JavaScript 很少為人所知的玩法
Stack OverFlow 的聯(lián)合創(chuàng)始人杰夫·阿特伍德(Jeff Atwood)曾提出著名的“Atwood定律”,即:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何能夠用 JavaScript 實(shí)現(xiàn)的應(yīng)用,最終都必將用 JavaScript 實(shí)現(xiàn)。
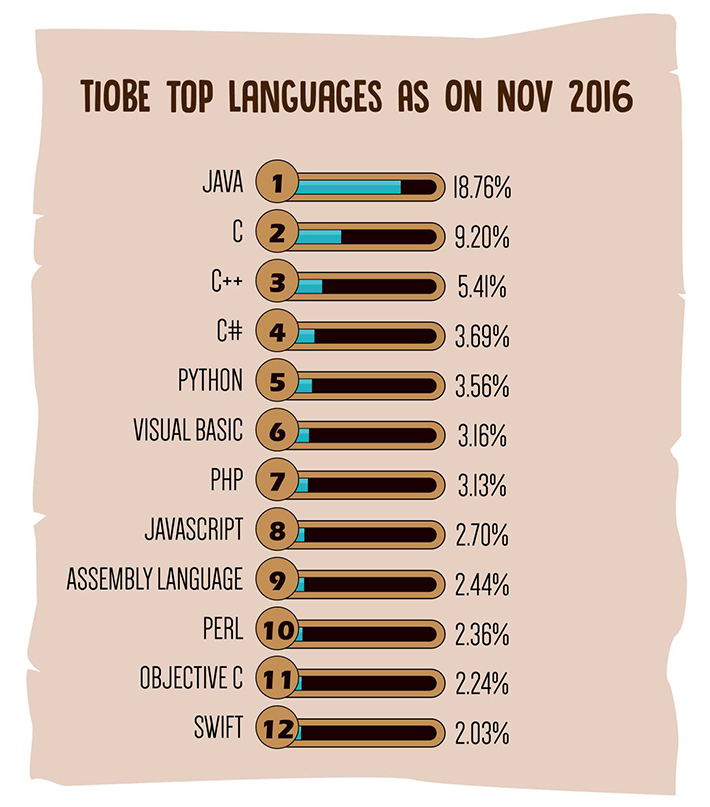
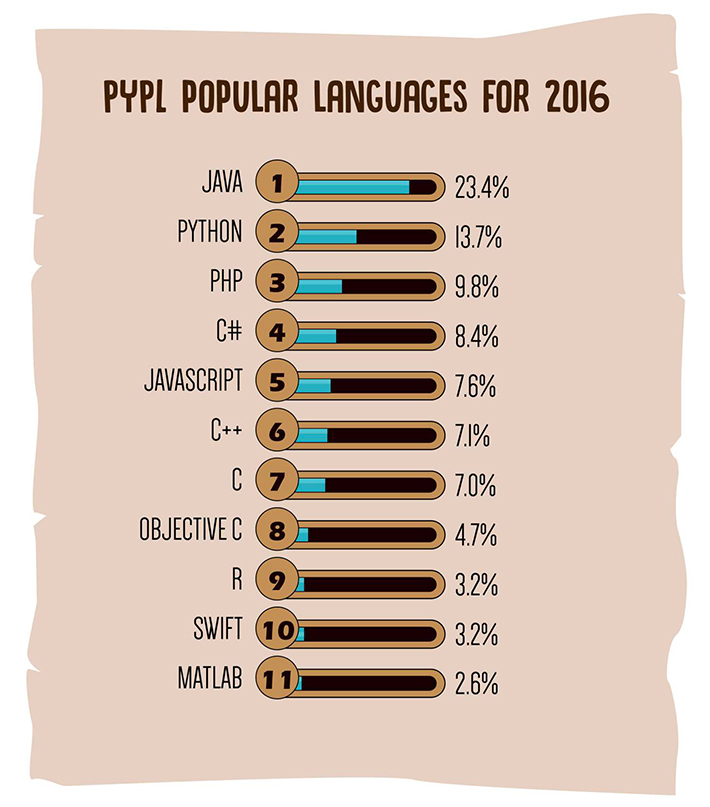
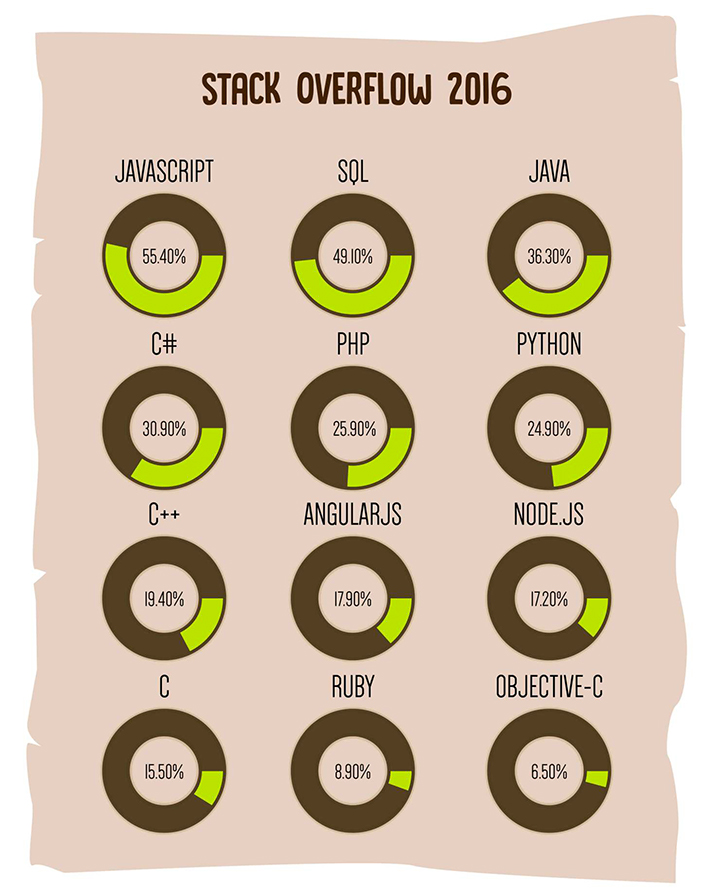
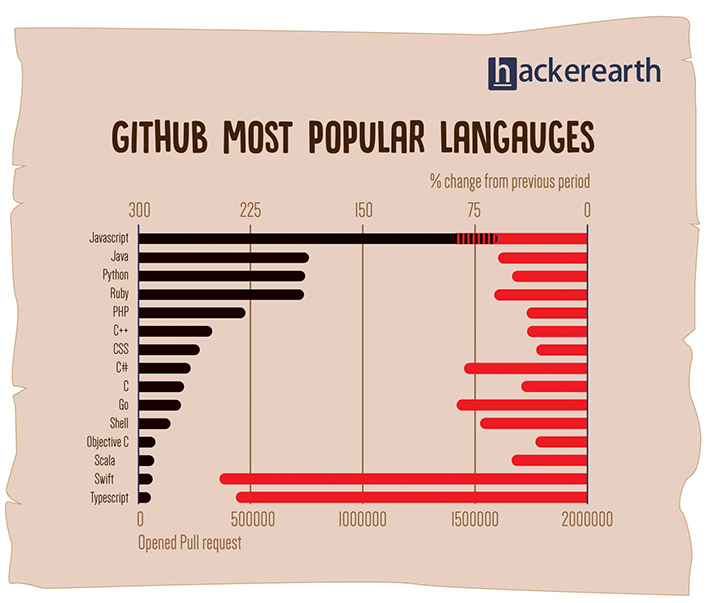
毫無疑問,JavaScript 已然成為當(dāng)下最流行的編程語(yǔ)言之一,這點(diǎn)已經(jīng)不需要爭(zhēng)論了,不服的話前后端乃至全棧工程師肯定跟你急。最近, hackereart 就發(fā)表過一篇博文,文中描述了2016年主流編程語(yǔ)言的使用情況: 



他們因此預(yù)測(cè)今年最流行的語(yǔ)言將會(huì)是:
JavaScript Java Python PHP Matlab Arduino Swift作為編程語(yǔ)言界的當(dāng)紅辣子雞,JavaScript 已將其觸角延伸到了很多領(lǐng)域,變換出了很多新奇的玩法,下面的內(nèi)容我試圖探索一些 JavaScript 很少為人所知的玩法:
EspruinoEspruino 是一個(gè)專門為微控制器(MCU)設(shè)計(jì)的 JavaScript 解釋器,最低資源開銷 128KB Flash & 8KB RAM,使用 MPL-2.0 協(xié)議開源。
作者 Gordon Williams 簡(jiǎn)直就是個(gè)全才,最近還設(shè)計(jì)了一款硬件 Puck.js 來支持 Espruino。
在這位巨人的肩膀上,我做了一些修改,讓其能夠兼容我自己開發(fā)的硬件,修改后的代碼我已經(jīng)提交 GitHub 了,感興趣的小伙伴可以克隆下來玩玩。
Star
$ git clone https://github.com/makerdiary/Espruino.git$ cd Espruino# 將 YS-Beacon 連接至 PC$ YS_BEACON=1 RELEASE=1 make flash# 終端跳出一大堆字符,板子上的藍(lán)色燈閃爍,最后一切輕松搞定~...[====================] 100%DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
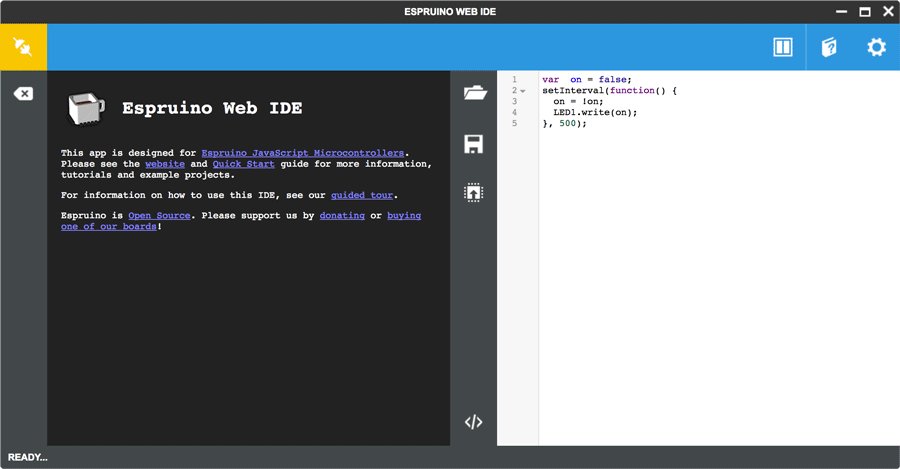
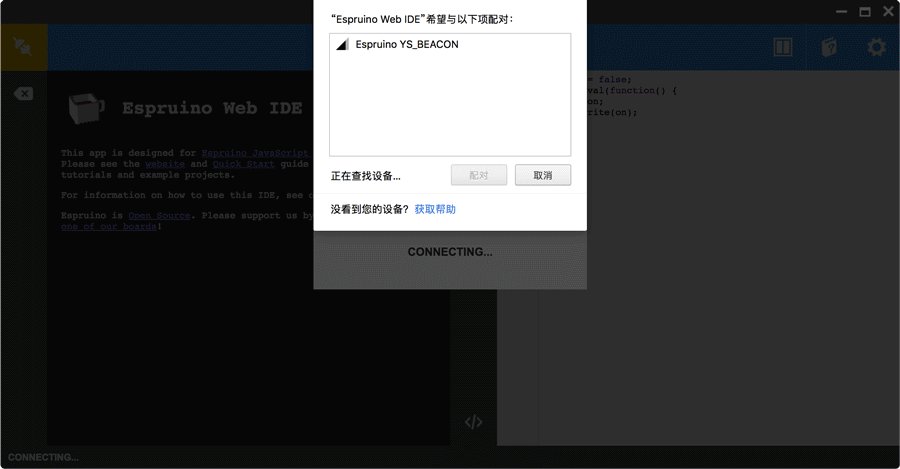
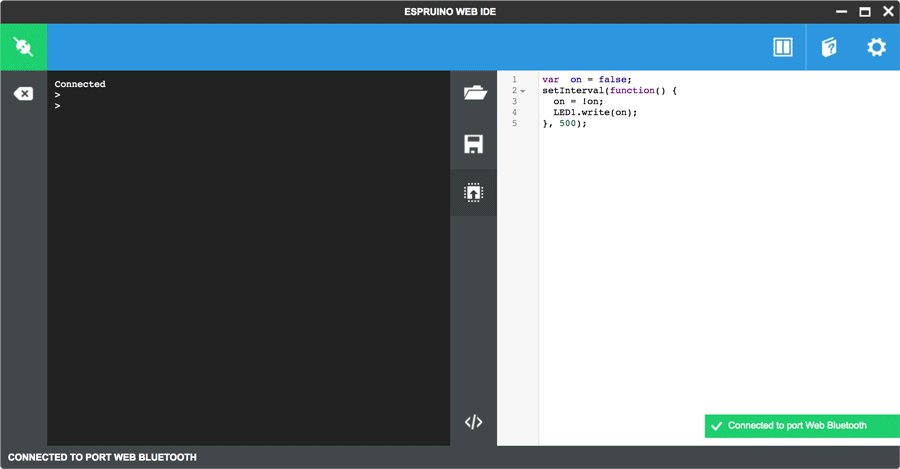
