純js+css實現在線時鐘
本文實例為大家分享了js+css實現在線時鐘的具體代碼,供大家參考,具體內容如下
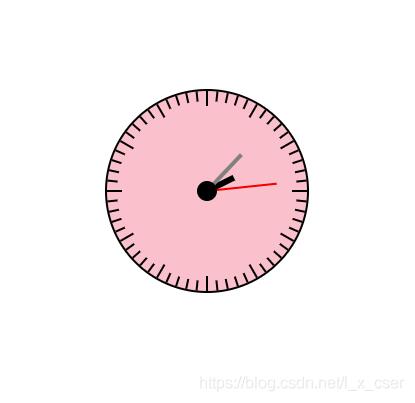
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>時鐘</title> <style type='text/css'> *{ padding: 0; margin: 0; } .wrap{ position: absolute; width: 200px; height: 200px; border: 2px solid; background-color: pink; border-radius: 50%; left: 50%; top: 50%; transform: translate(-50%,-50%); } .wrap>ul{ list-style: none; } .wrap>ul>li{ position: absolute; left: 99px; top: 0; width: 2px; height: 10px; background-color: black; transform-origin: center 100px; } .wrap>ul>li:nth-child(5n+1){ height: 15px; } .wrap > .hour{ position: absolute; left: 97px; top:70px ; width: 6px; height: 30px; background: black; transform-origin: center bottom; } .wrap > .min{ position: absolute; left: 98px; top: 50px; width: 4px; height: 50px; background: gray; transform-origin: center bottom; } .wrap > .sec{ position: absolute; left: 99px; top: 30px; width: 2px; height: 70px; background: red; transform-origin: center bottom; } .wrap > .center{ position: absolute; left: 90px; top: 90px; width: 20px; height: 20px; border-radius:50% ; background: black; } </style> </head> <body> <div class='wrap'> <ul></ul> <div class='hour'></div> <div class='min'></div> <div class='sec'></div> <div class='center'></div> </div> </body> <script type='text/javascript'> window.onload =function(){ var hourNode =document.querySelector('.wrap > .hour'); var minNode =document.querySelector('.wrap > .min'); var secNode =document.querySelector('.wrap > .sec'); var ulNode =document.querySelector('.wrap>ul'); var styleNode =document.createElement(’style’); var liHtml =’’; var styleHtml =’’; for(var i=0;i<60;i++){ liHtml += '<li></li>'; styleHtml+='.wrap>ul>li:nth-child('+(i+1)+'){transform: rotate('+(i*6)+'deg);}' } ulNode.innerHTML =liHtml; styleNode.innerHTML =styleHtml; document.querySelector(’head’).appendChild(styleNode); moveTime(); setInterval(moveTime,1000); function moveTime(){ var date =new Date(); var sec =date.getSeconds(); var min =date.getMinutes()+sec/60; var hour =date.getHours()+min/60; hourNode.style.transform ='rotate('+(hour*30)+'deg)'; minNode.style.transform ='rotate('+(min*6)+'deg)'; secNode.style.transform ='rotate('+(sec*6)+'deg)'; } } </script></html>

實現要點
1、transform-origin的基本點的應用2、批量處理html和樣式的信息3、指證位置進行了優化(時針與小時和分針位置有關,分針與分和秒針位置有關)。
新增居中方式:
開啟絕對定位 left:50%;top :50%;transform:translate(50%,50%);
更多JavaScript時鐘特效點擊查看:JavaScript時鐘特效專題
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備