javascript客戶端檢測技術(shù)
1. Firefox
Gecko是firefox的呈現(xiàn)引擎。當(dāng)初的Gecko是作為通用Mozilla瀏覽器一部分開發(fā)的,而第一個采用Gecko引擎的瀏覽器是Netscape6;
我們可以使用用戶代理檢測下:如下JS代碼:
var ua = navigator.userAgent;console.log(ua);
在windows下firefox下打印如下:
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:38.0) Gecko/20100101 Firefox/38.0
上述是為Netscape6編寫的代理字符串一些構(gòu)成:如下:
Mozilla/Mozilla版本號(平臺;加密類型;操作系統(tǒng)或CPU;預(yù)先發(fā)行的版本;Gecko/Gecko版本號;應(yīng)用程序或產(chǎn)品/應(yīng)用程序或產(chǎn)品版本號);
2. Safari
Safari的呈現(xiàn)引擎是WebKit;是Linux平臺中Konqueror瀏覽器的呈現(xiàn)引擎KHTML的一個分支;幾年后,webkit獨立出來成為一個開源項目,專注于呈現(xiàn)引擎開發(fā);
如下代碼:
var ua = navigator.userAgent;console.log(ua);
在windows下safari下打印如下:
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2
Webkit的用戶代理字符串具備如下格式:
Mozilla/5.0 (平臺;加密類型;操作系統(tǒng)或cpu) AppleWebkit/AppleWebkit版本號(KHTML,like Gecko) safari/safari版本號;
3. Chrome
谷歌公司的chrome瀏覽器以webkit作為呈現(xiàn)引擎,使用了不同的javascript引擎;
如下JS代碼:
var ua = navigator.userAgent;console.log(ua);
在windows下chrome下打印如下:
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.152 Safari/537.36
用戶代理字符串完全自取webkit,只添加了一段表示chrome版本號信息;格式如下:
Mozilla/5.0 (平臺;加密類型;操作系統(tǒng)或cpu) AppleWebKit/AppleWebKit版本號(KHTML,like Gecko) chrome/chrome版本號 safari/safari版本號
4. Opera
Opera默認的用戶代理字符串是所有現(xiàn)代瀏覽器中最合理的---正確地標(biāo)識了自身極其版本號,在Opera8.0之前;其用戶代理字符串采用如下格式:
Opera/ 版本號 (操作系統(tǒng)或CPU;加密類型) [語言]
Opera8發(fā)布后,用戶代理字符串的 “語言”部分被移到圓括號內(nèi),以便更好地與其他瀏覽器匹配;如下所示:
Opera/版本號 (操作系統(tǒng)或CPU;加密類型;語言)
在現(xiàn)在的最新的版本opera29,
如下JS代碼:
var ua = navigator.userAgent;console.log(ua);
通過代理檢測如下:
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.152 Safari/537.36 OPR/29.0.1795.60;
5. IE
自從IE3以來,微軟已經(jīng)將IE的用戶代理字符串修改成兼容Netscape的形式,結(jié)構(gòu)如下:
Mozilla/版本號(平臺;加密類型;操作系統(tǒng)或CPU);
但是IE8+的用戶代理字符串添加了呈現(xiàn)引擎的(Trident)的版本號;
JS代碼如下:
var ua = navigator.userAgent.toLowerCase();console.log(ua);
比如在window下 IE7的如下:
mozilla/4.0 (compatible; msie 7.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
IE8的如下:
mozilla/4.0 (compatible; msie 8.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
但是IE9+ 對字符串的格式做了一點調(diào)整;mozilla的版本號增加到5.0;
IE9的如下:
mozilla/5.0 (compatible; msie 9.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
IE10的如下:
mozilla/5.0 (compatible; msie 10.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
IE11的如下:
mozilla/5.0 (windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e; rv:11.0) like gecko
6. IOS和Android
移動操作系統(tǒng)IOS和Android默認的瀏覽器都是基于webkit;而且都像桌面版一樣;共享相同的基本用戶代理字符串格式;ios設(shè)備的基本格式如下:
Mozilla/5.0 (平臺;加密類型;操作系統(tǒng)或CPU like Mac OS x;語言)
AppleWebKit/ AppleWebKit版本號(KHTML,like Gecko) Version/瀏覽器版本號
Mobile/移動版本號 Safari/Safari版本號
Android瀏覽器中默認格式與IOS格式相似,沒有移動版本號(但有Mobile記號):
Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91)
AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
7. Konqueror
與KDE Linux 集成的Konqueror,是一款基于KHTML 開源呈現(xiàn)引擎的瀏覽器。盡管Konqueror 只
能在Linux 中使用,但它也有數(shù)量可觀的用戶。為確保最大限度的兼容性,Konqueror 效仿IE 選擇了如
下用戶代理字符串格式:
Mozilla/5.0 (compatible; Konqueror/ 版本號; 操作系統(tǒng)或CPU )
不過,為了與WebKit 的用戶代理字符串的變化保持一致,Konqueror 3.2 又有了變化,以如下格式
