JavaScript:面試頻繁出現(xiàn)的幾個易錯點
這段時間,金三銀四,很多人面試,很多人分享面試題。在前段時間,我也臨時擔(dān)任面試官,為了大概了解面試者的水平,我也寫了一份題目,面試了幾個前端開發(fā)者。在這段時間里面,我在學(xué),在寫設(shè)計模式的一些知識,想不到的設(shè)計模式的這些知識,就是面試題里面,頻繁讓人掉坑的考點。所以,今天就總結(jié)一下,那些讓人掉坑的考點。
2.面向?qū)ο缶幊?關(guān)于面向?qū)ο蠛兔嫦蜻^程,個人覺得這兩者不是絕對獨立的,而是相互相成的關(guān)系。至于什么時候用面向?qū)ο螅裁磿r候用面向過程,具體情況,具體分析。
針對于面向?qū)ο缶幊痰摹V跎嫌幸粋€高贊回答:
面向?qū)ο螅?狗.吃(屎)
面向過程: 吃.(狗,屎)
但是這個例子覺得不太優(yōu)雅,我改一下了,舉一個優(yōu)雅些的小例子說明一下面向?qū)ο蠛兔嫦蜻^程的區(qū)別。
需求:定義‘ 守候吃火鍋 ’
面向?qū)ο蟮乃枷胧牵?守候.動作(吃火鍋)
面向過程的思想是: 動作(守候,吃火鍋)
代碼實現(xiàn)方面:
//面向?qū)ο?/定義人(姓名,性別,年齡)let People=function(name){ this.name=name;}//動作People.prototype={ eat:function(someThing){console.log(`${this.name}吃${someThing}`); }}//守候是個人,所以要創(chuàng)建一個人(new一次People)let shouhou=new People(’守候’,’男’,24);shouhou.eat(’火鍋’);//面向過程let eat=function(who,someThing){ console.log(`${who}吃${someThing}`);}eat(’守候’,’火鍋’);
結(jié)果都一樣,都是輸出‘守候吃火鍋’。但是萬一我現(xiàn)在吃飽了,準(zhǔn)備寫代碼了。這下怎么實現(xiàn)呢?看代碼
//面向?qū)ο髎houhou.coding=function(){ console.log(this.name+’寫代碼’);}shouhou.coding();//面向過程let coding=function(who){ console.log(who+’寫代碼’);}coding(’守候’);
結(jié)果也一樣:‘守候?qū)懘a’
但是不難發(fā)現(xiàn)面向?qū)ο蟾拥撵`活,復(fù)用性和擴展性更加。因為面向?qū)ο缶褪轻槍ο螅ɡ又械模骸睾颉﹣磉M(jìn)行執(zhí)行某些動作。這些動作可以自定義擴展。
而面向過程是定義很多的動作,來指定誰來執(zhí)行這個動作。
好了,面向?qū)ο蟮暮唵握f明就到這里了,至于面向?qū)ο蟮娜筇匦裕豪^承,封裝,多態(tài)這個自行上網(wǎng)查找資料。
3.this使用 JavaScript 開發(fā)的時候,很多開發(fā)者多多少少會被 this 的指向搞蒙圈,但是實際上,關(guān)于 this 的指向,記住最核心的一句話: 哪個對象調(diào)用函數(shù),函數(shù)里面的this指向哪個對象。
下面分幾種情況談?wù)撓?/p> 3-1.普通函數(shù)調(diào)用
這個情況沒特殊意外,就是指向全局對象-window。
let username=’守候’function fn(){ alert(this.username);//underfind}fn();
可能大家會困惑,為什么不是輸出 守候 ,但是在細(xì)看一看,我聲明的方式是 let ,不會是 window 對象
如果輸出守候,要這樣寫
var username=’守候’function fn(){ alert(this.username);//守候}fn();//---------------window.username=’守候’function fn(){ alert(this.username);//守候}fn(); 3-2.對象函數(shù)調(diào)用
這個相信不難理解,就是那個函數(shù)調(diào)用,this指向哪里
window.b=2222let obj={ a:111, fn:function(){alert(this.a);//111alert(this.b);//underfind }}obj.fn();
很明顯,第一次就是輸出 obj.a ,就是111。而第二次, obj 沒有 b 這個屬性,所以輸出 underfind ,因為 this 指向 obj 。
但是下面這個情況得注意
let obj1={ a:222};let obj2={ a:111, fn:function(){alert(this.a); }}obj1.fn=obj2.fn;obj1.fn();//222
這個相信也不難理解,雖然 obj1.fn 是從 obj2.fn 賦值而來,但是調(diào)用函數(shù)的是 obj1 ,所以 this 指向 obj1 。
3-3.構(gòu)造函數(shù)調(diào)用let TestClass=function(){ this.name=’111’;}let subClass=new TestClass();subClass.name=’守候’;console.log(subClass.name);//守候let subClass1=new TestClass();console.log(subClass1.name)//111
這個也是不難理解,回憶下 (new的四個步驟) 就差不多了!
但是有一個坑,雖然一般不會出現(xiàn),但是有必要提一下。
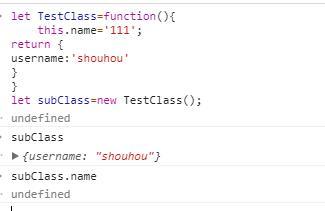
在構(gòu)造函數(shù)里面返回一個對象,會直接返回這個對象,而不是執(zhí)行構(gòu)造函數(shù)后創(chuàng)建的對象

