vue3.0+vant3.0快速搭建項(xiàng)目的實(shí)現(xiàn)
2020年09月18日,vue.js 3.0正式發(fā)布,去網(wǎng)上看了看關(guān)于3.0的教程都不夠完整,但其實(shí)vuecli最新版已經(jīng)支持了vue3.0項(xiàng)目的快速搭建,這篇文章將帶你了解一下vue3.0有哪些新的改變以及如何快速搭建vue3.0項(xiàng)目。
一、項(xiàng)目的搭建1.首先,nodejs的安裝不用我多說了吧,nodejs官網(wǎng)地址。2.既然vuecli最新版已經(jīng)可以快速搭建3.0了,那怎么升級(jí)到最新版呢?vue-cli官網(wǎng)地址,不知道vue-cli版本的執(zhí)行命令
vue --version 或 vue -V

特別注意:Node 版本要求Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推薦 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一臺(tái)電腦中管理多個(gè) Node 版本。
已經(jīng)安裝vue-cli的老板們執(zhí)行命令:
npm update -g @vue/cli
未安裝vue-cli 執(zhí)行命令:
npm install -g @vue/cli
這里還是推薦大家去官網(wǎng)看文檔,官網(wǎng)對(duì)安裝更新查看版本這塊已經(jīng)很詳細(xì)了。
安裝完最新版vuecli后,執(zhí)行命令:
vue create hello-world(這是你自己的項(xiàng)目名稱)
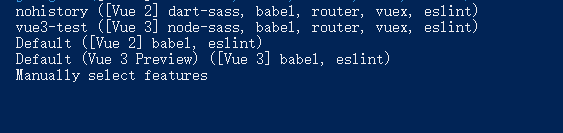
可以看到有以下選項(xiàng):(第二個(gè)vue3-test無視即可)

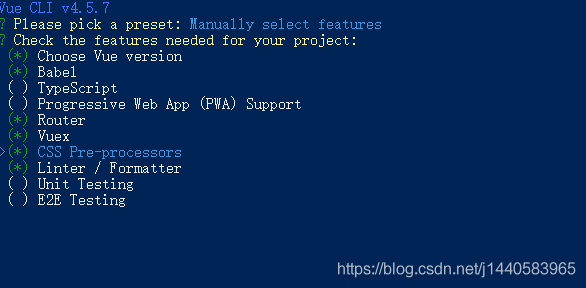
這里可以看到已經(jīng)有vue 3 項(xiàng)目的選項(xiàng)了 ,然后選擇最后一項(xiàng)Manually select features(手動(dòng)選擇)

第一個(gè)選項(xiàng)是選擇vue的版本,一定要選,其他的路由,vuex等根據(jù)自己需求進(jìn)行選擇。

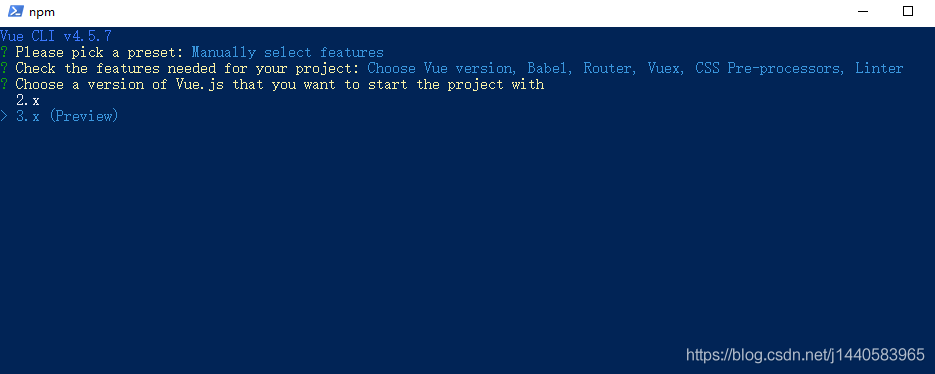
當(dāng)選擇第一項(xiàng)后 就會(huì)提示選擇vue的版本,這里選第二個(gè)

