JS創(chuàng)建對象幾種不同方法詳解
弊端:沒有解決對象的識別問題,即怎么知道一個對象的類型。


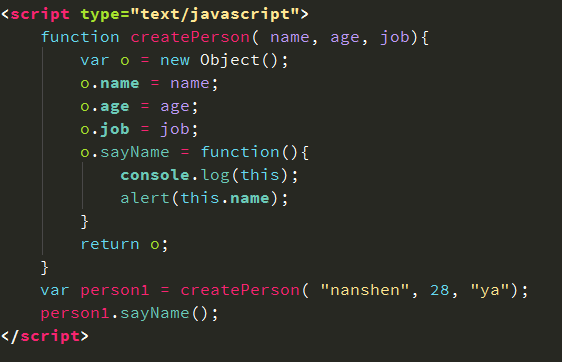
與工廠模式相比:
1、沒有顯式的創(chuàng)建對象
2、直接將屬性和方法賦給了this對象
3、沒有return語句
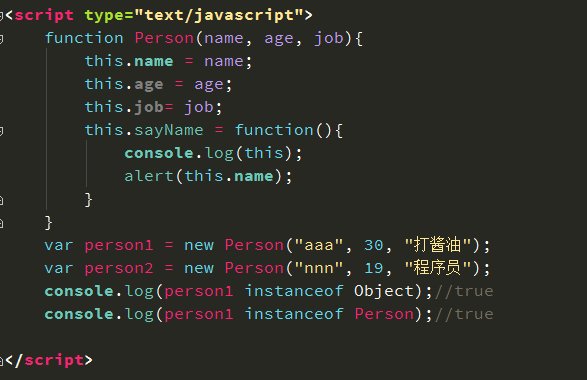
要創(chuàng)建person的實例,必須使用new操作符,以這種方式調(diào)用構(gòu)造函數(shù)實際上會經(jīng)歷4個步驟:
1、創(chuàng)建一個新對象
2、將構(gòu)造函數(shù)的作用域賦給新對象
3、執(zhí)行構(gòu)造函數(shù)中的代碼
4、返回新對象
創(chuàng)建自定義的構(gòu)造函數(shù)可以將它的實例標(biāo)識為一種特定的類型。
構(gòu)造函數(shù)的缺點:
每個方法都有在每個實例上重新創(chuàng)建一遍。person1和person2都有一個sayName()的方法,但兩個方法不是同一個Function實例。不同實例上的同名函數(shù)是不相等的。
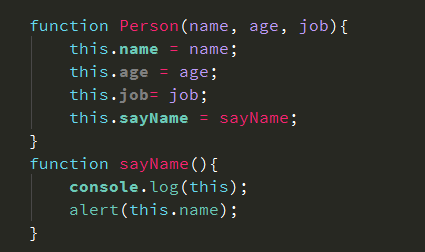
創(chuàng)建兩個完成同樣任務(wù)的Function實例沒有必要,而且還有this對象在,不需要在執(zhí)行代碼前就把函數(shù)綁定在特定對象上,可以像下面這樣。