將自己標(biāo)識為KHTML:
Mozilla/5.0 (compatible; Konqueror/ 版本號; 操作系統(tǒng)或CPU) KHTML/ KHTML 版本號 (like Gecko)
下面是一個例子:
Mozilla/5.0 (compatible; Konqueror/3.5; SunOS) KHTML/3.5.0 (like Gecko)
用戶代理字符串檢測技術(shù)
識別呈現(xiàn)引擎;下面我們主要檢測五大呈現(xiàn)引擎:IE,Gecko,WebKit,KHTML和Opera
如下代碼:
var client = function(){ var engine = {// 呈現(xiàn)引擎ie: 0,gecko:0,webkit: 0,khtml:0,opera:0,//其他版本號ver: null }; // 在此檢測呈現(xiàn)引擎,平臺和設(shè)備 return {engine: engine };}();
在如上client對象字面量中,每個呈現(xiàn)引擎都對應(yīng)著一個屬性,屬性值默認為0;如果檢測到了那個呈現(xiàn)引擎,那么將以浮點數(shù)值形式將引擎的版本號寫入相應(yīng)的屬性。而呈現(xiàn)引擎的完整版本被寫入變量ver屬性中;
要正確識別呈現(xiàn)引擎,關(guān)鍵是檢測順序要正確,用戶代理字符串存在諸多不一致的地方,如果檢測順序不對,很可能會導(dǎo)致檢測結(jié)果不正確,因此,第一步就是識別Opera,因為它的用戶代理字符串有可能模仿其他瀏覽器;目前最新的opera瀏覽器版本是29,所以如下:
var ua = navigator.userAgent .toLowerCase();
console.log(ua);
打印如下:
mozilla/5.0 (windows nt 6.1; wow64) applewebkit/537.36 (khtml, like gecko) chrome/42.0.2311.152 safari/537.36 opr/29.0.1795.60
因此可以這樣判斷代碼;如下:
var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/)) { var result = ua.match(/opr/([d.]+)/); console.log(result) console.log(result[1])}
執(zhí)行如下:
console.log(result);打印如下:
["opr/29.0.1795.60", "29.0.1795.60", index: 110, input: "mozilla/5.0 (windows nt 6.1; wow64) applewebkit/53…rome/42.0.2311.152 safari/537.36 opr/29.0.1795.60"];
console.log(result[1])打印如下:
29.0.1795.60
由此;我們可以這樣編寫代碼;如下:
var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/)) { var result = ua.match(/opr/([d.]+)/); engine.ver = result[1]; engine.opera = parseFloat(engine.ver);}
現(xiàn)在我們來打印下console.log(engine);如下所示:

但是呢opera29之前的版本, Opera5+也有window.opera對象,所以我們也必須檢測window.opera對象,我們可以調(diào)用version()方法可以返回一個表示瀏覽器版本的字符串;如下代碼:
if(window.opera) { engine.ver = window.opera.version(); engine.opera = parseFloat(engine.ver);}
現(xiàn)在我們?yōu)榱思嫒葜凹爸蟮膐pera瀏覽器,我們可以綜合一下;如下:
var engine = client;var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/) || window.opera) { var result = ua.match(/opr/([d.]+)/); engine.ver = result[1]; engine.opera = parseFloat(engine.ver); if(window.opera) {engine.ver = window.opera.version();engine.opera = parseFloat(engine.ver); }}
現(xiàn)在第二步需要檢測的是引擎是WebKit,因為WebKit的用戶代理字符串中包含”Gecko”和”KHTML”這兩個字符串,如果檢測這兩個,可能會有誤差,但是WebKit的用戶代理字符串中的”AppleWebKit”是獨一無二的,因此可以根據(jù)這個來檢測;
var engine = client;var ua = navigator.userAgent.toLowerCase();if(/applewebkit/(S+)/.test(ua)) { engine.ver = RegExp["$1"]; engine.webkit = parseFloat(engine.ver);}
因此綜合以上的所有代碼如下:
var engine = client;var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/) || window.opera) { var result = ua.match(/opr/([d.]+)/); engine.ver = result[1]; engine.opera = parseFloat(engine.ver); if(window.opera) {engine.ver = window.opera.version();engine.opera = parseFloat(engine.ver); }}else if(/applewebkit/(S+)/.test(ua)) { engine.ver = RegExp["$1"]; engine.webkit = parseFloat(engine.ver);}
接下來要測試的呈現(xiàn)引擎是KHTML,同樣,KHTML的用戶代理字符串中也包含”Gecko”,因此在排除KHTML之前,我們無法準(zhǔn)確檢測基于Gecko瀏覽器。KHTML的版本號與WebKit的版本號在用戶代理字符串中的格式差不多,因此也可以使用正則表達式,此外,由于Konqueror 3.1 及更早版本中不包含KHTML 的版本,故而就要使用Konqueror 的版本來代替。下面就是相應(yīng)的檢測代碼。