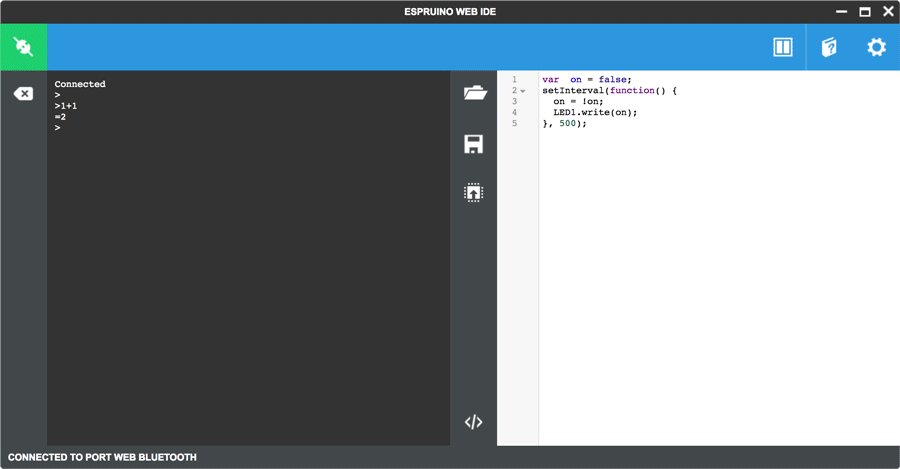
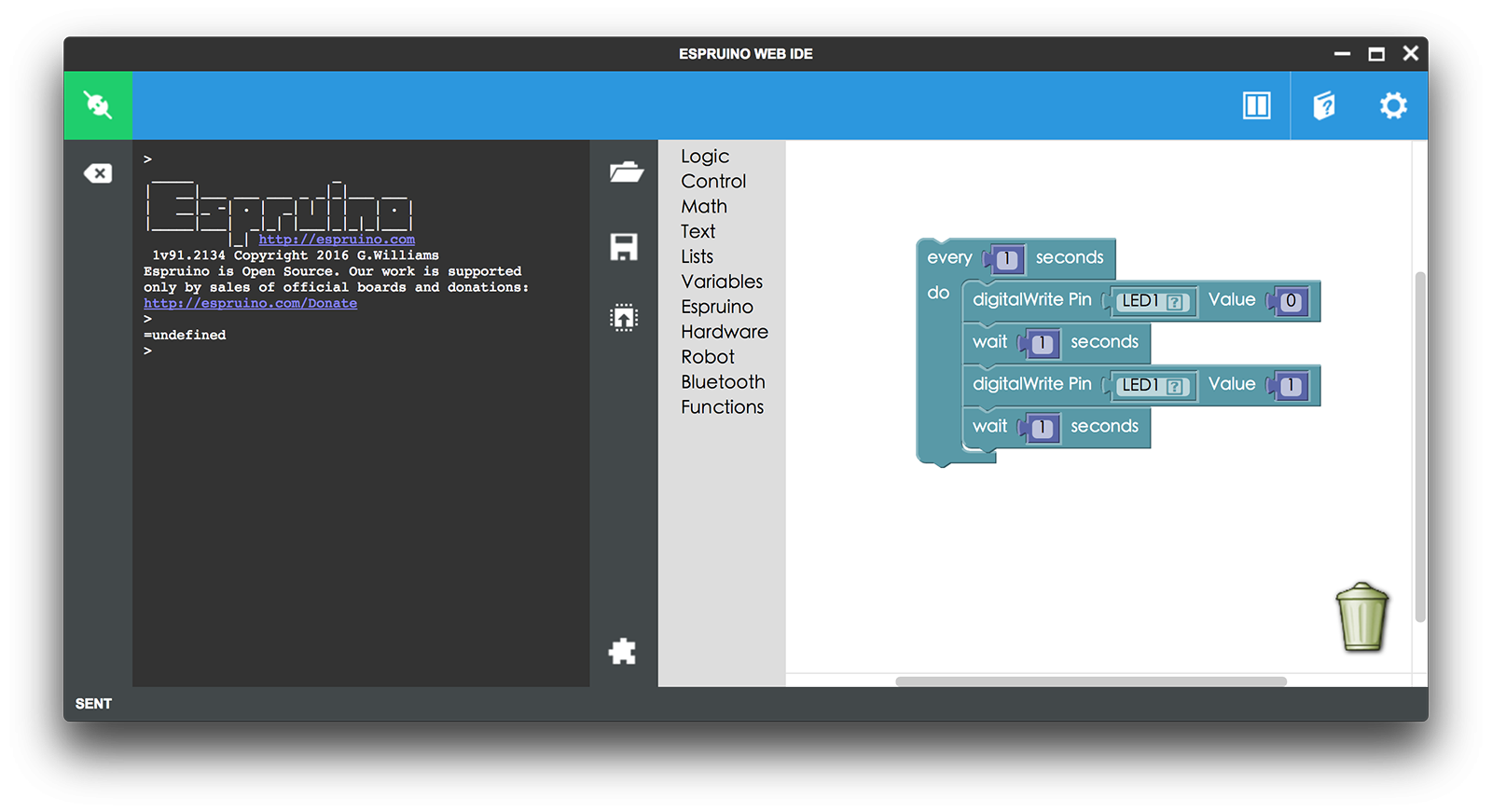
Espruino 還有一個(gè)配套的開發(fā)工具 Espruino Web IDE ,可以用來編輯代碼、下載程序,甚至可用于圖形化編程。下面是簡(jiǎn)單實(shí)現(xiàn) LED 閃爍的代碼,有沒有一種似曾相識(shí)的感覺:
var on = false; setInterval(function() { on = !on; LED1.write(on);}, 500);

有意思的是,Espruino 硬件上跑著 JavaScript 的解釋器,上傳給它的 JavaScript 代碼只是保存在 RAM 中,掉電就沒有了,這點(diǎn)跟瀏覽器的做法居然如出一轍,也正好體現(xiàn)了其具備動(dòng)態(tài)解析的特點(diǎn)。
JerryScript如果說 Espruino 有點(diǎn)玩具化,那 JerryScript 應(yīng)該說就比較產(chǎn)品化了,而且 JerryScript 的資源開銷也不高,RAM 可小于 64KB,ROM 可小于 200KB。
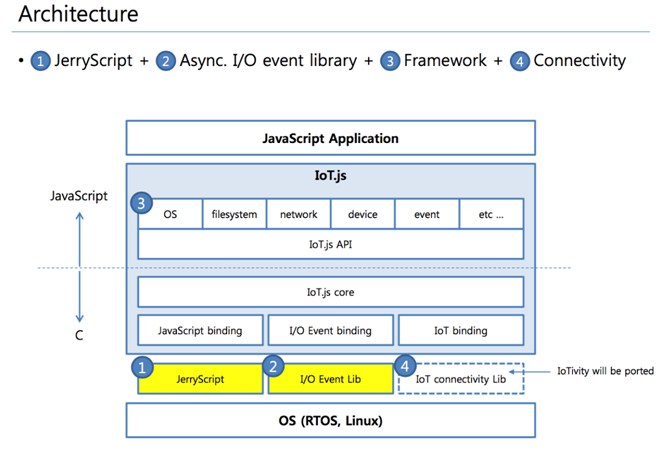
一說到 JerryScript 就一定離不開 IoT.js 和三星,他們的“三角關(guān)系”是這樣的:
