使用Javascript開(kāi)發(fā)sliding-nav帶滑動(dòng)條效果的導(dǎo)航插件
本文介紹如何使用純Javascript來(lái)開(kāi)發(fā)一款簡(jiǎn)單的JS插件,本插件可以實(shí)現(xiàn)鼠標(biāo)懸停在導(dǎo)航上時(shí),下方的滑動(dòng)條自動(dòng)從當(dāng)前菜單滑動(dòng)到所選菜單當(dāng)中去。
本項(xiàng)目的源代碼寄宿于GitHub,記得點(diǎn)小星星哦:
https://github.com/dosboy0716/sliding-nav
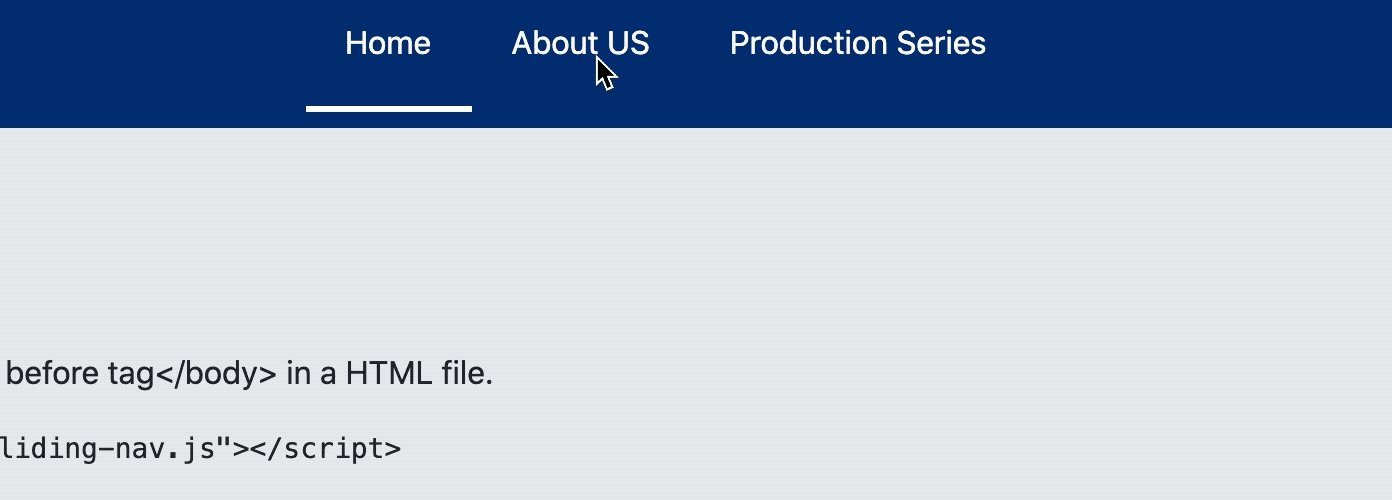
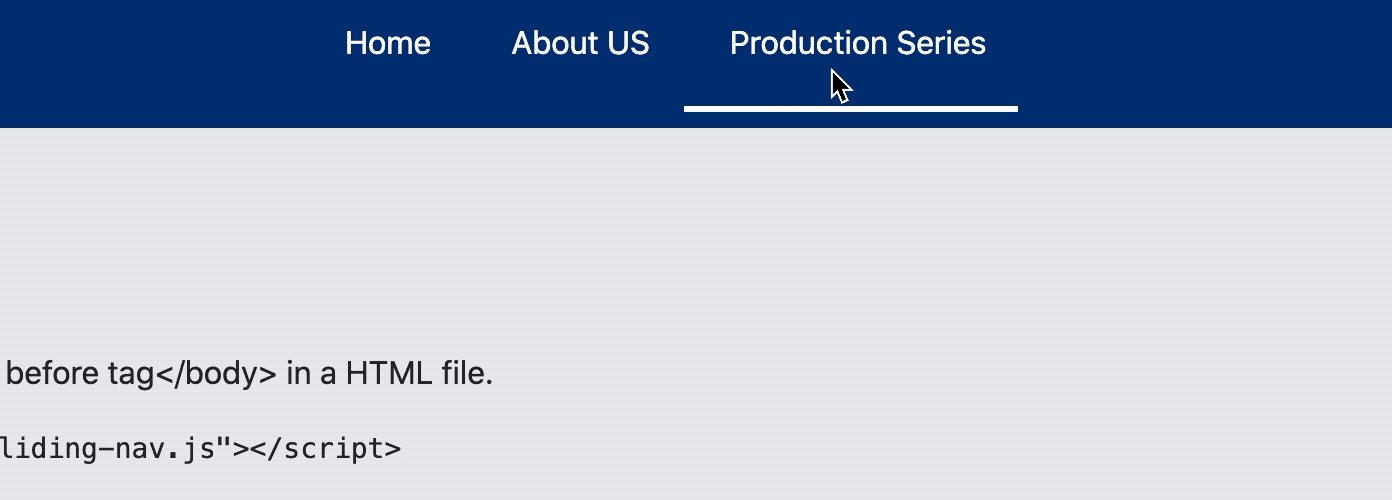
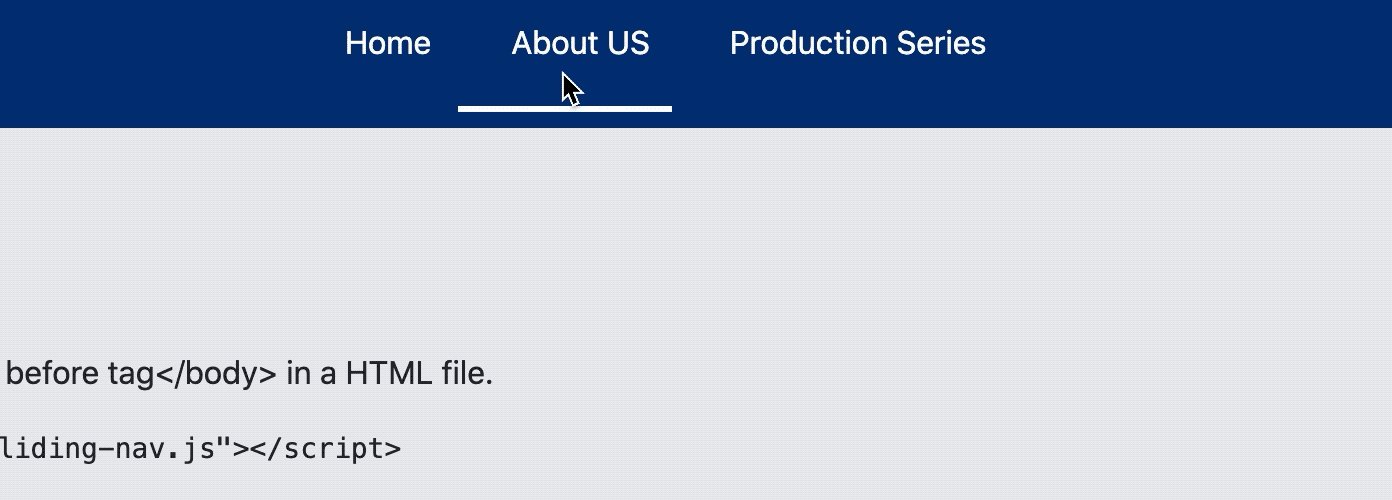
