JavaScript onclick事件使用方法詳解
onclick是一個事件,當事件被觸發時就會執行處理,onclick是一個處理鼠標點擊的事件。本篇文章就給大家分享關于JavaScript中onclick事件的用法。

我們首先來看一下onclick事件的語法
以下是如何使用onclick事件編寫。
使用document.getElementById()在文檔中指定id元素,并使用function(){}處理單擊該元素時發生的事件。
document.getElementById('button').onclick = function() { // 設置在此處單擊#button時要發生的事件};
我們來看具體的示例
以下是使用onclick事件的示例。
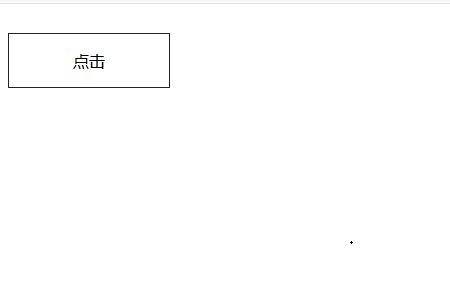
單擊按鈕時更改文字
HTML代碼
<div><p>點擊</p></div>
CSS代碼
#text-button { display: block; cursor: pointer; width: 160px; text-align: center; border: 1px solid #232323;}
JavaScript代碼
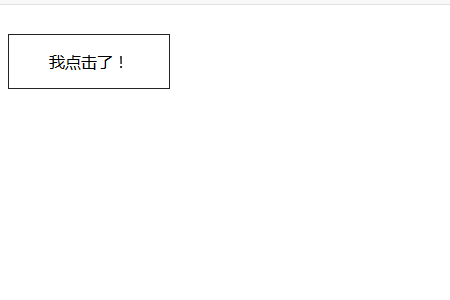
document.getElementById('text-button').onclick = function() {document.getElementById('text').innerHTML = '我點擊了!';};
瀏覽器上顯示結果如下

當點擊這個方框后,就會顯示如下效果:方框中文字改變了

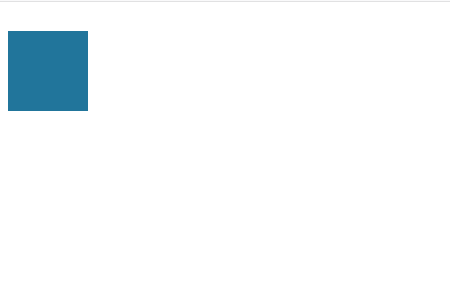
點擊方框時,方框背景顏色改變
HTML代碼
<div id='square-button'></div>
CSS代碼
#square-button { width: 80px; height: 80px; background: #232323;}#square-button.blue { background: #21759b;}JavaScript代碼 document.getElementById('square-button').onclick = function() { this.classList.toggle('blue');};
瀏覽器上顯示如下效果:是一個黑色的方框

當點擊這個方框后,顏色就會改變,顯示效果如下

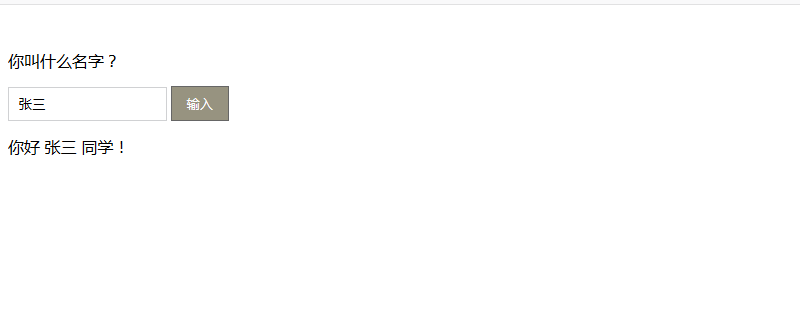
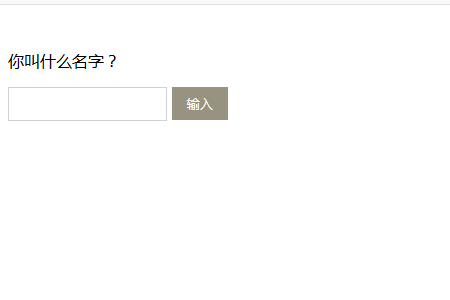
顯示表單中輸入的內容
HTML代碼
<p>你叫什么名字?</p><input type='text' id='name'><button type='button' id='form-button'>輸入</button><div id='form-text'></div>
CSS代碼
:focus { outline: 1px solid #666;}input[type='text'] { margin: 0 0 15px; padding: 8px 10px; border: 1px solid #d0d1d3;}button { padding: 8px 15px; background: #979380; color: #fff; border: none;}
JavaScript代碼
document.getElementById('form-button').onclick = function() { document.getElementById('form-text').innerHTML = '你好 ' + document.getElementById('name').value + ' 同學!';}
瀏覽器上顯示效果如下

當你在文本框中輸入一個名字,比如張三,然后點擊輸入將會顯示如下效果
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備