IoT.js 是一個(gè)使用 JavaScript 編寫的物聯(lián)網(wǎng)應(yīng)用平臺(tái);JerryScript 是一個(gè)適用于嵌入式設(shè)備的小型 JavaScript 引擎;而三星開源了 IoT.js 和 JerryScript。
整個(gè)內(nèi)部架構(gòu)如下: 
下面這一小段代碼可以顯示 JerryScript 的基本工作流程:初始化引擎 → 解析 JavaScript 代碼 → 執(zhí)行代碼 → 結(jié)束運(yùn)行,釋放內(nèi)存。
{ jerry_init(JERRY_FLAG_ENABLE_LOG); char script[] = 'print (’Hello, World!’);'; jerry_parse(script, strlen(script)); jerry_run(); jerry_cleanup();}
查看 JerryScript 的源碼,發(fā)現(xiàn)已經(jīng)能夠在一些 RTOS(如 Zephyr、mbed OS 等)上運(yùn)行了。去年在深圳舉行的 mbed Connect Asia 2016 大會(huì)上,Jan Jongboom 說他已經(jīng)將 JerryScript 帶到 mbed OS 5 上來了,還介紹了幾個(gè)簡(jiǎn)單的示例。 
既然已經(jīng)支持 mbed OS 5 了,那事情就好辦多了,可以輕松支援自己開發(fā)的硬件,至于開發(fā)環(huán)境的搭建可以參考 README ,不難實(shí)現(xiàn)。