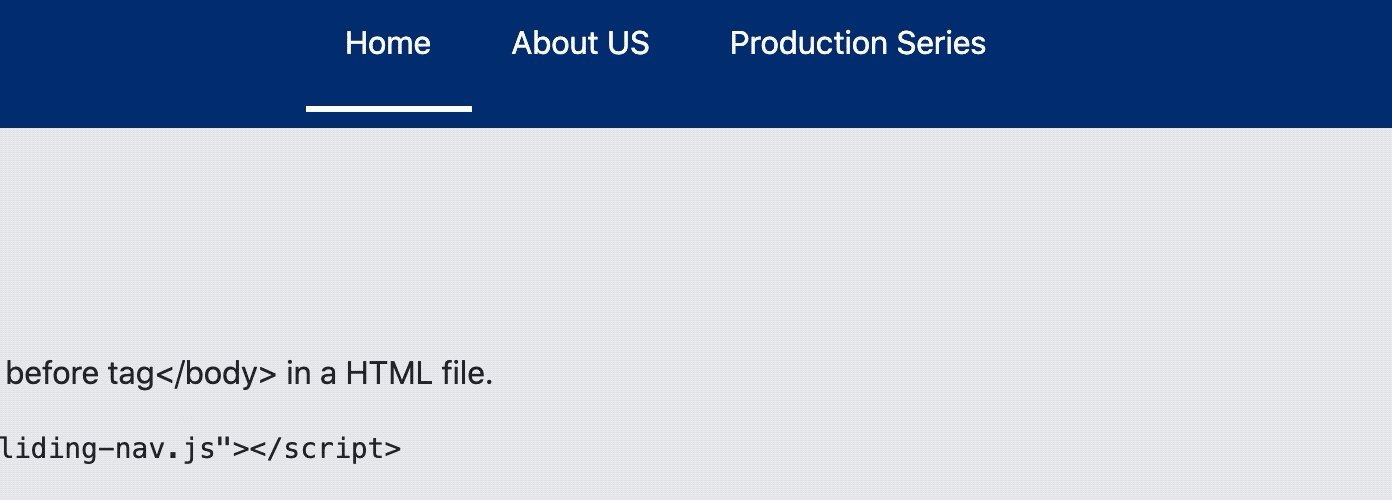
一、前言效果如下圖:

本插件只需要如下的三步,就可以在您的項(xiàng)目中使用:
1、在</body>標(biāo)記結(jié)束前,引用sliding-nav.js文件
2、在需要滑動(dòng)條的菜單容器上加類名 sliding-nav,當(dāng)前項(xiàng)使用類名:active
3、使用屬性來(lái)定定外觀:sn-color='顏色' sn-radius='圓度' sn-height='高度'
<script src='https://rkxy.com.cn/path/to/sliding-nav.js'></script><ul sn-color='#F00' sn-radius='0px' sn-height='3px'> <li class='active'>菜單項(xiàng)1</li> <li>菜單項(xiàng)2</li> <li>菜單項(xiàng)3</li><ul>三、開(kāi)發(fā)過(guò)程1. 模型示例

導(dǎo)航菜單一般使用上圖的層次型結(jié)構(gòu),外層容器使用<ul> 標(biāo)記,菜單項(xiàng)使用<li>標(biāo)記,假設(shè)如果要顯示黃色小橫條,如何定位很重要。
經(jīng)過(guò)分析,雖然在視覺(jué)上小橫條位于UL之內(nèi),為了不破壞原來(lái)導(dǎo)航的樣式,小黃條必須使用absolute的絕對(duì)定位,并且初始位置與ul標(biāo)記相同。
因此,我們把小橫條插入<ul>標(biāo)記的前面,如上面的小灰點(diǎn),它就是小橫條的初始位置即(left=0,top=0)的位置。
那么我們?nèi)绾巫屝l看起來(lái)在菜單項(xiàng)的正下方呢?
