ☜(安裝配置簡單,容易上手。內(nèi)置Istanbul,可以查看到測試覆蓋率,相較于Mocha:配置簡潔、測試代碼簡潔、易于和babel集成、內(nèi)置豐富的expect)------------------------------------------------------------------------------------------? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) ☜(選擇如何存放配置測) > In dedicated config files ☜(獨立文件放置) In package.json ☜(放package.json里) ----------------------------------------------------------------------------------------- ? Save this as a preset for future projects? (y/N) ☜(保存上述配置,保存后下一次可直接根據(jù)上述配置生成項目,就是上面提到的第三種情況)
到這里配置就基本完成了,等待項目加載各種包...
加載完成后,進入項目, npm run serve 啟動就可以了...
ps:下面看下vue-cli2.9.6升級vue-cli4.x相關(guān)問題
最近公司想要進行技術(shù)升級,因為疫情的原因,我在家關(guān)了兩個多月(嗚嗚~),來公司他們都已經(jīng)工作有一段時間,于是我只能自己搞了,先看一下我的環(huán)境

他們說新項目要求使用cli4.x,于是網(wǎng)上找了步驟執(zhí)行(建議看完再實際操作)
1、首先卸載
npm uninstall -g @vue-cli
執(zhí)行了之后使用 vue -V ,發(fā)現(xiàn)版本仍然是2.9.6,感覺沒卸載掉呀,不管,繼續(xù)按照網(wǎng)上的教程安裝
2、安裝
npm install -g @vue-cli
執(zhí)行完成之后發(fā)現(xiàn)查看版本出來的仍然是2.9.6,很煩,然后就去網(wǎng)上找了一大堆,發(fā)現(xiàn)發(fā)現(xiàn)都是互相copy的博客,怎么辦了,環(huán)境還是要繼續(xù)升級的呀,然后我就只能采用最原始的辦法 刪文件
1、命令行執(zhí)行 where vue

找到vue-cli文件夾,(不相信的話先備份一下)然后刪除

2、執(zhí)行 vue -V 這個時候應(yīng)該是看不到版本號了吧(看得到那就說明你刪錯地方了,不能怪我)
3、重新安裝
npm install -g @vue-cli
4、看一下版本號

總結(jié)
到此這篇關(guān)于使用vue cli4.x搭建vue項目的過程詳解的文章就介紹到這了,更多相關(guān)cli4.x搭建vue項目內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備