把sayName屬性設(shè)置成全局的sayName函數(shù),這樣,由于sayName包含的是一個指向函數(shù)的指針,因此person1和person2對象就共享了同一個函數(shù)。
但是,如果對象需要定義很多方法,那么就要定義很多全局函數(shù),自定義的引用類型也沒有封裝可言了。為了解決上述問題,引入原型模式。
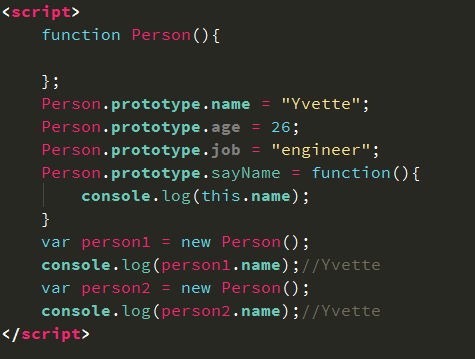
3、原型模式理解原型對象
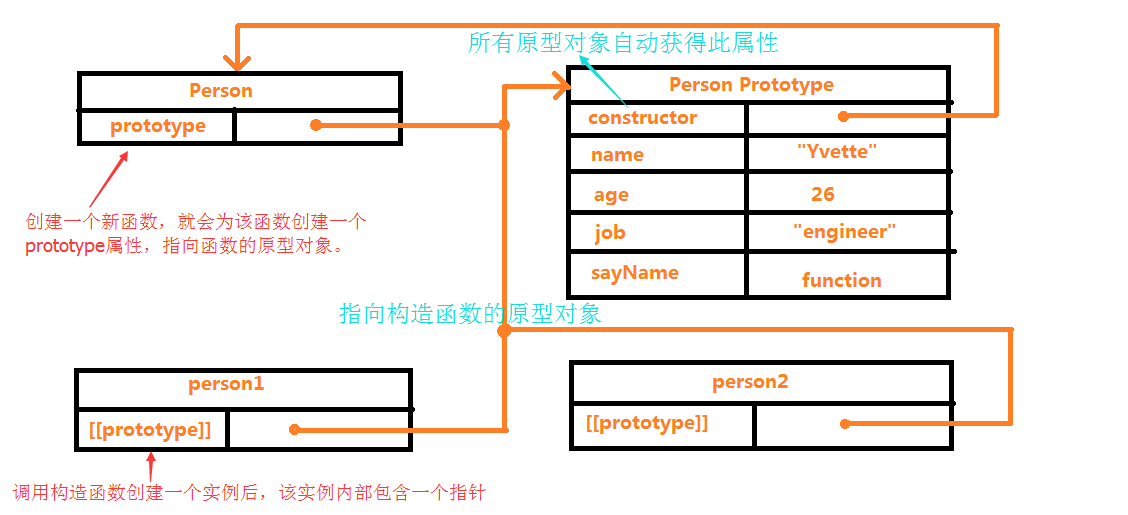
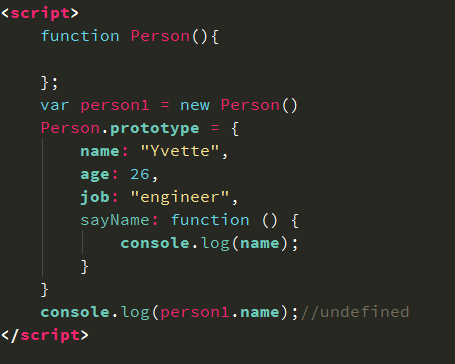
我們創(chuàng)建的每個函數(shù)都有一個prototype屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。prototype是通過調(diào)用構(gòu)造函數(shù)而創(chuàng)建的那個對象實例的對象原型,使用原型對象的好處是可以讓所有對象實例共享它所包含的屬性和方法。

首先,解析器會問實例person1是否有name屬性,如果有,就返回。
如果沒有,就繼續(xù)去person1的原型中搜索name屬性,如果有就返回。
如果沒有,再繼續(xù)向person1的原型的原型中搜索。

isPrototypeOf()確定實例和原型對象之間的關(guān)聯(lián)
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object.getPrototypeOf()返回的是[[prototype]]的值
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型對象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”
hasOwnProperty()方法可以檢測一個屬性是存在于實例中,還是存在于原型中,只有給定屬性存在于實例中,才會返回true。
console.log(person1.hasOwnProperty(“name”));//false
原型與in操作符
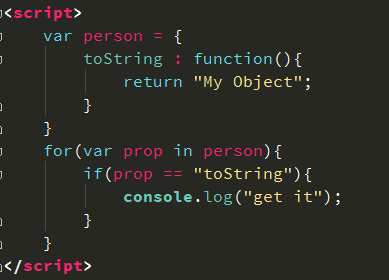
有兩種方式使用in操作符:單獨使用和在for-in循環(huán)中使用。單獨使用時,in操作符會在通過對象能夠訪問給定屬性時返回true,無論該屬性在于實例中還是原型中。
使用for in循環(huán),返回的是所有能夠通過對象訪問的、可枚舉的屬性,其中既包括實例中的屬性,也包括存在于原型中的屬性。如果實例中的屬性屏蔽了原型中不可枚舉的屬性,那么也會返回。IE9之前的版本實現(xiàn)上有一個Bug,屏蔽不可枚舉屬性的實例屬性不會在for-in中返回。

在IE9之前的吧按本中沒有l(wèi)og信息。盡管person實例中的toString()方法屏蔽了原型中的不可 枚舉的toString();
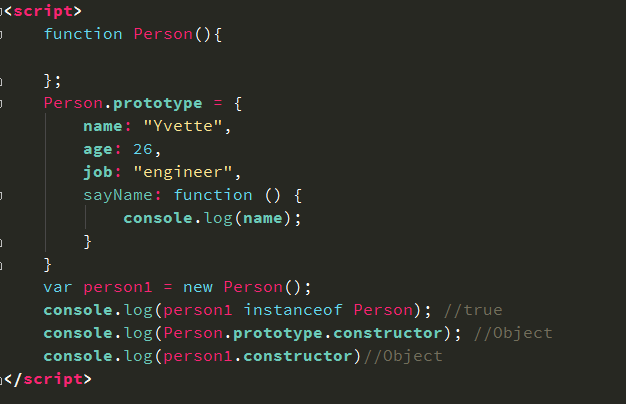
原型簡寫

