JavaScript語法約定和程序調試原理解析
JavaScript 語法約定
1、大小寫的區分
1). JavaScript的關鍵字,永遠都是小寫的;
2). 內置對象,如Math和Date是以大寫字母開頭的;
3). 對象的名稱通常是小寫;若是多個單詞,駝峰(Camel)命名法。
駝峰(Camel)命名法:開頭單詞小寫,后面單詞首字母大寫。使用的很普遍,很多人習慣這種命名方法。示例:userName。
2、變量、對象和函數的名稱命名
當聲明變量、對象和函數的名稱時大小寫,數字,下劃線,美元符號都可以,但是必須以字母,下劃線,美元符號開頭。否者會出現Uncaught SyntaxError類型的錯誤提示。
3、分號 ';'
JavaScript允許開發者自行決定是否以分號結束一行代碼。如果沒有分號,JavaScript就將行代碼的結尾看作該語句的結尾,不會報錯。但最好每寫完一行代碼就加上';' 作為結尾。
4、運算符周圍的空格
在運算符( = + - * / )周圍以及逗號之后添加空格,如下:
var a = 2 + 5;var arr = ['a', 'b', 'c'];
5、代碼縮進
使用對代碼塊縮進使用 4 個空格,使代碼塊更加清晰。如以下格式:
function isFunny(){ var isTrue=true;if(isTrue){console.log('你是對的');}}
JavaScript 語法約定的特點:
善代碼可讀性 提升代碼可維護性JavaScript 程序調試
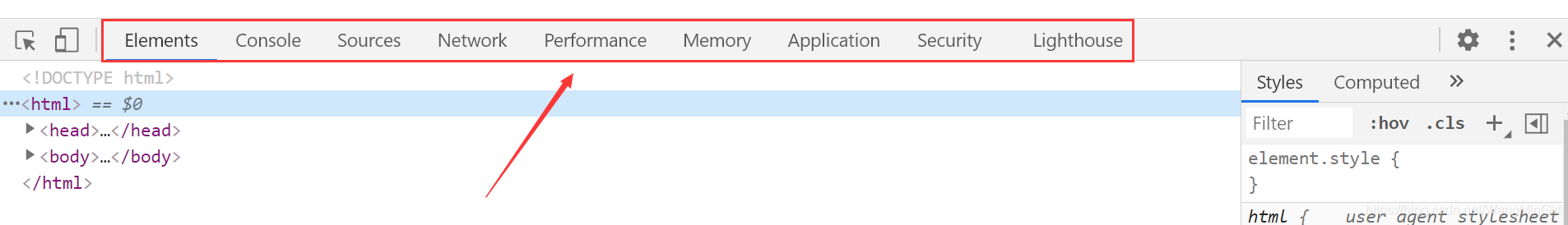
1、打開瀏覽器,按F12進入調試界面:

Elements:用于查看和編輯當前頁面中的HTML和CSS元素。

Console:用于顯示腳本中所輸出的調試信息,或運行測試腳本等。
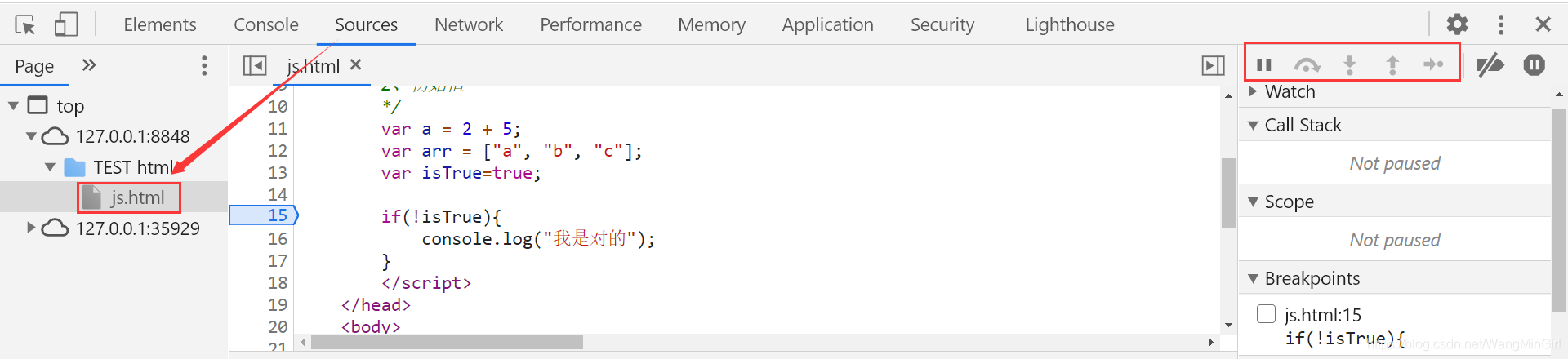
Sources:用于查看和調試當前頁面所加載的腳本的源文件。在source目錄下進行調試。在該模式下,點擊js里每一行即可以加斷點。

斷點調試細節后續講到!!!
Network:用于查看HTTP請求的詳細信息,如請求,響應及返回內容等。 Timeline:用于查看腳本的執行時間,頁面元素渲染時間等信息。 Profiles:用于查看CPU執行時間與內存占用等信息。 Resource:用于查看當前頁面所請求的資源文件,如HTML,CSS樣式等。 Audits: 用于優化前端頁面,加速網頁加載速度等。2、用alert,每次都彈框判斷出錯的位置
alert() 會阻塞 UI 和 alert() 以下的 javascript 代碼的執行,必須點擊 ’確定’ 按鈕才能繼續,非常低效。當使用 alert() 進行彈出時,最后產品上線后,會降低用戶體驗。
3、用console.log,這個數據量小還可以,調試時console.log是最常用的命令之一。
console.log()可以接受任何字符串、數字和JavaScript對象。與alert()函數類似,console.log()也可以接受換行符n以及制表符t。console.log()語句所打印的調試信息可以在瀏覽器的調試控制臺中看到。不同的瀏覽器中console.log()行為可能會有所不同。
以上僅是個人見解,若有不足之處歡迎在下方評論指出,那就先分享到這里!! 😄 后續繼續更新!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備