JavaScript實現篩選數組
本文實例為大家分享了JavaScript實現篩選數組的具體代碼,供大家參考,具體內容如下
今天,運用JavaScript的相關知識,制作了篩選數組的案例。希望我們互相學習,共同進步!
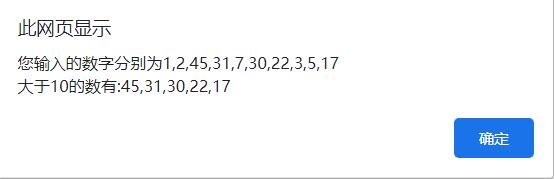
最終效果圖:

js代碼部分:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>篩選數組</title> <script> function Search(arr) { var newArr = []; for (var i = 0; i < arr.length; i++) { if (arr[i] > 10) { newArr[newArr.length] = arr[i]; } } return newArr; } var arr = [1, 2, 45, 31, 7, 30, 22, 3, 5, 17]; Search(arr); alert(’您輸入的數字分別為’+arr+’n’+’大于10的數有:’+Search(arr)); </script></head><body></body></html>
小結:
篩選數組在各種編程語言十分常見,也很重要,希望大家熟練運用。
之前看到一段代碼:js根據數組篩選對象數組,分享給大家
根據存放id的數組,來篩選帶此id的對象
var array = [{ time: ’2020’, id: ’1’,},{ time: ’2020’, id: ’2’,},{ time: ’2020’, id: ’3’,}];var filterIds = [’1’, ’3’];var result = array.filter((a,i)=>{ return filterIds.some(f=>(f === a.id)) })//[{time: '2020', id: '1'},{time: '2020', id: '3'}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備