JavaScript實(shí)現(xiàn)HTML導(dǎo)航欄下拉菜單
JavaScript實(shí)現(xiàn)HTML導(dǎo)航欄下拉菜單[懸浮顯示]
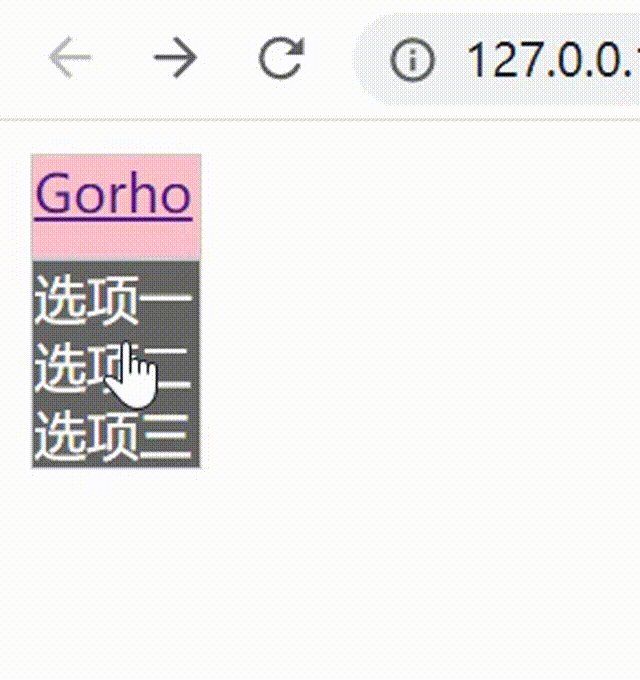
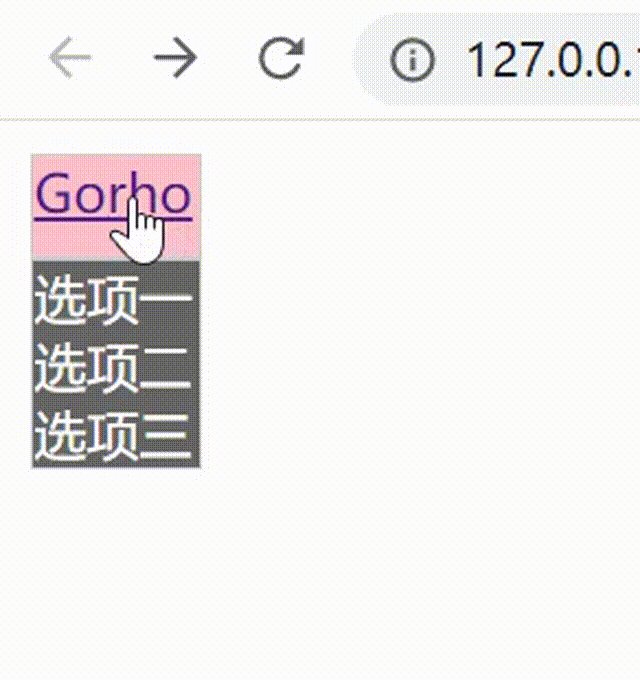
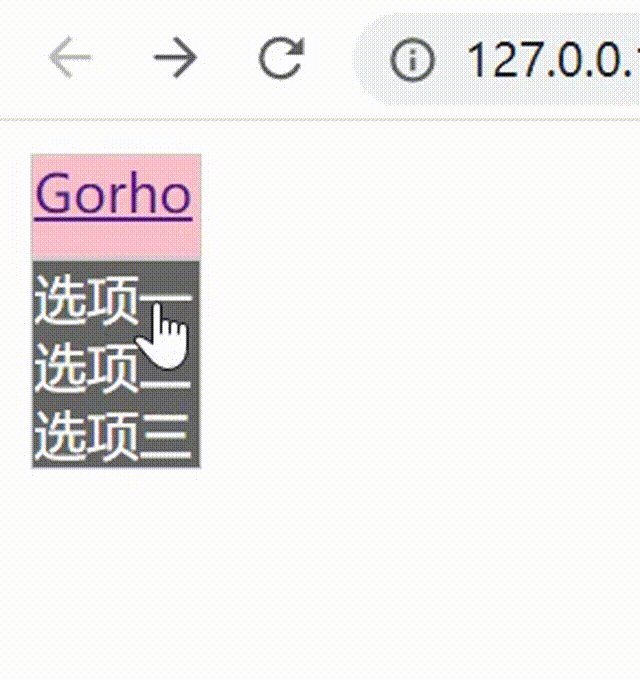
前端界面進(jìn)行設(shè)計(jì)時(shí),我們會(huì)遇到鼠標(biāo)懸浮在某選項(xiàng)上,然后就會(huì)憑空顯示出菜單出來,這種設(shè)計(jì)的確受到了很多人的青睞。其實(shí)純css也是可以實(shí)現(xiàn)的,但是會(huì)有一些限制,必須如要顯示的菜單需要作為鼠標(biāo)懸浮元素的子元素,選擇器優(yōu)先級(jí)等等。廢話不多說,直接看效果!