if (/KHTML/(S+)/.test(ua) || /Konqueror/([^;]+)/.test(ua)){ engine.ver = RegExp["$1"]; engine.khtml = parseFloat(engine.ver);}
下面是所有的代碼:
var engine = client;var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/) || window.opera) { var result = ua.match(/opr/([d.]+)/); engine.ver = result[1]; engine.opera = parseFloat(engine.ver); if(window.opera) {engine.ver = window.opera.version();engine.opera = parseFloat(engine.ver); }}else if(/applewebkit/(S+)/.test(ua)) { engine.ver = RegExp["$1"]; engine.webkit = parseFloat(engine.ver);}else if (/khtml/(S+)/.test(ua) || /konqueror/([^;]+)/.test(ua)){ engine.ver = RegExp["$1"]; engine.khtml = parseFloat(engine.ver);}
在排除WebKit和KHTML后,就可以準(zhǔn)確檢測Gecko了,但是在用戶代理字符串中,Gecko的版本號不會出現(xiàn)在字符串”Gecko”的后面,而是會出現(xiàn)在字符串”rv:”的后面。因此必須使用一個更復(fù)雜的正則表達式;
比如 firefox下的用戶代理如下:
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:38.0) Gecko/20100101 Firefox/38.0
如下JS代碼檢測:
var engine = client;var ua = navigator.userAgent.toLowerCase();if(/rv:([^)]+)) gecko/d{8}/.test(ua)){ engine.ver = RegExp["$1"]; engine.gecko = parseFloat(engine.ver);}
所以所有的JS代碼如下:
var engine = client;var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/) || window.opera) { var result = ua.match(/opr/([d.]+)/); engine.ver = result[1]; engine.opera = parseFloat(engine.ver); if(window.opera) {engine.ver = window.opera.version();engine.opera = parseFloat(engine.ver); }}else if(/applewebkit/(S+)/.test(ua)) { engine.ver = RegExp["$1"]; engine.webkit = parseFloat(engine.ver);}else if (/khtml/(S+)/.test(ua) || /konqueror/([^;]+)/.test(ua)){ engine.ver = RegExp["$1"]; engine.khtml = parseFloat(engine.ver);}else if(/rv:([^)]+)) gecko/d{8}/.test(ua)){ engine.ver = RegExp["$1"]; engine.gecko = parseFloat(engine.ver);}
最后一個檢測就是IE瀏覽器了,IE的版本號位于字符串”msie”的后面,一個分號的前面;如下:
mozilla/5.0 (compatible; msie 9.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
如下JS代碼檢測:
if (/msie ([^;]+)/.test(ua)){ engine.ver = RegExp["$1"]; engine.ie = parseFloat(engine.ver);}
如上;所有的代碼如下:
var client = function(){ var engine = {// 呈現(xiàn)引擎ie: 0,gecko:0,webkit: 0,khtml:0,opera:0,//其他版本號ver: null }; // 在此檢測呈現(xiàn)引擎,平臺和設(shè)備 return {engine: engine };}();var engine = client;var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/) || window.opera) { var result = ua.match(/opr/([d.]+)/); engine.ver = result[1]; engine.opera = parseFloat(engine.ver); if(window.opera) {engine.ver = window.opera.version();engine.opera = parseFloat(engine.ver); }}else if(/applewebkit/(S+)/.test(ua)) { engine.ver = RegExp["$1"]; engine.webkit = parseFloat(engine.ver);}else if (/khtml/(S+)/.test(ua) || /konqueror/([^;]+)/.test(ua)){ engine.ver = RegExp["$1"]; engine.khtml = parseFloat(engine.ver);}else if(/rv:([^)]+)) gecko/d{8}/.test(ua)){ engine.ver = RegExp["$1"]; engine.gecko = parseFloat(engine.ver);}else if (/msie ([^;]+)/.test(ua)){ engine.ver = RegExp["$1"]; engine.ie = parseFloat(engine.ver);}識別瀏覽器
大多數(shù)情況下,如上面識別了引擎還不能滿足我們的需求,比如蘋果公司的safari瀏覽器和谷歌的chrome瀏覽器都使用了webkit作為呈現(xiàn)引擎;但他們的javascript引擎且不一樣,在這兩個瀏覽器中,client.webkit都會返回非0值,無法區(qū)別,因此我們還需要識別下瀏覽器;