把小條的top屬性賦值為菜單項(xiàng)的高度(即offsetHeight屬性), 把小條的left屬性賦值為菜單項(xiàng)的左邊距(即offsetLeft屬性)實(shí)現(xiàn)上面的功能可以使用如下的代碼:
function init() { var navs = document.getElementsByClassName(’sliding-nav’); for (var i = 0; i < navs.length; i++) { //創(chuàng)建一個(gè)DIV與當(dāng)前導(dǎo)航豎向?qū)R var indi = document.createElement('div'); indi. indi.style.borderRadius = navs[i].getAttribute('sn-radius') || '0px' indi.style.height = navs[i].getAttribute('sn-height') || '3px' indi.style.backgroundColor = navs[i].getAttribute('sn-color') || '#F00' indi.style.position = 'absolute' indi.style.transition = '0.5s' //查找當(dāng)前子菜單項(xiàng),如果有類名active或者是selected就視為當(dāng)前項(xiàng),如果沒(méi)有使用第1項(xiàng) var selected = navs[i].getElementsByClassName(’active’) if (selected.length == 0) { selected = navs[i].getElementsByClassName(’selected’) } if (selected.length == 0) { selected = navs[i].children } if (selected.length == 0) { throw Error(’Sorry, Navigation bar has no item at all!’); } selected = selected[0]; indi.style.width = selected.offsetWidth + 'px'; indi.style.top = selected.offsetHeight + 'px'; indi.style.left = selected.offsetLeft + 'px'; navs[i].parentElement.insertBefore(indi, navs[i]); //未完成,下面插入代碼以綁定事件 } }
如上的代碼構(gòu)建了初始化函數(shù)init(),此函數(shù):
查找所有含有類名sliding-nav的標(biāo)記,并且按照上面的方法,在前面插入div標(biāo)記充當(dāng)“指示條”,并且查找“活動(dòng)”的菜單項(xiàng),找到后通過(guò)這個(gè)菜單項(xiàng)的各個(gè)屬性給“指示條”定位。
2、事件與動(dòng)畫(huà)我們把'指示條'div 標(biāo)記transition屬性設(shè)置成了0.5s,那么只要在事件里直接設(shè)置該div的如下:
left屬性就可以實(shí)現(xiàn)'指示條'的移動(dòng) width屬性就可以設(shè)置'指示條'的寬度所以可以在如上的代碼末尾,插入如下的代碼實(shí)現(xiàn)事件與動(dòng)畫(huà):
for (var j = 0; j < navs[i].children.length; j++) { hover(navs[i].children[j], function(e, elem) { indi.style.width = elem.offsetWidth + 'px'; indi.style.left = elem.offsetLeft + 'px'; }); //移出導(dǎo)航就恢復(fù)默認(rèn) hover(navs[i], null, function(e, elem) { indi.style.width = selected.offsetWidth + 'px'; indi.style.left = selected.offsetLeft + 'px'; }); }
其中代碼,用到了自定義函數(shù)hover,該函數(shù)類似于實(shí)現(xiàn)hover事件,JS原生只有mouseover和mouseout事件。
函數(shù)作用是給DOM元素綁定鼠標(biāo)移入和鼠標(biāo)移出事件,具體實(shí)現(xiàn)的過(guò)程,可以看作者原代碼。
四、所有原代碼本文實(shí)現(xiàn)的所有原代碼如下,希望讀者提出更加優(yōu)化的建議,我們一起打造更加唯美的前端體驗(yàn)。
for (var j = 0; j < navs[i].children.length; j++) { hover(navs[i].children[j], function(e, elem) { indi.style.width = elem.offsetWidth + 'px'; indi.style.left = elem.offsetLeft + 'px'; }); //移出導(dǎo)航就恢復(fù)默認(rèn) hover(navs[i], null, function(e, elem) { indi.style.width = selected.offsetWidth + 'px'; indi.style.left = selected.offsetLeft + 'px'; }); }
到此這篇關(guān)于使用Javascript開(kāi)發(fā)sliding-nav帶滑動(dòng)條效果的導(dǎo)航插件的文章就介紹到這了,更多相關(guān)js 開(kāi)發(fā)sliding-nav導(dǎo)航條插件內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. phpstudy apache開(kāi)啟ssi使用詳解2. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程3. JSP之表單提交get和post的區(qū)別詳解及實(shí)例4. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理5. 詳解瀏覽器的緩存機(jī)制6. jsp文件下載功能實(shí)現(xiàn)代碼7. 如何在jsp界面中插入圖片8. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享9. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器10. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備