$ git clone https://github.com/YS-Beacon/mbed-js-example.git$ cd mbed-js-example# 國(guó)內(nèi)的朋友可以使用淘寶鏡像安裝依賴:cnpm install$ npm install # 此處 gulp 用于獲取 JerryScript 源碼$ gulp# 獲取 mbed os 最新源碼$ cd ./build/jerryscript/targets/mbedos5/mbed-os$ git checkout master$ git pull# 從我的倉(cāng)庫(kù)拉回相關(guān)目標(biāo)硬件配置文件$ git remote set-url origin https://github.com/makerdiary/mbed-os.git$ git pull# 指定目標(biāo)板子,自動(dòng)編譯$ gulp --target=YS_BEACON
再來看下 JavaScript 所編寫應(yīng)用的源碼,是不是有種既陌生又親切的感覺:
// blink_leds.jsvar led = DigitalOut(LED1);var blink = function() { led.write(led.read() ? 0 : 1); print('blink! LED is now ' + led.read());};module.exports = blink;// main.jsvar blink = require(’./blink_leds’);setInterval(function() { blink();}, 1000);
將編譯好的 mbedos5.hex 文件下載到目標(biāo)板,看看是不是你想要的結(jié)果: 
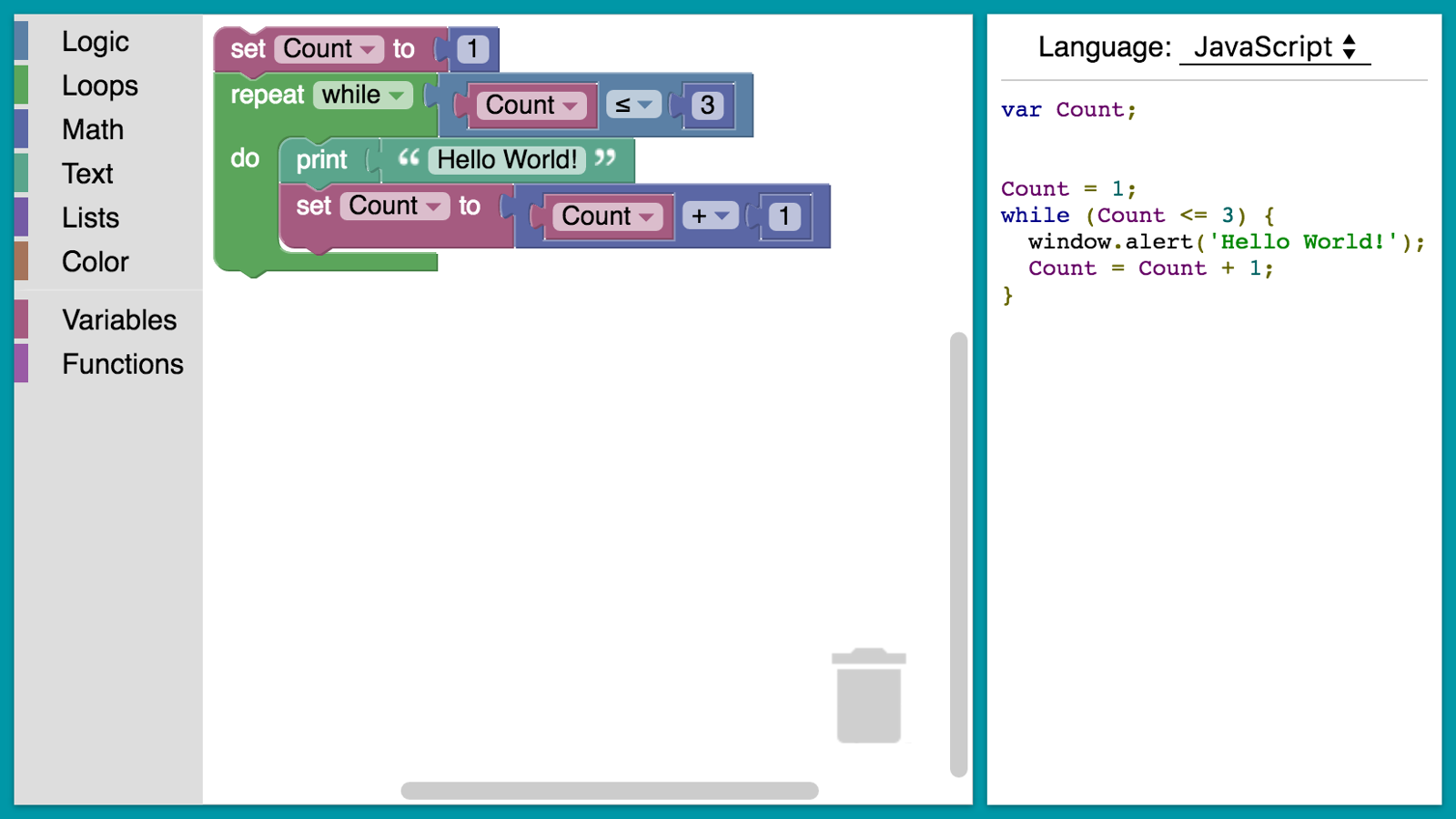
如果你對(duì)編程語(yǔ)言或命令行窗口閃爍的光標(biāo)感到恐懼的話,Blockly 或許是拯救你的利器,讓你變得好玩有趣。  Blockly 是 Google 開發(fā)并開源的一個(gè) JavaScript 庫(kù),用于實(shí)現(xiàn)圖形化編程,只需拖動(dòng)一些表示變量、表達(dá)式、循環(huán)等含義的圖形塊,組合在一起就可以完成編程,是不是很酷?
Blockly 是 Google 開發(fā)并開源的一個(gè) JavaScript 庫(kù),用于實(shí)現(xiàn)圖形化編程,只需拖動(dòng)一些表示變量、表達(dá)式、循環(huán)等含義的圖形塊,組合在一起就可以完成編程,是不是很酷?
實(shí)際上,Blockly 只做一件事:可視化編輯,生成代碼。而代碼背后的行為,Blockly 是不管的,這就留給開發(fā)者們非常大的想象空間,例如 Ozobot 就開發(fā)了一個(gè)智能機(jī)器人玩具,玩家可以使用 Blockly 編程機(jī)器人的行為:
您的瀏覽器不支持 video 標(biāo)簽。
是不是很好玩?可惜就是沒有機(jī)器人。不過,你可以先用 Espruino 體驗(yàn)一下 Blockly 的玩法,再一步一步構(gòu)建你自己的機(jī)器人(沒錯(cuò),前面提到的 Espruino 是支持 Blockly 的): 
是不是還沒有玩過癮?更多好玩的東西,我還在探索中,等我學(xué)上手就來分享,感興趣的朋友可以稍微關(guān)注一下。
來自:https://makerdiary.co/interesting-things-about-javascript/
相關(guān)文章:
1. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享2. jsp實(shí)現(xiàn)登錄驗(yàn)證的過濾器3. Xml簡(jiǎn)介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理4. jsp文件下載功能實(shí)現(xiàn)代碼5. 如何在jsp界面中插入圖片6. JSP之表單提交get和post的區(qū)別詳解及實(shí)例7. 詳解瀏覽器的緩存機(jī)制8. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令9. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程10. phpstudy apache開啟ssi使用詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備