如下增加代碼如下:
var client = function(){ var engine = { // 呈現(xiàn)引擎 ie: 0, gecko:0, webkit: 0, khtml:0, opera:0, //其他版本號 ver: null}; var browser = { // 瀏覽器 ie: 0, firefox:0, safari:0, konq:0, opera:0, chrome:0, // 其他的版本 ver: null};// 在此檢測呈現(xiàn)引擎,平臺和設(shè)備return { engine: engine, browser: browser};}();
如上代碼增加了私有變量browser,用于保存每個主要瀏覽器的屬性,與engine變量一樣,除了當(dāng)前使用的瀏覽器,其他屬性值將保持為0;如果是當(dāng)前使用的瀏覽器,則這個屬性中保存的是浮點數(shù)值形式的版本號,同樣browser中的ver屬性中在必要時將包含字符串形式的瀏覽器完整版本號;
因此封裝后的所有JS代碼如下:
var client = function(){ var engine = {// 呈現(xiàn)引擎ie: 0,gecko:0,webkit: 0,khtml:0,opera:0,//其他版本號ver: null }; var browser = {// 瀏覽器ie: 0,firefox:0,safari:0,konq:0,opera:0,chrome:0,// 其他的版本ver: null }; // 在此檢測呈現(xiàn)引擎,平臺和設(shè)備 return {engine: engine,browser: browser };}();var engine = client;var browser = client;var ua = navigator.userAgent.toLowerCase();if(ua.match(/opr/([d.]+)/) || window.opera) { var result = ua.match(/opr/([d.]+)/); engine.ver = browser.ver = result[1]; engine.opera = browser.opera = parseFloat(engine.ver); if(window.opera) {engine.ver = browser.ver = window.opera.version();engine.opera = browser.opera = parseFloat(engine.ver); }}else if(/applewebkit/(S+)/.test(ua)) { engine.ver = RegExp["$1"]; engine.webkit = parseFloat(engine.ver); // 確定是chrome還是safari /* * chrome用戶代理字符串 * Mozilla/5.0 (Windows NT 6.1; WOW64)AppleWebKit/537.36 (KHTML, like Gecko) * Chrome/42.0.2311.152 Safari/537.36 */ if(/chrome/(S+)/.test(ua)) {browser.ver = RegExp["$1"];browser.chrome = parseFloat(browser.ver); }else if(/version/(S+)/.test(ua)) {/* * safari用戶代理字符串 * Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) * Version/5.1.7 Safari/534.57.2 */browser.ver = RegExp["$1"];browser.safari = parseFloat(browser.ver); }else {//近似地確定版本號var safariVersion = 1;if (engine.webkit < 100){ safariVersion = 1;} else if (engine.webkit < 312){ safariVersion = 1.2;} else if (engine.webkit < 412){ safariVersion = 1.3;} else { safariVersion = 2;}browser.safari = browser.ver = safariVersion; }}else if (/khtml/(S+)/.test(ua) || /konqueror/([^;]+)/.test(ua)){engine.ver = browser.ver = RegExp["$1"];engine.khtml = browser.konq = parseFloat(engine.ver);}else if(/rv:([^)]+)) gecko/d{8}/.test(ua)){engine.ver = RegExp["$1"];engine.gecko = parseFloat(engine.ver);/* * firefox的用戶代理的字符串 * Mozilla/5.0 (Windows NT 6.1; WOW64; rv:38.0) * Gecko/20100101 Firefox/38.0 */// 確定是不是firefoxif(/firefox/(S+)/.test(ua)) { browser.ver = RegExp["$1"]; browser.firefox = parseFloat(browser.ver);}}else if (/msie ([^;]+)/.test(ua) || "ActiveXObject" in window){ if("ActiveXObject" in window) {if(/msie ([^;]+)/.test(ua)) { engine.ver = browser.ver = RegExp["1"]; engine.ie = browser.ie = parseFloat(engine.ver); }else { // ie11+ if(/rv:([^)]+))/.test(ua)) { engine.ver = browser.ver = RegExp["1"]; engine.ie = browser.ie = parseFloat(engine.ver); }else { // ie11+ if(/rv:([^)]+))/.test(ua)) { engine.ver = browser.ver = RegExp["1"];engine.ie = browser.ie = parseFloat(engine.ver); }} } }// 可以打印下console.log(browser);
對opera和IE而言,browser對象中的值等于engine對象中值,對Konqueror 而言,browser.
