Spring Security整合Oauth2實(shí)現(xiàn)流程詳解
一、創(chuàng)建項(xiàng)目并導(dǎo)入依賴
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.security.oauth</groupId><artifactId>spring-security-oauth2</artifactId><version>2.3.6.RELEASE</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency>
注:這里的oauth2不是springboot那個(gè),這是springsecurity。
Oauth2一共有四種認(rèn)證模式是
本篇是password的認(rèn)證模式,用于前后端分離登陸
第三方登陸一般是授權(quán)碼模式
二、相關(guān)配置和代碼
注:授權(quán)服務(wù)器和資源服務(wù)器一般是分開(kāi)來(lái)的,我這里就不分開(kāi)了
2.1)application.properties
spring.redis.host=192.168.21.135
spring.redis.port=6379
spring.redis.database=0
spring.redis.password=520hufei520
2.2)創(chuàng)建授權(quán)服務(wù)
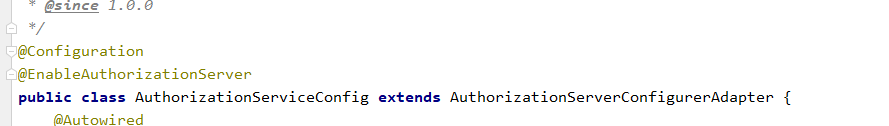
2.2.1)實(shí)現(xiàn)AuthorizationServiceConfigurerAdapter

@Configuration表示這個(gè)一個(gè)配置類
@EnableAuthorizationServer表示開(kāi)啟授權(quán)服務(wù)
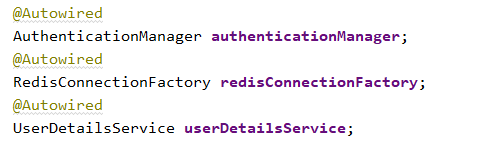
2.2.2)注入AuthenticationManager、RedisConnectionFactory、UserDetailsService

AuthenticationManager表示支持password認(rèn)證模式
RedisConnectionFactory登陸成功后的token需要存在redis里面,因?yàn)閞edis里面有過(guò)期機(jī)制
UserDetailsService里面存放著用戶信息
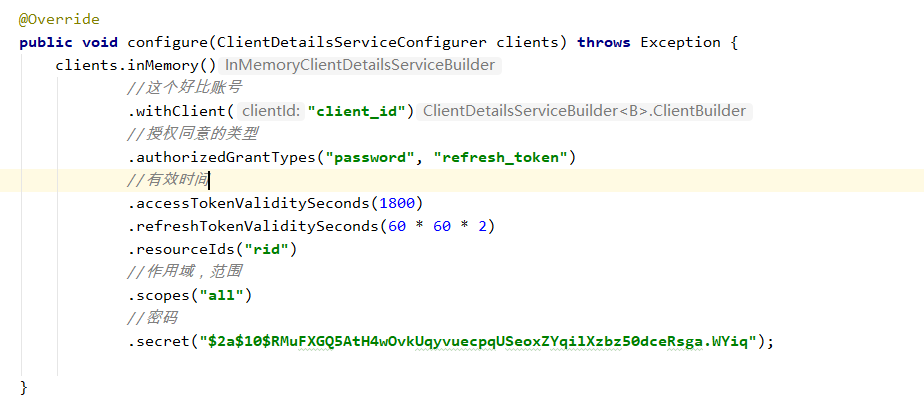
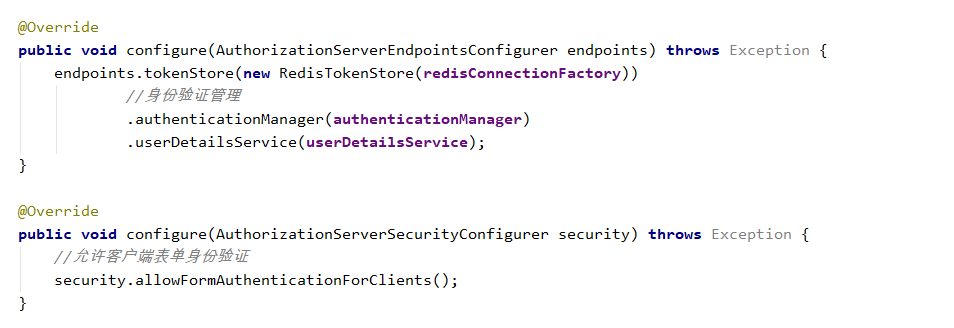
2.2.3)重寫(xiě)方法


2.3)創(chuàng)建資源服務(wù)
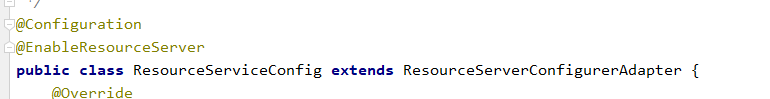
2.3.1)實(shí)現(xiàn)ResourceServerConfigurerAdapter

