JS加載解析Markdown文檔過程詳解
網(wǎng)上有很多網(wǎng)站會(huì)通過.md文檔來做頁面內(nèi)容,很好奇,這是怎么做的?
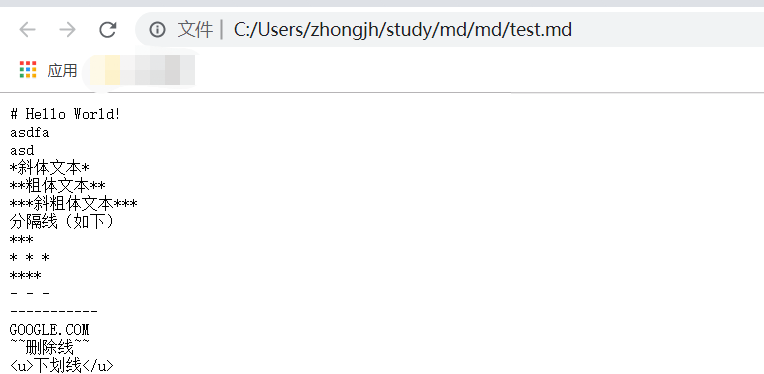
出于好奇,建了一個(gè)test.md文件:
# Hello World! asdfa asd *斜體文本* **粗體文本** ***斜粗體文本*** 分隔線(如下) **** * *****- - ------------GOOGLE.COM ~~刪除線~~ <u>下劃線</u>

用瀏覽器打開之后,結(jié)果就被原封不動(dòng)的輸出來了,瀏覽器根本不會(huì)解析這玩意... 跟阮老師的blog相差好大啊~呵呵~還是太天真了!
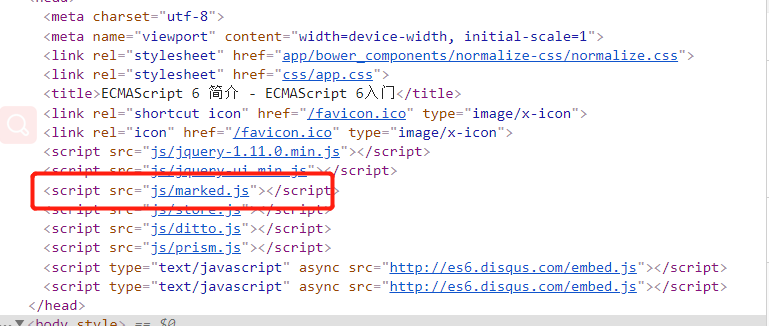
然后,發(fā)現(xiàn):

原來markdown文本還是需要用marked.js這么一個(gè)庫來解析的!于是乎,依葫蘆畫個(gè)瓢
<!doctype html><html><head> <meta charset='utf-8'/> <title>md文檔內(nèi)容轉(zhuǎn)成html顯示</title></head><body> <div style='width: 500px;height: 500px;overflow: auto'></div> <div style='margin-top: 30px'> <form name='form' action='' method='post'> <select name='q'> <option value='md/gs.md'>公式</option> <option value='md/test.md'>第一個(gè)Markdown文檔</option> </select> <input type='button' value='顯示' onclick='showMarkdown()'> </form> </div> <script type='text/javascript' src=’https://cdn.jsdelivr.net/npm/marked/marked.min.js’></script> <script type='text/javascript'> function showMarkdown() { var f = form; var xmlhttp; if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject(’Microsoft.XMLHttp’); } xmlhttp.onreadystatechange = function() { if(xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById(’content’).innerHTML = marked(xmlhttp.responseText); } } // 向服務(wù)器發(fā)送請求 xmlhttp.open(’GET’, f.q.value, true); xmlhttp.send(); } </script></body></html>
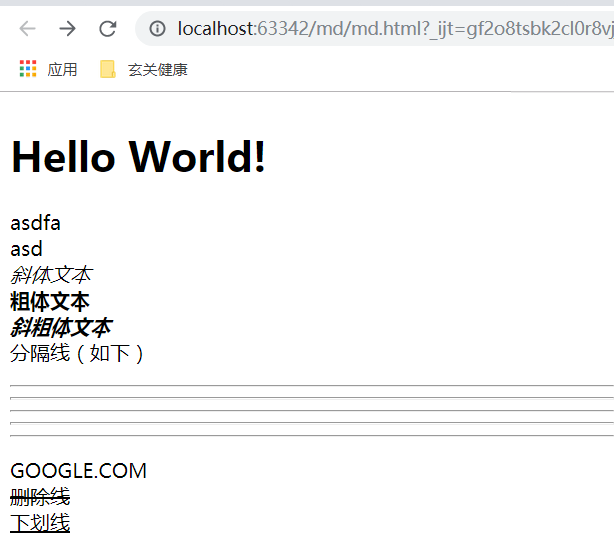
于是就有了下面的樣子:

原理就是用ajax請求,取到 .md文件里的內(nèi)容,再通過marked.js提供的marked()方法將markdown語法的文本轉(zhuǎn)成html文檔。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java類加載機(jī)制實(shí)現(xiàn)步驟解析2. IntelliJ IDEA設(shè)置背景圖片的方法步驟3. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)4. Python OpenCV去除字母后面的雜線操作5. 在Mac中配置Python虛擬環(huán)境過程解析6. JAMon(Java Application Monitor)備忘記7. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法8. Python TestSuite生成測試報(bào)告過程解析9. Python 的 __str__ 和 __repr__ 方法對比10. 教你用Java Swing做一個(gè)定時(shí)提醒工具

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備