原生JS實(shí)現(xiàn)音樂(lè)播放器
本文實(shí)例為大家分享了JS實(shí)現(xiàn)音樂(lè)播放器的具體代碼,供大家參考,具體內(nèi)容如下
首先,使用HTML搭好我們的框架結(jié)構(gòu)。這一步為了提高我們代碼的可讀性,多寫(xiě)注釋。
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <title>原生JS音樂(lè)播放器</title> <link rel='stylesheet' href='http://www.lshqa.cn/bcjs/css/public.css' > <link rel='stylesheet' href='http://www.lshqa.cn/bcjs/css/css.css' > </head> <body> <!-- 音樂(lè)播放器 --> <div class='music'> <!-- 歌曲信息 --> <div class='word'> <div class='clears'></div> <!-- 歌曲封面 --> <div class='img'> <img src='http://www.lshqa.cn/bcjs/images/1.jpg' alt='' /></div> <!-- 歌曲封面 end --> </div> <!-- 歌曲信息 end --> <!-- 信息和音量 --> <div class='mtv'> <!-- 文字信息 --> <div class='text'> <h1 id='sName'>歌曲名稱(chēng)</h1> <h2 id='singer'>歌手</h2> </div> <!-- 文字信息 end --> <!-- 音量控制 --> <div class='vol01'> <div id='volText'> 100% </div> <div class='volBottom'> <div id='vol'> <div id='volCol'></div> <div id='volB'></div> </div> <div class='vImg'> <img src='http://www.lshqa.cn/bcjs/images/音量.png' alt='' /> </div> </div> </div> <!-- 音量控制 end --> </div> <!-- 信息和音量 end --> <!-- 進(jìn)度條 --> <div class='progress'> <span id='cTime'>00:00</span> <!-- 當(dāng)前時(shí)間 --> <span id='tTime'>00:00</span> <!-- 總的時(shí)間 --> <div class='clears'></div> <!-- 進(jìn)度條小 --> <div id='songPro'> <div id='proBar'></div> </div> <!-- 進(jìn)度條小 end --> </div> <!-- 進(jìn)度條 end --> <!-- 控制按鈕 --> <div class='ctrls'> <div class='btn'> <img src='http://www.lshqa.cn/bcjs/images/prev.png' alt='' /> <img src='http://www.lshqa.cn/bcjs/images/next.png' alt='' /> </div> <button type='button' id='playBtn'><img src='http://www.lshqa.cn/bcjs/images/播放.png' alt='' /></button> </div> <!-- 控制按鈕 end --> <audio src='http://www.lshqa.cn/bcjs/14207.html#' id='music'></audio> </div> <!-- 音樂(lè)播放器 end --> <script src='http://www.lshqa.cn/bcjs/js/js.js'></script> </body></html>
第二步,搭好框架后,就用CSS給他寫(xiě)上你喜歡的樣式。注意這里我是將樣式分為了公共樣式和獨(dú)立樣式分開(kāi)寫(xiě)的,提高代碼可重復(fù)利用,當(dāng)然你也可以使用SASS更方便,這里我只提供了獨(dú)立樣式,公共樣式可以在網(wǎng)上自主尋找。
html { background: #92b991;}.music { width: 670px; height: 400px; background: url('../images/bg.jpg') no-repeat center; margin-left: auto; margin-right: auto; border: 1px #3d5e59 solid; margin-top: 150px; border-radius: 20px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.3); position: relative;}.img { width: 200px; height: 200px; border: 2px #fff solid; overflow: hidden; border-radius: 100%; margin-top: 50px; margin-left: 35%;}.mtv { width: 670px; position: relative;}.text { color: #fff; margin-right: 30px; margin-left: 30px; margin-bottom: 10px;}.text>h1 { font-size: 24px; line-height: 30px; font-weight: normal;}.text>h2 { font-family: 'Microsoft YaHei'; font-size: 14px; font-weight: 300; line-height: 1.7;}.vol01 { position: absolute; height: 30px; width: 120px; right: 30px; top: -8%;}.volPro { width: 100%; height: 5px; margin-top: 44.5px; border: 1px #fff solid; border-radius: 5px;}.volColor { height: 5px; width: 100%; color: #fff; pointer-events: none;}.volBlock { pointer-events: none; position: absolute; top: 42px; width: 10px; height: 10px; border: 1px #fff solid; background: #f4f3f3; border-radius: 100%; left: 100%; margin-left: -5px;}.volTop { color: #fff; font-size: 10px; position: absolute; top: 25px; right: 0; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;}.vImg { position: absolute; top: 38px; left: -26px; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;}.time { font-family: 'Microsoft YaHei'; font-size: 10px; line-height: 1.5; color: #fff; margin-top: 25px;}.cTime { float: left; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;}.tTime { float: right; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;}.progress { margin-left: 30px; margin-right: 30px;}.proBar { width: 100%; height: 2px; overflow: hidden; background: #B292FF; margin-top: 5px; border-radius: 5px;}.proColor { height: 7px; width: 30%; background: #fff; pointer-events: none;}.ctrls { text-align: center; margin-top: 20px; margin-left: 30px; margin-right: 30px;}.btn { position: absolute; top: 50px;}.nextPrev { right: 0; margin-left: 200px; opacity: 0.1; transition: all 0.3s;}.nextPrev:hover { opacity: 0.5;}.prevBtn { left: 0; opacity: 0.1; transition: all 0.3s;}.prevBtn:hover { opacity: 0.5;}.playBtn { height: 200px; width: 200px; border-radius: 200px; opacity: 0.3; position: absolute; top: 52px; left: 250px; margin-left: -14px; transition: all 0.3s;}.playBtn:hover { opacity: 0.5; background: #46847b;}
第三步,也是讓音樂(lè)播放器具有靈魂的東西,使用JS添加功能。
1.獲取ID(當(dāng)然這里也可以獲取類(lèi)名或是元素,看你自己的習(xí)慣)。
let music = document.getElementById('music');let playBtn = document.getElementById('playBtn');let prevBtn = document.getElementById('prevBtn');let nextBtn = document.getElementById('nextBtn');let img = document.getElementById('img');let sName = document.getElementById('sName');let singer = document.getElementById('singer');let tTime = document.getElementById('tTime');let proBar = document.getElementById('proBar');let cTime = document.getElementById('cTime');let songPro = document.getElementById('songPro');let vol = document.getElementById('vol');let volCol = document.getElementById('volCol');let volB = document.getElementById('volB');let volText = document.getElementById('volText');
2.添加音樂(lè)播放功能。
導(dǎo)入音樂(lè)
let songs = [{ mp3: 'music/01.mp3', singer: '趙薇', name: '不能和你分手', img: 'images/1.jpg' }, { mp3: 'music/04.mp3', singer: '陳粒', name: '易燃易爆炸', img: 'images/2.jpg' }, { mp3: 'music/06.mp3', singer: '胡夏/郁可唯', name: '知否知否', img: 'images/3.jpg' }];
音樂(lè)播放
let changeMusic = function(index) { music.src = songs[index].mp3; img.src = songs[index].img; sName.innerHTML = songs[index].name; singer.innerHTML = songs[index].singer; proBar.style.width = 0; }; let index = 0; changeMusic(index);
音樂(lè)播放暫停
playBtn.addEventListener('click', function(event) { if (music.paused) { music.play(); event.currentTarget.innerHTML = ’<img src='http://www.lshqa.cn/bcjs/images/暫停.png' alt=''/>’; } else { music.pause(); event.currentTarget.innerHTML = ’<img src='http://www.lshqa.cn/bcjs/images/播放.png' alt=''/>’; } });
音樂(lè)切換
prevBtn.addEventListener('click', function(event) { //上一首 index--; if (index <= -1) { index = songs.length - 1; } changeMusic(index); }); nextBtn.addEventListener('click', function(event) { //下一首 index++; if (index > songs.length - 1) { index = 0; } changeMusic(index); }); music.addEventListener(’ended’,function () { //自動(dòng)播放下一首 index++; if (index > songs.length - 1) { index = 0; } changeMusic(index); })
