JavaScript實(shí)現(xiàn)單點(diǎn)登錄的示例
項(xiàng)目中遇到單點(diǎn)登錄這個(gè)問題,當(dāng)點(diǎn)擊鏈接的時(shí)候跳轉(zhuǎn)到另一個(gè)系統(tǒng)中并實(shí)現(xiàn)自動(dòng)登錄進(jìn)去,直接進(jìn)去系統(tǒng)的頁面
因?yàn)椴煌南到y(tǒng)涉及到跨域的問題,所以使用nginx來解決跨域的問題
先跳轉(zhuǎn)到另一個(gè)系統(tǒng)的一個(gè)頁面,在這個(gè)頁面里實(shí)現(xiàn)登錄操作再跳轉(zhuǎn)到系統(tǒng)中我們需要的頁面
還有一個(gè)問題就是登錄的時(shí)候需要用戶名和密碼,用戶名和密碼不是固定的,需要?jiǎng)討B(tài)獲取,所以跳轉(zhuǎn)到過渡頁面的時(shí)候需要攜帶參數(shù)
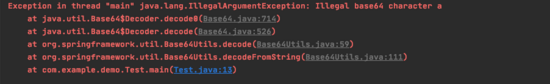
攜帶參數(shù)是通過url傳遞的,這里用戶名和密碼使用了簡單的base64加密

過渡頁面接受參數(shù)
var params = window.location.search; const params1 = params.match(/=(S*)&/)[1]; const params2 = params1.split('=')[1]; const login = params1.split('&')[0]; const pass = params1.split('=')[1]; const url = params.split('url=')[1]; var postData = { 'login': login, 'password': pass }; postData = (function(obj){ // 轉(zhuǎn)成post需要的字符串. var str = ''; for(var prop in obj){ str += prop + '=' + obj[prop] + '&' } return str; })(postData); var xhr = new XMLHttpRequest(); xhr.open('POST', '/api/authentication/login', true); xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded'); xhr.onreadystatechange = function(){ var XMLHttpReq = xhr; if (XMLHttpReq.readyState == 4 && XMLHttpReq.status == 200) { location.replace(url); } }; xhr.send(postData);
以上就是JavaScript實(shí)現(xiàn)單點(diǎn)登錄的示例的詳細(xì)內(nèi)容,更多關(guān)于JavaScript單點(diǎn)登錄的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備