@configuration表示這是一個(gè)配置類
@enbaleResourceServer表示開(kāi)啟資源服務(wù)
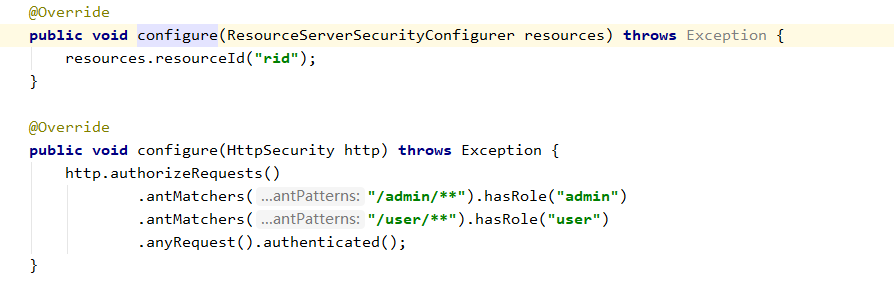
2.3.2)重寫(xiě)方法

2.4)創(chuàng)建Security配置類
2.4.1)實(shí)現(xiàn)WebSecurityConfigurerAdapter

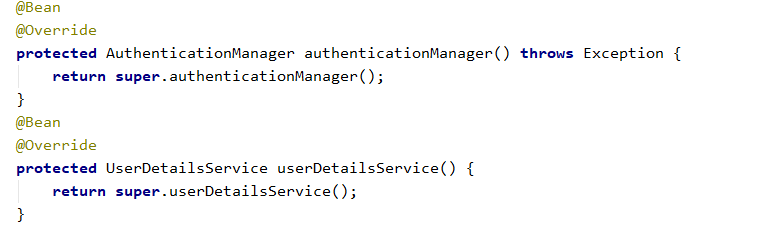
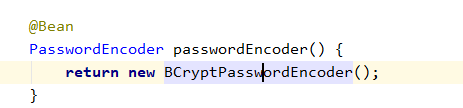
2.4.2)將授權(quán)服務(wù)需要的兩個(gè)bean,提供給它


@Bean表示告訴方法,產(chǎn)生一個(gè)Bean對(duì)象,然后這個(gè)Bean對(duì)象交給Spring管理。產(chǎn)生這個(gè)Bean對(duì)象的方法Spring只會(huì)調(diào)用一次,隨后這個(gè)Spring將會(huì)將這個(gè)Bean對(duì)象放在自己的IOC容器中。
@Bean和@Component作用一樣都是將bean注冊(cè)到spring容器中去
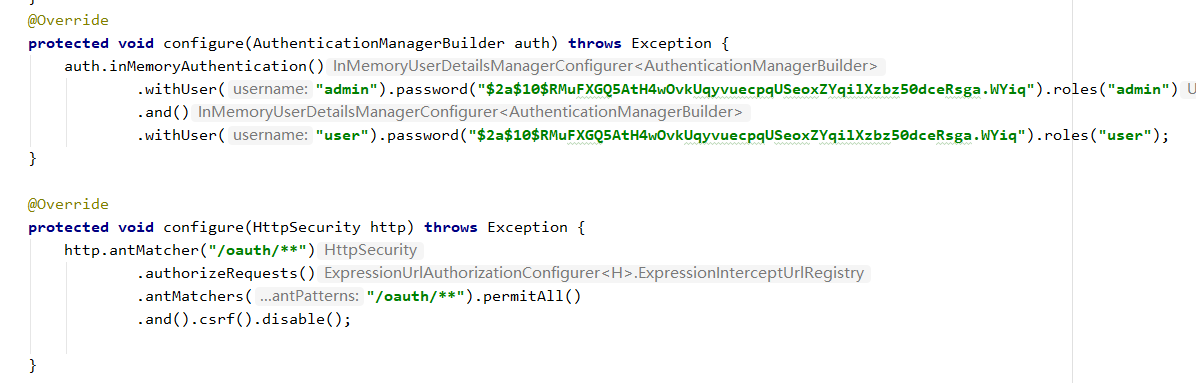
2.4.3)重寫(xiě)方法