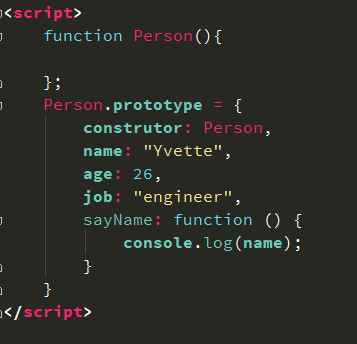
這導(dǎo)致了person1.constructor不再指向Person,而是指向了Object。如果constructor很重要,則需要特意將其設(shè)為適當(dāng)?shù)闹担纾?/p>

但是這種方式會導(dǎo)致constructor屬性變成可枚舉。
如果想設(shè)置為不可枚舉的(默認(rèn)不可枚舉),可以使用
Object.defineProperty(Person.prototype, “constructor”, {enumerable: false,value: Person});
原型的動態(tài)性
由于在原型中查找值的過程是一次搜索,因此我們對原型對象所做的任何修改都能夠立即從實例上反映出來。
如果重寫整個原型對象,情況就不一樣了。調(diào)用構(gòu)造函數(shù)時會為實例添加一個指向最初原型的[[prototype]]指針,而把原型修改為另外一個對象就等于切斷了構(gòu)造函數(shù)與最初原型之間的聯(lián)系。實例中的指針僅指向原型,而不指向構(gòu)造函數(shù)。

person.prototype指向的是原本的原型對象,而不會指向新的原型對象。
原型對象的問題
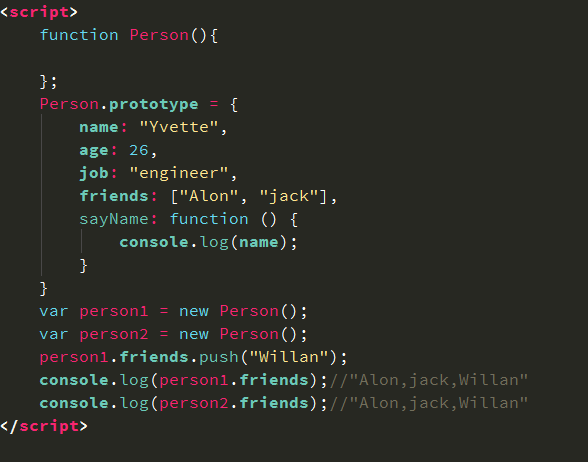
原型模式最大問題是由其共享的本性所導(dǎo)致的。
對于包含引用類型值的屬性來說,問題較為突出

本意只想修改person1的friends,但是卻導(dǎo)致person2的friends屬性值也改變了。因此我們很少單獨使用原型模式。
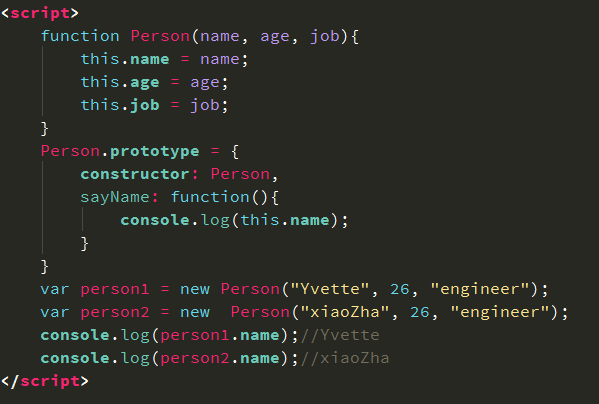
4、組合使用構(gòu)造模式和原型模式創(chuàng)建自定義類型的最常用的方式,就是組合使用構(gòu)造函數(shù)模式與原型模式。構(gòu)造函數(shù)模式用于定義實例屬性,原型模式用于定義方法和共享的屬性,這樣每個實例都有自己的一份實例屬性的副本,又同時共享著對方法的引用,最大限度的節(jié)省了內(nèi)存。

除了以上幾種方式以外,另外還有動態(tài)原型模式,寄生構(gòu)造模式和穩(wěn)妥構(gòu)造模式,但是鑒于使用頻率較低,不再贅述。
相關(guān)文章:
1. JAMon(Java Application Monitor)備忘記2. Python 的 __str__ 和 __repr__ 方法對比3. Java8內(nèi)存模型PermGen Metaspace實例解析4. IntelliJ IDEA設(shè)置背景圖片的方法步驟5. Spring security 自定義過濾器實現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實例代碼)6. 學(xué)python最電腦配置有要求么7. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法8. Python TestSuite生成測試報告過程解析9. Python OpenCV去除字母后面的雜線操作10. Python Scrapy多頁數(shù)據(jù)爬取實現(xiàn)過程解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備