js+canvas實現紙牌游戲
本文實例為大家分享了js+canvas實現紙牌游戲的具體代碼,供大家參考,具體內容如下
廢話不多說,先上地址
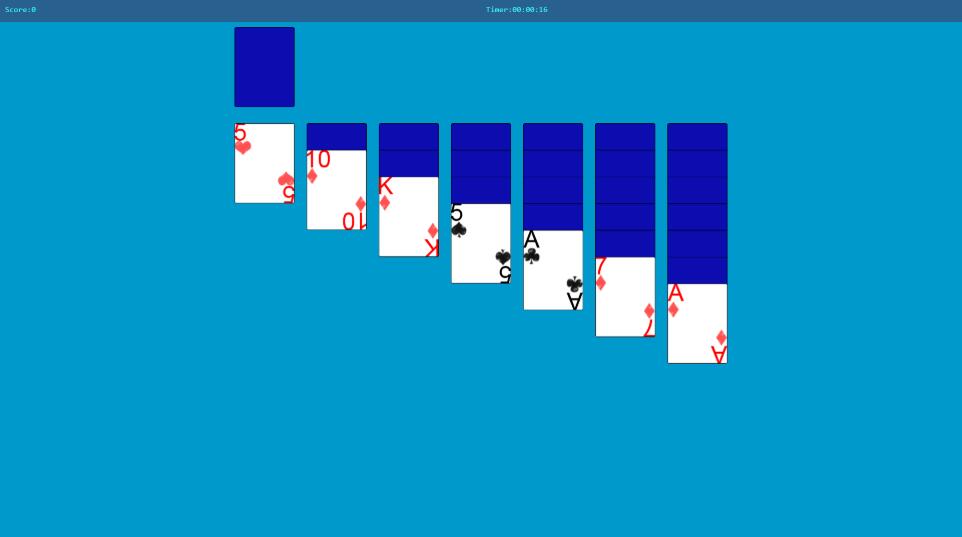
運行截圖


最后如果完成了會有結束動畫,我技術比較渣,難以玩到結束,就不上完成動畫截圖了。
游戲介紹
好吧,可能有些好學生在做上機實驗時沒有玩紙牌游戲,所以容我介紹一下這個游戲,這個游戲是win7自帶的一個紙牌類游戲,游戲規則是:將牌按一定的規則碼放,最終將所有的牌牌面朝上勝利。有兩個地方可以用來碼牌,上:以A開頭,即將碼放的牌的花色相同,且牌面值比原來的牌面大1,則可以碼放成功;下:以K開頭,即將碼放的牌的顏色不同,且牌面值比原來的牌面小1,則可以成功碼放。
支持的操作
點擊、拖拽相比微軟紙牌,增加了點擊牌自動找到合適的位置的碼放方式,所以整個游戲大部分操作只需要點擊就可以了。
設計思路
1. 游戲運行驅動
游戲以玩家操作(鼠標點擊與移動)為驅動。 點擊與移動鼠標時,通過記錄鼠標的位置與狀態,可以得到以下四個事件(按下、移動、彈起、單擊)。 首先,需要注冊鼠標點擊、移動和彈起事件
function BindEvent() { $(window).bind('mousedown touchstart', function (e) { e.preventDefault(); var x; var y; if (e.type == 'touchstart') { x = e.originalEvent.changedTouches[0].clientX; y = e.originalEvent.changedTouches[0].clientY; } else { x = e.clientX; y = e.clientY; } if (isPlayingAnimation) { return; } ActionDown(x, y - 50); }); $(window).bind('mousemove touchmove', function (e) { e.preventDefault(); var x; var y; if (e.type == 'touchmove') { x = e.originalEvent.changedTouches[0].clientX; y = e.originalEvent.changedTouches[0].clientY; } else { x = e.clientX; y = e.clientY; } if (isPlayingAnimation) { return; } ActionMove(x, y - 50); }); $(window).bind('mouseup touchend', function (e) { e.preventDefault(); var x; var y; if (e.type == 'touchend') { x = e.originalEvent.changedTouches[0].clientX; y = e.originalEvent.changedTouches[0].clientY; } else { x = e.clientX; y = e.clientY; } if (isPlayingAnimation) { return; } ActionUp(x, y - 50); }); }
然后在彈起事件里面檢測鼠標在彈起之前移動了多少距離,如果移動的距離很小,可以忽略不計,則認為這是一次點擊操作。
注意:這里事件注冊不是在每張牌上,因為52張牌實際上都畫在canvas上,然而52張牌的坐標都是知道的,所以通過計算就可以知道用選擇了哪些牌,正在將牌移到哪里。等玩家松手后就可以實現碼放操作。
2. 界面設計
頂欄用于顯示積分、時間
<div id='titleContainer'> <div>Score:<span id='score'>0</span></div> <div>Timer:<span id='timer'>00:00:00</span></div></div>
接下來就是桌面
<div id='deskTop'> <canvas id='canvasBack'></canvas> <canvas id='canvasFont'></canvas></div>
可以看到,桌面有兩個canvas,一前一后,這實際上是將游戲畫面分為了兩層,玩家看到的畫面是兩個畫面疊加在一起的。
之所以用兩個層,主要是為了避免實時繪制整個界面,鼠標選中一些牌后將要實施移動操作,這時實際上只有被鼠標選中的那些牌的位置在變化,而桌上剩余的牌實際上沒有任何變化,這時如果還實時繪制后面的沒有變化的牌有些浪費。所以把鼠標選中的那些牌拿出來,放到canvasFont層里面,這樣,兩個層都不用實時繪制,被鼠標選中的牌在移動的時候只需要移動他們被繪制在的canvasFont就可以了。
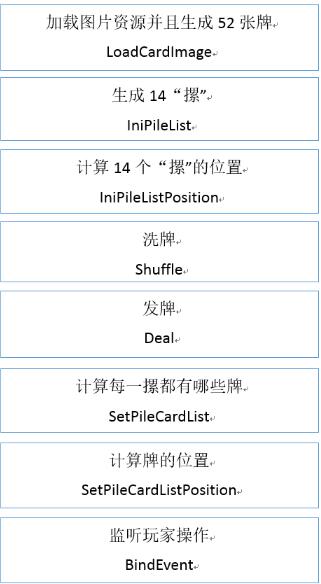
3. 流程

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備