深入理解js的同步與異步
JavaScript語言的一大特點就是單線程,也就是說,同一個時間只能做一件事。那么,為什么JavaScript不能有多個線程呢?這樣能提高效率啊。

JavaScript的單線程,與它的用途有關。作為瀏覽器腳本語言,JavaScript的主要用途是與用戶互動,以及操作DOM。這決定了它只能是單線程,否則會帶來很復雜的同步問題。比如,假定JavaScript同時有兩個線程,一個線程在某個DOM節點上添加內容,另一個線程刪除了這個節點,這時瀏覽器應該以哪個線程為準?
所以,為了避免復雜性,從一誕生,JavaScript就是單線程,這已經成了這門語言的核心特征,將來也不會改變。
為了利用多核CPU的計算能力,HTML5提出Web Worker標準,允許JavaScript腳本創建多個線程,但是子線程完全受主線程控制,且不得操作DOM。所以,這個新標準并沒有改變JavaScript單線程的本質。
其實同步和異步,無論如何,做事情的時候都是只有一條流水線(單線程),同步和異步的差別就在于這條流水線上各個流程的執行順序不同。
最基礎的異步是setTimeout和setInterval函數,很常見,但是很少人有人知道其實這就是異步,因為它們可以控制js的執行順序。我們也可以簡單地理解為:可以改變程序正常執行順序的操作就可以看成是異步操作。
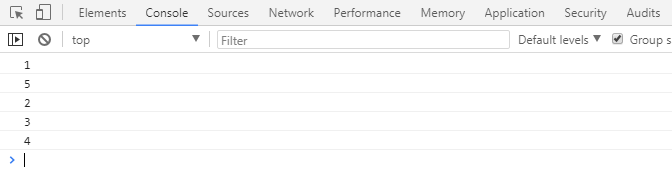
<script type="text/javascript"> console.log( "1" ); setTimeout(function() { console.log( "2" ) }, 0 ); setTimeout(function() { console.log( "3" ) }, 0 ); setTimeout(function() { console.log( "4" ) }, 0 ); console.log( "5" ); </script>

盡管我們設置了setTimeout(function,time)中的等待時間為0,結果其中的function還是后執行。
火狐瀏覽器的api文檔有這樣一句話:Because even though setTimeout was called with a delay of zero, it's placed on a queue and scheduled to run at the next opportunity, not immediately. Currently executing code must complete before functions on the queue are executed, the resulting execution order may not be as expected.
意思就是:盡管setTimeout的time延遲時間為0,其中的function也會被放入一個隊列中,等待下一個機會執行,當前的代碼(指不需要加入隊列中的程序)必須在該隊列的程序完成之前完成,因此結果可能不與預期結果相同。
這里說到了一個“隊列”(即任務隊列),該隊列放的是什么呢,放的就是setTimeout中的function,這些function依次加入該隊列,即該隊列中所有function中的程序將會在該隊列以外的所有代碼執行完畢之后再以此執行,這是為什么呢?因為在執行程序的時候,瀏覽器會默認setTimeout以及ajax請求這一類的方法都是耗時程序(盡管可能不耗時),將其加入一個隊列中,該隊列是一個存儲耗時程序的隊列,在所有不耗時程序執行過后,再來依次執行該隊列中的程序。
又回到了最初的起點——javascript是單線程。單線程就意味著,所有任務需要排隊,前一個任務結束,才會執行后一個任務。如果前一個任務耗時很長,后一個任務就不得不一直等著。于是就有一個概念——任務隊列。如果排隊是因為計算量大,CPU忙不過來,倒也算了,但是很多時候CPU是閑著的,因為IO設備(輸入輸出設備)很慢(比如Ajax操作從網絡讀取數據),不得不等著結果出來,再往下執行。于是JavaScript語言的設計者意識到,這時主線程完全可以不管IO設備,掛起處于等待中的任務,先運行排在后面的任務。等到IO設備返回了結果,再回過頭,把掛起的任務繼續執行下去。
于是,所有任務可以分成兩種,一種是同步任務(synchronous),另一種是異步任務(asynchronous)。同步任務指的是,在主線程上排隊執行的任務,只有前一個任務執行完畢,才能執行后一個任務;異步任務指的是,不進入主線程、而進入"任務隊列"(task queue)的任務,只有等主線程任務執行完畢,"任務隊列"開始通知主線程,請求執行任務,該任務才會進入主線程執行。
具體來說,異步運行機制如下:
(1)所有同步任務都在主線程上執行,形成一個執行棧(execution context stack)。
(2)主線程之外,還存在一個"任務隊列"(task queue)。只要異步任務有了運行結果,就在"任務隊列"之中放置一個事件。
(3)一旦"執行棧"中的所有同步任務執行完畢,系統就會讀取"任務隊列",看看里面有哪些事件。那些對應的異步任務,于是結束等待狀態,進入執行棧,開始執行。
(4)主線程不斷重復上面的第三步。
只要主線程空了,就會去讀取"任務隊列",這就是JavaScript的運行機制。這個過程會不斷重復。
"任務隊列"是一個事件的隊列(也可以理解成消息的隊列),IO設備完成一項任務,就在"任務隊列"中添加一個事件,表示相關的異步任務可以進入"執行棧"了。主線程讀取"任務隊列",就是讀取里面有哪些事件。
"任務隊列"中的事件,除了IO設備的事件以外,還包括一些用戶產生的事件(比如鼠標點擊、頁面滾動等等),比如$(selectot).click(function),這些都是相對耗時的操作。只要指定過這些事件的回調函數,這些事件發生時就會進入"任務隊列",等待主線程讀取。
所謂"回調函數"(callback),就是那些會被主線程掛起來的代碼,前面說的點擊事件$(selectot).click(function)中的function就是一個回調函數。異步任務必須指定回調函數,當主線程開始執行異步任務,就是執行對應的回調函數。例如ajax的success,complete,error也都指定了各自的回調函數,這些函數就會加入“任務隊列”中,等待執行。
相關文章:

 網公網安備
網公網安備