apply和call簡單來說就是會改變傳入函數(shù)的this。
let obj1={ a:222};let obj2={ a:111, fn:function(){alert(this.a); }}obj2.fn.call(obj1);
此時雖然是 obj2 調(diào)用方法,但是使用 了 call ,動態(tài)的把 this 指向到 obj1 。相當(dāng)于這個 obj2.fn 這個執(zhí)行環(huán)境是 obj1 。 apply 和 call 詳細(xì)內(nèi)容在下面提及。
3-5.箭頭函數(shù)調(diào)用首先不得不說,ES6 提供了箭頭函數(shù),增加了我們的開發(fā)效率,但是在箭頭函數(shù)里面,沒有 this ,箭頭函數(shù)里面的 this 是繼承外面的環(huán)境。
一個例子
let obj={ a:222, fn:function(){ setTimeout(function(){console.log(this.a)}) }};obj.fn();//underfind
不難發(fā)現(xiàn),雖然 fn() 里面的 this 是指向 obj ,但是,傳給 setTimeout 的是普通函數(shù), this 指向是 window , window 下面沒有 a ,所以這里輸出 underfind 。
換成箭頭函數(shù)
let obj={ a:222, fn:function(){ setTimeout(()=>{console.log(this.a)}); }};obj.fn();//222
這次輸出 222 是因為,傳給 setTimeout 的是箭頭函數(shù),然后箭頭函數(shù)里面沒有 this ,所以要向上層作用域查找,在這個例子上, setTimeout 的上層作用域是 fn 。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭頭函數(shù)的 this ,指向 obj 。所以輸出 222 。
4.call和applycall 和 apply 的作用,完全一樣,唯一的區(qū)別就是在參數(shù)上面。
call 接收的參數(shù)不固定,第一個參數(shù)是函數(shù)體內(nèi) this 的指向,第二個參數(shù)以下是依次傳入的參數(shù)。
apply接收兩個參數(shù),第一個參數(shù)也是函數(shù)體內(nèi) this 的指向。第二個參數(shù)是一個集合對象(數(shù)組或者類數(shù)組)
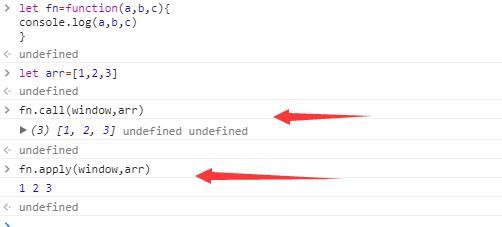
let fn=function(a,b,c){console.log(a,b,c);}let arr=[1,2,3];

如上面這個例子
let obj1={ a:222};let obj2={ a:111, fn:function(){alert(this.a); }}obj2.fn.call(obj1);
call 和 apply 兩個主要用途就是
1.改變 this 的指向(把 this 從 obj2 指向到 obj1 )
2.方法借用( obj1 沒有 fn ,只是借用 obj2 方法)
5.閉包閉包這個可能大家是迷糊,但是必須要征服的概念!下面用一個例子簡單說下
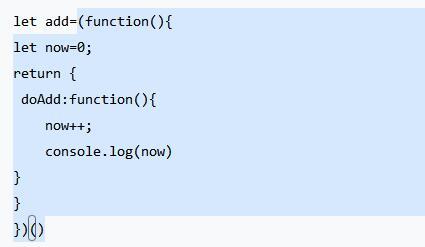
let add=(function(){let now=0;return { doAdd:function(){ now++; console.log(now);}}})()
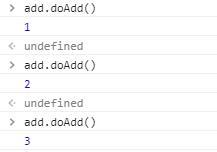
然后執(zhí)行幾次!

上圖結(jié)果看到, now 這個變量,并沒有隨著函數(shù)的執(zhí)行完畢而被回收,而是繼續(xù)保存在內(nèi)存里面。
具體原因說下:剛開始進(jìn)來,因為是自動執(zhí)行函數(shù),一開始進(jìn)來會自動執(zhí)行,這一塊

然后把這個對象賦值給 add 。由于 add 里面有函數(shù)是依賴于 now 這個變量。所以 now 不會被銷毀,回收。這就是閉包的用途之一(延續(xù)變量周期)。由于 now 在外面訪問不到,這就是閉包的另一個用途(創(chuàng)建局部變量,保護(hù)局部變量不會被訪問和修改)。
可能有人會有疑問,閉包會造成內(nèi)存泄漏。但是大家想下,上面的例子,如果不用閉包,就要用全局變量。把變量放在閉包里面和放在全局變量里面,影響是一致的。使用閉包又可以減少全局變量,所以上面的例子閉包更好!
6.小結(jié)在學(xué)設(shè)計模式的時候,遇到的知識點就是這一些了,這些知識點,也是我在群聊,社區(qū)里面,讓人掉坑比較多的考點。這些知識,可以說是開發(fā)常用,面試常考的知識,還是建議大家深入些學(xué)習(xí)。上面那里也是簡單的過一下而已。不算深入。如果大家對文章有什么建議,歡迎指點。
來自:https://segmentfault.com/a/1190000013986031
相關(guān)文章:
1. 輕松學(xué)習(xí)XML教程2. jsp EL表達(dá)式詳解3. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進(jìn))4. jsp實現(xiàn)登錄驗證的過濾器5. xpath簡介_動力節(jié)點Java學(xué)院整理6. msxml3.dll 錯誤 800c0019 系統(tǒng)錯誤:-2146697191解決方法7. 解析原生JS getComputedStyle8. .NET SkiaSharp 生成二維碼驗證碼及指定區(qū)域截取方法實現(xiàn)9. css代碼優(yōu)化的12個技巧10. jsp cookie+session實現(xiàn)簡易自動登錄

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備