Vue列表循環從指定下標開始的多種解決方案
最近遇到一個問題,在循環商品列表時,因為數組的第一個是商品的品牌介紹,所以循環時不能直接循環,只能從第二個元素開始。

方案1:從數據源頭更改,后端直接在列表里去除第一個數組元素。但前端還是需要在別的地方展示品牌信息,故不好去除。(至于為何品牌信息需要和商品混合在一起,原因是業務問題。以前是給APP上展示的。) 方案2:循環時,列表切割

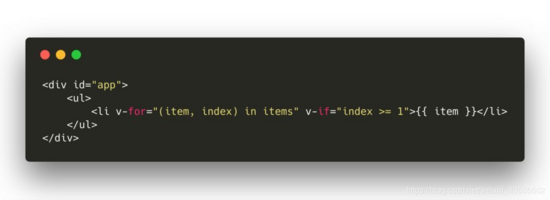
方案3:利用v-if,因為它的優先級低于v-for

方案4:利用method,返回新數組,其實也是切割和第二種類似

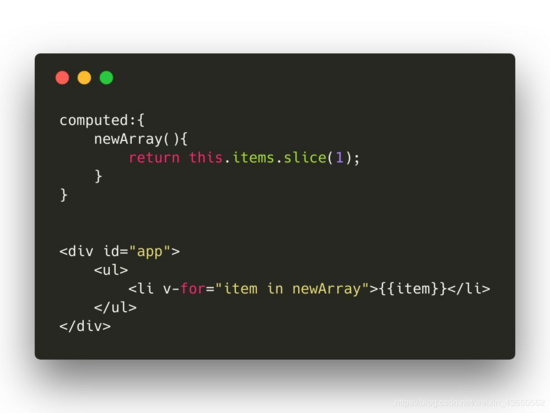
方案5:利用computed

ps:下面看下vue的 v-for獲取循環的下標
vue框架中可以使用 v-for 指令可以綁定數組的數據來渲染,那么如何在使用v-for循環的時候獲取數組的下標呢?
語法:<li v-for='(arr,index) in arr'>{{arr.text}}</li> /*index表示當前數組的下標*/
<ul id='app'> <li v-for='(arr,index) in arr'> {{index}}:{{arr.text}} </li> </ul> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <script type='text/javascript'> var app = new Vue({ el:'#app', data:{ arr: [ { text: ’學習 JavaScript’ }, { text: ’學習 Vue’ }, { text: ’整個牛項目’ } ] } }) </script>
總結
到此這篇關于Vue列表循環從指定下標開始的多種實現方法的文章就介紹到這了,更多相關Vue列表循環內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備