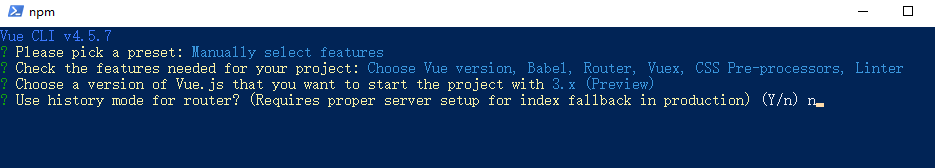
這里是是否路由使用history模式,需要后端配合,我這里不選擇。

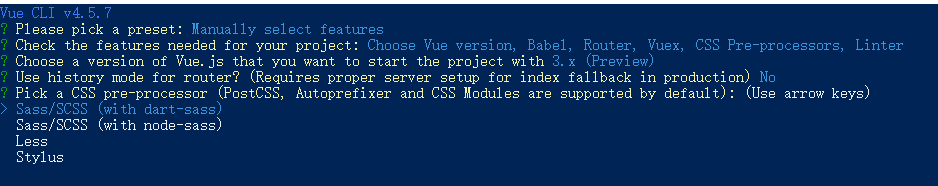
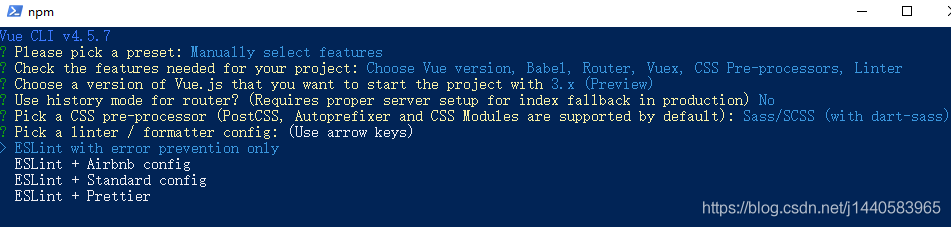
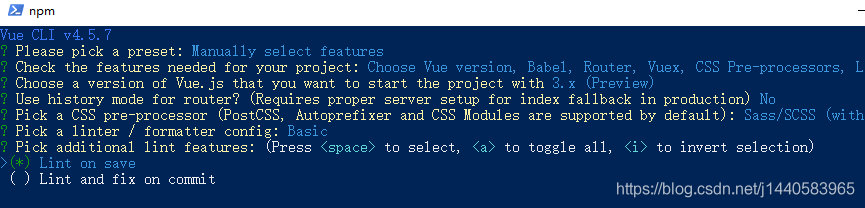
這塊根據(jù)自己需求愛好選擇css語言等配置



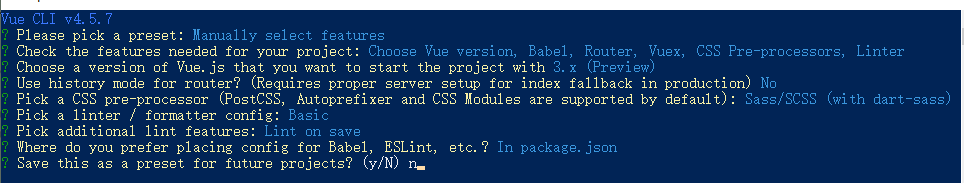
根據(jù)自己需求創(chuàng)建完項(xiàng)目后cd 項(xiàng)目名 ,同樣npm run serve 啟動(dòng)項(xiàng)目吧!
二、vue3體驗(yàn)+vant引入vant的引入:
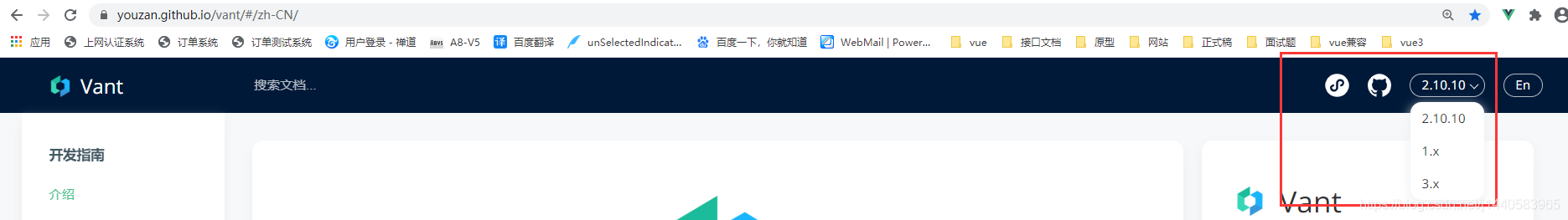
首先進(jìn)入vant的官網(wǎng):vant官網(wǎng)地址,不知道心細(xì)的老板們發(fā)沒發(fā)現(xiàn)版本號(hào)處有了新的版本