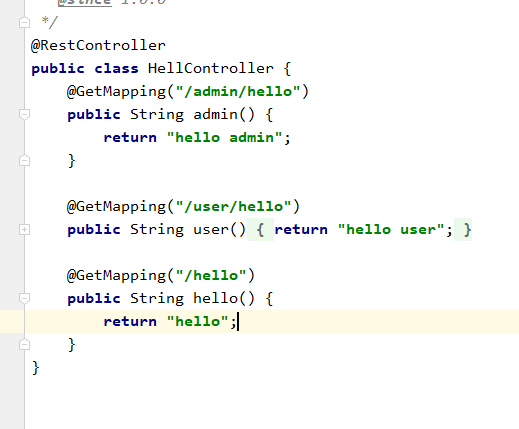
2.5)創(chuàng)建Controller

三、測(cè)試&效果
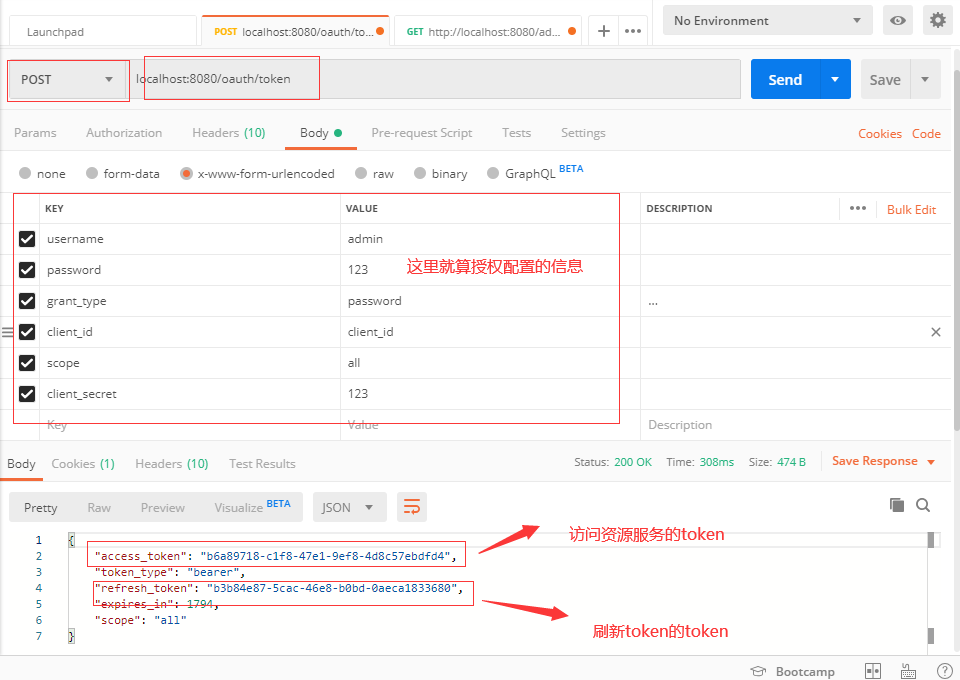
3.1)獲取訪問(wèn)資源服務(wù)的token

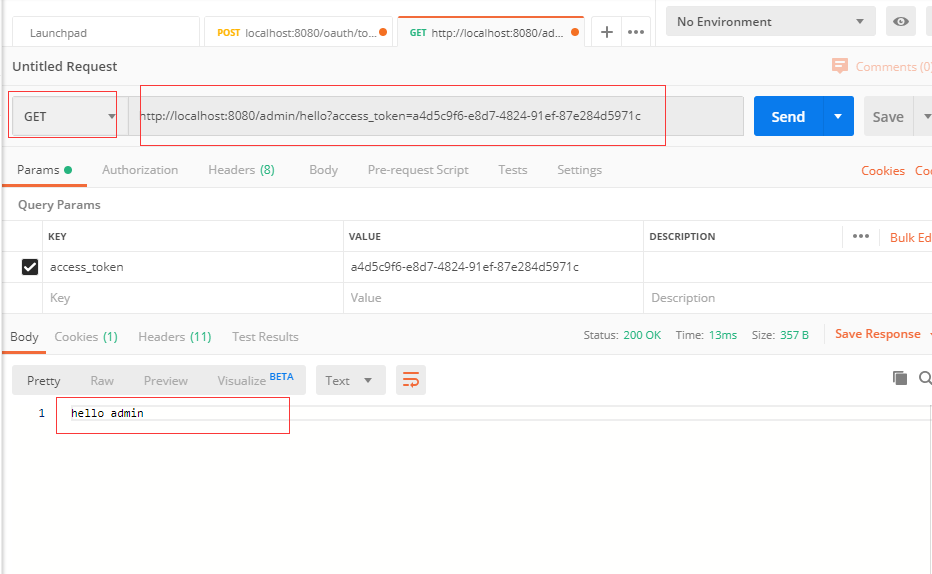
3.2)訪問(wèn)資源服務(wù)

3.3)刷新token

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 使用css實(shí)現(xiàn)全兼容tooltip提示框2. div的offsetLeft與style.left區(qū)別3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. Vue3使用JSX的方法實(shí)例(筆記自用)5. JavaScript數(shù)據(jù)類型對(duì)函數(shù)式編程的影響示例解析6. 詳解CSS偽元素的妙用單標(biāo)簽之美7. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例8. 利用CSS3新特性創(chuàng)建透明邊框三角9. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備