Vue通過getAction的finally來最大程度避免影響主數(shù)據(jù)呈現(xiàn)問題

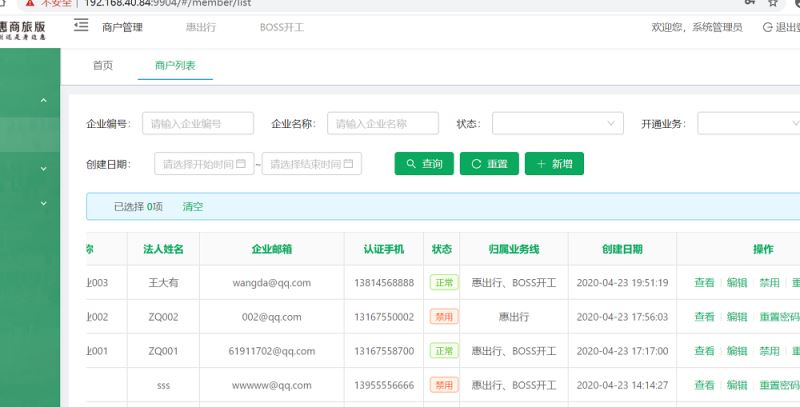
企業(yè)信息列表,查看某條記錄時,彈窗頁里要求展示企業(yè)的用戶名,而用戶名字段不在企業(yè)表里。
為此,我們需要修改彈窗頁的渲染方法。
methods: { enterpriseInfo (record) { this.form.resetFields(); let product; if(record.product == ’HUICHUXING’){ product = ’惠出行’; }else if(record.product == ’BOSSKG’){ product = ’BOSS開工’; }else if(record.product == ’HUICHUXING,BOSSKG’ || record.product == ’BOSSKG,HUICHUXING’){ product = ’惠出行,BOSS開工’; }else{ product = ’業(yè)務未開通’; } this.model = Object.assign({}, record); this.model.product = product; this.visible = true; this.$nextTick(() => { this.form.setFieldsValue(pick(this.model,’enterpriseName’,’address’,’legalName’,’email’,’phone’,’userName’,’licensePic’, ’ipList’,’taxpayerNo’,’billAddress’,’bankName’,’bankCardNo’,’billPhone’,’product’)); }); }}
我的想法很清晰,recoord代表的是指定的企業(yè)的信息,在this.visible = true;前,給this.model.userName屬性重新賦值。
服務端接口很快實現(xiàn)了。不過,修改這個vue頁面的時候倒是吃力了。對于Jeecg-boot 的這套前段UI框架Ant Design Jeecg Vue,雖然已經(jīng)跟了幾個項目了,依然是一知半解。
自然是通過getAction來賦值了,然并卵。因為getAction是異步請求,所以,肯定是不起作用了。
那么,該怎么辦呢?
一個小伙給出了方案,當然,這也是我不得已而為之的方案————在getAction請求成功的方法里,給userName賦值,然后,再進行頁面渲染。
methods: { enterpriseInfo (record) { ...... this.visible = true; getAction(’/ent/getEnterpriseLoginAcc?enterpriseId=’ + record.enterpriseId).then(response => { record.userName = response.result.loginAcc; this.model = Object.assign({}, record); this.$nextTick(() => { this.form.setFieldsValue(pick(this.model, ’enterpriseName’, ’address’, ’legalName’, ’email’, ’phone’, ’userName’, ’licensePic’, ’taxpayerNo’, ’billAddress’, ’bankName’, ’bankCardNo’, ’billPhone’, ’product’, ’industryType1’, ’industryType2’)); }); }); }}
這樣雖然實現(xiàn)了,但與我的想法有些不一致。怎么講?假如說,執(zhí)行getAction出問題,那么整個頁面將無法呈現(xiàn)。這豈不因小失大!
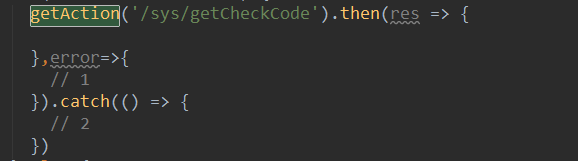
后來,問一個前端的同事,終于指點了迷津。 同事發(fā)的如下這個示意圖,提示可在1處、2處做文章。

當然,經(jīng)過嘗試,發(fā)現(xiàn)類似getActionpostActionputAction除了.then()、.catch()外,還有finally()。那看來,在沒有其他方案的情況下,————也許沒有其他方案了————這是最好的方案了,也符合我的期望。
methods: { enterpriseInfo (record) { ...... this.visible = true; this.$nextTick(() => { getAction(’/ent/getEnterpriseLoginAcc?enterpriseId=’+record.enterpriseId).then(res => { if(res.success) { this.model.userName = res.result.loginAcc; } }).finally(() => { // console.log('userName= '+this.model.userName) this.form.setFieldsValue(pick(this.model,’enterpriseName’,’address’,’legalName’,’email’,’phone’,’userName’,’licensePic’, ’ipList’,’taxpayerNo’,’billAddress’,’bankName’,’bankCardNo’,’billPhone’,’product’,’industryType1’,’industryType2’)); }); }); }}
到此這篇關于Vue通過getAction的finally來最大程度避免影響主數(shù)據(jù)呈現(xiàn)的文章就介紹到這了,更多相關vue getAction finally內容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備