樣式有點(diǎn)丑。
代碼實(shí)現(xiàn)(JavaScript)
1、獲取要懸浮的對(duì)象和菜單對(duì)象
//獲取需要懸浮的對(duì)象 let show = document.getElementById('show'); //獲取被隱藏的菜單 let menu = document.getElementById('menu');
2、對(duì)懸浮對(duì)象添加鼠標(biāo)懸浮事件
//給show添加鼠標(biāo)懸浮事件 show.onmouseover = function(){ //改變菜單的內(nèi)聯(lián)樣式display為block,菜單顯示 menu.style.display = 'block'; }
3、對(duì)懸浮對(duì)象添加鼠標(biāo)離開事件
如果先觸發(fā)了懸浮對(duì)象show的鼠標(biāo)懸浮事件,不移動(dòng)到菜單menu上就鼠標(biāo)就離開了,會(huì)出現(xiàn)菜單無法隱藏的bug!所以在懸浮對(duì)象的鼠標(biāo)離開事件中,我們需要進(jìn)行判斷,如果鼠標(biāo)移開后的位置不在菜單menu的范圍內(nèi),則令菜單menu隱藏,否則就繼續(xù)顯示
show.onmouseout = function(){ //獲取菜單欄的坐標(biāo)值 let menux = menu.offsetLeft; let menuy = menu.offsetTop; let menuX = menu.offsetLeft+menu.offsetWidth; let menuY = menu.offsetTop+menu.offsetHeight; //獲取鼠標(biāo)的坐標(biāo)值 let event = window.event; let mouseX = event.clientX; let mouseY = event.clientY; if(mouseX<menux || mouseX>menuX || mouseY<menuY || mouseY>menuY){ menu.style.display = 'none'; } }
4、分別給菜單menu添加鼠標(biāo)懸浮和離開事件
這里見碼之意,假如鼠標(biāo)在menu上就顯示,離開了就隱藏
//分別給menu對(duì)象綁定鼠標(biāo)懸浮和鼠標(biāo)離開事件menu.onmouseover = function(){ menu.style.display = 'block';}menu.onmouseleave = function(){ menu.style.display = 'none';}
源代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <script> window.onload = function(){ //獲取需要懸浮的對(duì)象 let show = document.getElementById('show'); //獲取被隱藏的菜單 let menu = document.getElementById('menu'); //給show添加鼠標(biāo)懸浮事件 show.onmouseover = function(){//改變菜單的內(nèi)聯(lián)樣式display為blockmenu.style.display = 'block'; } // show.onmouseout = function(){//獲取菜單欄的坐標(biāo)值let menux = menu.offsetLeft;let menuy = menu.offsetTop;let menuX = menu.offsetLeft+menu.offsetWidth;let menuY = menu.offsetTop+menu.offsetHeight;//獲取鼠標(biāo)的坐標(biāo)值let event = window.event;let mouseX = event.clientX;let mouseY = event.clientY;if(mouseX<menux || mouseX>menuX || mouseY<menuY || mouseY>menuY){ menu.style.display = 'none';} } //分別給menu對(duì)象綁定鼠標(biāo)懸浮和鼠標(biāo)離開事件 menu.onmouseover = function(){menu.style.display = 'block'; } menu.onmouseleave = function(){menu.style.display = 'none'; } } </script> <style> *{ margin: 0; padding: 0; } li{ list-style: none; } #show { margin-top: 10px; margin-left: 10px; width: 50px; height: 30px; border: 1px solid #ccc; background-color: pink; } #menu{ display: none; margin-left: 10px; width: 50px; border: 1px solid #ccc; background: rgba(0, 0, 0, 0.6); } #menu a{ color: #fff; text-decoration: none; } </style></head><body> <div id='box'> <div id='show'><a href='http://www.lshqa.cn/bcjs/14300.html#'>Gorho</a></div> <ul id='menu'> <li><a href='http://www.lshqa.cn/bcjs/14300.html#'>選項(xiàng)一</a></li> <li><a href='http://www.lshqa.cn/bcjs/14300.html#'>選項(xiàng)二</a></li> <li><a href='http://www.lshqa.cn/bcjs/14300.html#'>選項(xiàng)三</a></li> </ul> </div></body></html>
寫在最后:其實(shí)在作品中需要將菜單menu設(shè)置成絕對(duì)定位,即position:absolute。否則菜單出現(xiàn)后會(huì)擠壓其他盒子的位置,但筆者趕時(shí)間,就沒有設(shè)置,其實(shí)設(shè)置也很簡(jiǎn)單,在css中加上就大功告成了!
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Intellij IDEA 2019 最新亂碼問題及解決必殺技(必看篇)2. 利用django創(chuàng)建一個(gè)簡(jiǎn)易的博客網(wǎng)站的示例3. PHP5.0正式發(fā)布 不完全兼容PHP4 新增多項(xiàng)功能4. JS+css3實(shí)現(xiàn)幻燈片輪播圖5. ASP.NET MVC獲取多級(jí)類別組合下的產(chǎn)品6. 未來的J2EE主流應(yīng)用框架:對(duì)比Spring和EJB37. Android自定義View實(shí)現(xiàn)掃描效果8. 《javascript設(shè)計(jì)模式》學(xué)習(xí)筆記三:Javascript面向?qū)ο蟪绦蛟O(shè)計(jì)單例模式原理與實(shí)現(xiàn)方法分析9. JS繪圖Flot如何實(shí)現(xiàn)動(dòng)態(tài)可刷新曲線圖10. 關(guān)于HTML5的img標(biāo)簽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備