沒錯(cuò),這就是為vue3量身定制了vant3,切換版本到3,然后閱讀文檔

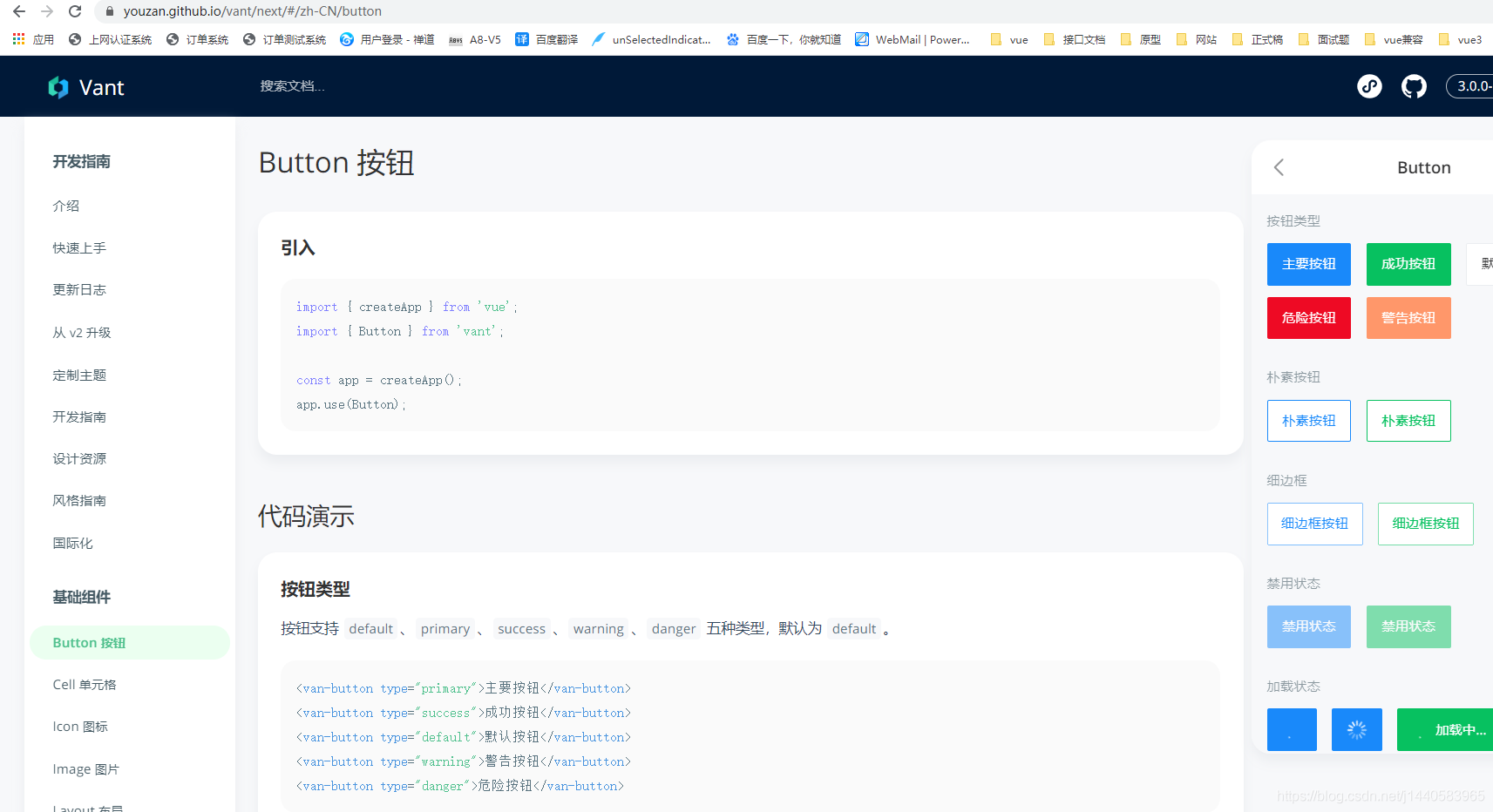
這里推薦按需引入:

配置好以后最好重啟一下項(xiàng)目,避免配置不生效。這里隨便找個(gè)button按鈕

main.js中已經(jīng)更新了vue3.0創(chuàng)建vue實(shí)例及掛載的示例 ,這里不再是使用new Vue 而是使用createApp:
import { createApp } from ’vue’import App from ’./App.vue’import router from ’./router’import store from ’./store’import http from ’./utils/http’;//這里是我自己封裝的axiosimport { Button } from ’vant’;const app = createApp//vue3.0不再可以像之前一樣可以將公共方法屬性等掛載到vue的原型對(duì)象上//這里可以將公共方法屬性寫在第二個(gè)參數(shù)中,參數(shù)是一個(gè)對(duì)象//組件的注冊(cè)通過.use鏈?zhǔn)秸{(diào)用app(App, { http }).use(Button).use(store).use(router).mount(’#app’)
Home.vue中清空不需要的示例這里只講述我認(rèn)為使用最方便的示例:
<template> <div class='home'> {{ num }}----{{activeNum}}----{{refData}} <!-- vant 組件使用 --> <van-button size='large' type='primary' @click='changeNum'>changeNum</van-button> <van-button type='success' @click='routerPush'>路由跳轉(zhuǎn)</van-button> </div></template><script>//需要哪些模塊按需引入import { toRefs, reactive, onMounted, getCurrentInstance,watch ,computed,ref} from 'vue';export default { name: 'Home', // 同vue2.0 接受父組件傳值 及main.js 中傳的值 props: ['http'], // 必須寫入setup里 setup(props, context) { //這里的ctx 類似于vue2的this const { ctx } = getCurrentInstance(); //路由 this.$router const router = ctx.$router; //main.js傳入的封裝axios const http = ctx.http; // 個(gè)人還是不推薦這樣寫 因?yàn)槊看涡陆ㄒ粋€(gè)響應(yīng)式數(shù)據(jù)就要ref包裹一下很麻煩 const refData = ref(’1212’)//ref包裹 變?yōu)轫憫?yīng)式對(duì)象 // 個(gè)人覺著還是這樣寫舒服一點(diǎn) 類似于vue2中的data const state = reactive({//函數(shù)接收一個(gè)普通對(duì)象,返回一個(gè)響應(yīng)式的數(shù)據(jù)對(duì)象 num: 0, }); //計(jì)算屬性 個(gè)人喜歡寫在對(duì)象中 因?yàn)榭吹酶逦幌?防止計(jì)算屬性方法等混在一起不好區(qū)分 const computedData = { // 計(jì)算屬性寫法 別忘記引入 computed activeNum : computed(()=>state.num*2) } //方法 個(gè)人喜歡寫在對(duì)象中 因?yàn)榭吹酶逦幌?防止計(jì)算屬性方法等混在一起不好區(qū)分 const methods = { changeNum: () => {state.num++;// ref包裹的數(shù)據(jù) 必須用.value獲取refData.value++ }, routerPush() {//路由跳轉(zhuǎn)router.push({ name: 'test',}); }, //網(wǎng)絡(luò)請(qǐng)求 async getUserInfo() {try { let { data } = await http.get('http://localhost:3000/xiaochengxu/'); console.log(data);} catch (error) { console.log(error);} }, }; // 同vue2 的 mounted vue 3 移除了 boforcreate和created兩個(gè)生命周期 setup即為這兩個(gè)生命周期之間的新生命周期 onMounted(() => { methods.getUserInfo(); }); // watch的使用 watch(()=>state.num,value=>{ console.log(’num改變’,value) }) //必須返回 模板中才能使用 return { ...toRefs(state),// 將響應(yīng)式的對(duì)象變?yōu)槠胀▽?duì)象 使用時(shí)不需要state.num 直接num即可使用 ...methods,// 解構(gòu)賦值 ...computedData, refData }; },};</script>
這里如果對(duì)torefs ,ref,isref,reactive等等不知道用法的建議去看這篇,介紹的也很詳細(xì),我這里只是用的自己認(rèn)為較為方便的寫法。
到此這篇關(guān)于vue3.0+vant3.0快速搭建項(xiàng)目的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue3.0+vant3.0 搭建項(xiàng)目?jī)?nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Android 7.0 運(yùn)行時(shí)權(quán)限彈窗問題的解決2. java實(shí)現(xiàn)圖形化界面計(jì)算器3. IntelliJ IDEA設(shè)置條件斷點(diǎn)的方法步驟4. IDEA的Mybatis Generator駝峰配置問題5. ASP.NET MVC解決上傳圖片臟數(shù)據(jù)的方法6. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考7. Thinkphp3.2.3反序列化漏洞實(shí)例分析8. python 批量將PPT導(dǎo)出成圖片集的案例9. 原生js XMLhttprequest請(qǐng)求onreadystatechange執(zhí)行兩次的解決10. python編寫函數(shù)注意事項(xiàng)總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備