3.添加進(jìn)度條。
music.addEventListener('loadedmetadata', function(event) { //提示音頻的元數(shù)據(jù)已加載 tTime.innerHTML = parseInt(music.duration / 60) + ':' + parseInt(music.duration % 60); }); music.addEventListener('timeupdate', function(event) { //監(jiān)聽(tīng)音樂(lè)事實(shí)播放事件 let jd = music.currentTime / music.duration; let bfb = jd * 100 + '%'; proBar.style.width = bfb; if (music.currentTime < 10) { cTime.innerHTML = '0:0' + Math.floor(music.currentTime); } else if (music.currentTime < 60) { cTime.innerHTML = '0:' + Math.floor(music.currentTime); } else { let minet = parseInt(music.currentTime / 60); let sec = music.currentTime - minet * 60; if (sec < 10) { cTime.innerHTML = '0' + minet + ':' + '0' + parseInt(sec); } else { cTime.innerHTML = '0' + minet + ':' + parseInt(sec); } } });
小功能:點(diǎn)擊進(jìn)度條,音樂(lè)也跟著變化跳轉(zhuǎn)到指定的時(shí)間。
songPro.addEventListener('click', function(event) { let x = event.offsetX; let bfb = x / 610 * 100; proBar.style.width = bfb + '%'; music.currentTime = music.duration * bfb / 100; });
4.添加音量調(diào)節(jié)模塊。
let getBfb = function(event) { let x = event.clientX; //返回當(dāng)事件被觸發(fā)時(shí)鼠標(biāo)指針向?qū)τ跒g覽器頁(yè)面(或客戶區(qū))的水平坐標(biāo)。 let volX = vol.getBoundingClientRect().x; //getBoundingClientRect()獲取元素的寬高位置 let disX = x - volX; disX = Math.max(0, disX); //返回最大數(shù)字 disX = Math.min(120, disX); //返回最小數(shù)字 return disX / 120; }; let setVol = function(event) { let bfb = Math.floor(getBfb(event) * 10000) / 100; volCol.style.width = bfb + '%'; volB.style.left = bfb + '%'; volText.innerHTML = Math.floor(bfb) + '%'; music.volume = bfb / 100; }; vol.addEventListener('mousedown', function() { document.addEventListener('mousemove', setVol); }); document.addEventListener('mouseup', function() { document.removeEventListener('mousemove', setVol); });
全部JS代碼
這里我使用了{(lán)}作用域,讓let 或 const聲明的變量只在 let 或 const命令所在的代碼塊 {} 內(nèi)有效,在 {} 之外不能訪問(wèn)(ECMAScript 6(簡(jiǎn)稱(chēng)ES6)中新增的)。
{ let music = document.getElementById('music'); let playBtn = document.getElementById('playBtn'); let prevBtn = document.getElementById('prevBtn'); let nextBtn = document.getElementById('nextBtn'); let img = document.getElementById('img'); let sName = document.getElementById('sName'); let singer = document.getElementById('singer'); let tTime = document.getElementById('tTime'); let proBar = document.getElementById('proBar'); let cTime = document.getElementById('cTime'); let songPro = document.getElementById('songPro'); let vol = document.getElementById('vol'); let volCol = document.getElementById('volCol'); let volB = document.getElementById('volB'); let volText = document.getElementById('volText'); let songs = [{ mp3: 'music/01.mp3', singer: '趙薇', name: '不能和你分手', img: 'images/1.jpg' }, { mp3: 'music/04.mp3', singer: '陳粒', name: '易燃易爆炸', img: 'images/2.jpg' }, { mp3: 'music/06.mp3', singer: '胡夏/譚維維', name: '知否知否', img: 'images/3.jpg' }]; let changeMusic = function(index) { music.src = songs[index].mp3; img.src = songs[index].img; sName.innerHTML = songs[index].name; singer.innerHTML = songs[index].singer; proBar.style.width = 0; }; let index = 0; changeMusic(index); playBtn.addEventListener('click', function(event) { if (music.paused) { music.play(); event.currentTarget.innerHTML = ’<img src='http://www.lshqa.cn/bcjs/images/暫停.png' alt=''/>’; } else { music.pause(); event.currentTarget.innerHTML = ’<img src='http://www.lshqa.cn/bcjs/images/播放.png' alt=''/>’; } }); prevBtn.addEventListener('click', function(event) { //上一首 index--; if (index <= -1) { index = songs.length - 1; } changeMusic(index); }); nextBtn.addEventListener('click', function(event) { //下一首 index++; if (index > songs.length - 1) { index = 0; } changeMusic(index); }); music.addEventListener(’ended’,function () { //自動(dòng)播放下一首 index++; if (index > songs.length - 1) { index = 0; } changeMusic(index); }) music.addEventListener('loadedmetadata', function(event) { //提示音頻的元數(shù)據(jù)已加載 tTime.innerHTML = parseInt(music.duration / 60) + ':' + parseInt(music.duration % 60); }); music.addEventListener('timeupdate', function(event) { //監(jiān)聽(tīng)音樂(lè)事實(shí)播放事件 let jd = music.currentTime / music.duration; //music.duration總時(shí)長(zhǎng) music.currentTime 當(dāng)前時(shí)長(zhǎng) let bfb = jd * 100 + '%'; proBar.style.width = bfb; if (music.currentTime < 10) { cTime.innerHTML = '0:0' + Math.floor(music.currentTime); //Math.floor()向下取整 } else if (music.currentTime < 60) { cTime.innerHTML = '0:' + Math.floor(music.currentTime); } else { let minet = parseInt(music.currentTime / 60); //parseInt()解析一個(gè)字符串,并返回一個(gè)整數(shù) let sec = music.currentTime - minet * 60; if (sec < 10) { cTime.innerHTML = '0' + minet + ':' + '0' + parseInt(sec); } else { cTime.innerHTML = '0' + minet + ':' + parseInt(sec); } } }); songPro.addEventListener('click', function(event) { let x = event.offsetX; let bfb = x / 610 * 100; proBar.style.width = bfb + '%'; music.currentTime = music.duration * bfb / 100; }); let getBfb = function(event) { let x = event.clientX; //返回當(dāng)事件被觸發(fā)時(shí)鼠標(biāo)指針向?qū)τ跒g覽器頁(yè)面(或客戶區(qū))的水平坐標(biāo)。 let volX = vol.getBoundingClientRect().x; //getBoundingClientRect()獲取元素的寬高位置 let disX = x - volX; disX = Math.max(0, disX); //返回最大數(shù)字 disX = Math.min(120, disX); //返回最小數(shù)字 return disX / 120; }; let setVol = function(event) { let bfb = Math.floor(getBfb(event) * 10000) / 100; volCol.style.width = bfb + '%'; volB.style.left = bfb + '%'; volText.innerHTML = Math.floor(bfb) + '%'; music.volume = bfb / 100; }; vol.addEventListener('mousedown', function() { document.addEventListener('mousemove', setVol); }); document.addEventListener('mouseup', function() { document.removeEventListener('mousemove', setVol); });}
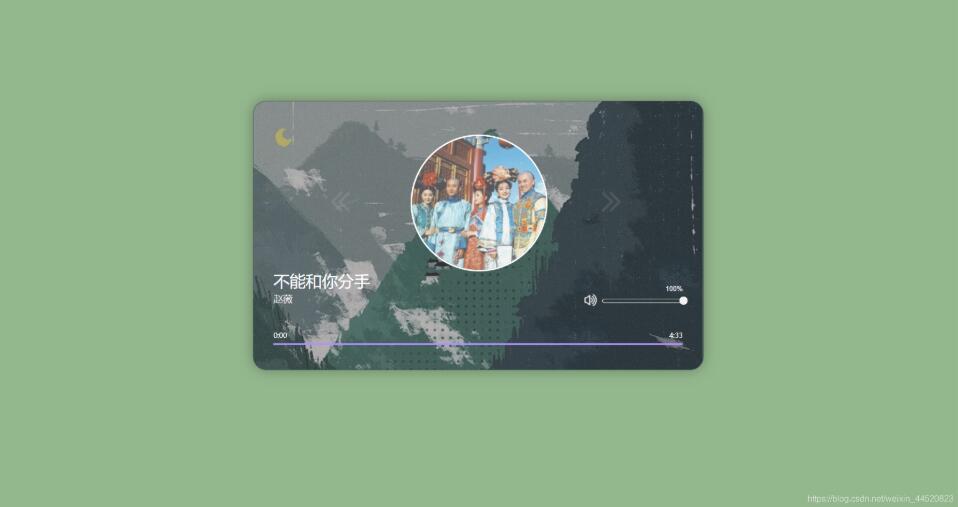
最終效果展示:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式2. html小技巧之td,div標(biāo)簽里內(nèi)容不換行3. PHP字符串前后字符或空格刪除方法介紹4. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法5. nestjs實(shí)現(xiàn)圖形校驗(yàn)和單點(diǎn)登錄的示例代碼6. AspNetCore&MassTransit Courier實(shí)現(xiàn)分布式事務(wù)的詳細(xì)過(guò)程7. XML入門(mén)的常見(jiàn)問(wèn)題(一)8. jsp cookie+session實(shí)現(xiàn)簡(jiǎn)易自動(dòng)登錄9. css進(jìn)階學(xué)習(xí) 選擇符10. Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備