konq 和browser.ver 屬性分別等于engine.khtml 和engine.ver 屬性。為了檢測Chrome 和Safari,我們在檢測引擎的代碼中添加了if 語句。提取Chrome 的版本號時,需要查找字符串"chrome/"并取得該字符串后面的數(shù)值。而提取Safari 的版本號時,則需要查找字符串"version/"并取得其后的數(shù)值。由于這種方式僅適用于Safari 3 及更高版本,因此需要一些備用的代碼,將WebKit 的版本號近似地映射為Safari 的版本號(至于else后面的就不多講)。在檢測Firefox 的版本時,首先要找到字符串"firefox/",然后提取出該字符串后面的數(shù)值。
有了上面的代碼,我們就可以編寫下面的代碼判斷了,如下代碼:
if (client.engine.webkit) { //if it’s WebKit if (client.browser.chrome){ //執(zhí)行針對Chrome 的代碼 } else if (client.browser.safari){ //執(zhí)行針對Safari 的代碼 }} else if (client.engine.gecko){ if (client.browser.firefox){//執(zhí)行針對Firefox 的代碼 } else { //執(zhí)行針對其他Gecko 瀏覽器的代碼 }}識別平臺
目前有三大主流平臺(windows,Mac,Unix(包括各種linux));因為那些瀏覽器(safari,opera,firefox)在不同的平臺可能會有不同的問題;為了檢測這些平臺,還需要像下面這樣再添加一個新對象;
var client = function(){ var engine = {// 呈現(xiàn)引擎ie: 0,gecko:0,webkit: 0,khtml:0,opera:0,//其他版本號ver: null }; var browser = {// 瀏覽器ie: 0,firefox:0,safari:0,konq:0,opera:0,chrome:0, // 其他的版本 ver: null }; var system = {win: false,mac: false,xll: false }; // 在此檢測呈現(xiàn)引擎,平臺和設(shè)備 return {engine: engine,browser: browser,system: system };}();
如上的代碼添加了一個包含3個屬性的新變量system,其中,win屬性表示是否為windows平臺,mac代表Mac,xll代表是Unix,system的對象的屬性默認都為false,在確定平臺時,檢測navigator.platform要比檢測用戶代理字符串更簡單,檢測用戶代理字符串在不同的瀏覽器中會給出不同的平臺信息,而navigator.platform屬性可能的值包括”Win32”,”Win64”,”MacPPC”,”MacIntel”,”Xll”和”Linux i686”,這些值在不同的瀏覽器中都是一致的,檢測代碼非常直觀;如下代碼:
var system = client;var platform = navigator.platform;system.win = platform.indexOf("Win") == 0;system.mac = platform.indexOf("Mac") == 0;system.x11 = (platform.indexOf("X11") == 0) || (platform.indexOf("Linux") == 0);
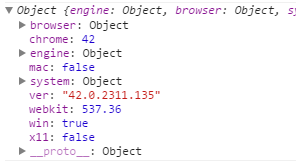
比如我現(xiàn)在在chrome瀏覽器下打印如下:
console.log(system)
截圖如下:

如果我想知道是win32或者是win64的話,我們可以使用這句代碼打印即可
Console.log(navigator.platform);
識別移動設(shè)備可以通過簡單地檢測字符串”iPhone”,”iPod”,”iPad”,就可以分別設(shè)置響應(yīng)屬性的值了。
system.iphone = ua.indexOf(“iphone”) > -1;system.ipod = ua.indexOf(“ipod”) > -1;system.ipad = ua.indexOf(“ipad”) > -1;
相關(guān)文章:
1. ASP中if語句、select 、while循環(huán)的使用方法2. JavaWeb Servlet中url-pattern的使用3. XML入門的常見問題(一)4. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁5. 使用EF Code First搭建簡易ASP.NET MVC網(wǎng)站并允許數(shù)據(jù)庫遷移6. HTML5 Canvas繪制圖形從入門到精通7. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達式8. asp(vbs)Rs.Open和Conn.Execute的詳解和區(qū)別及&H0001的說明9. asp批量添加修改刪除操作示例代碼10. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備