Django跨域請(qǐng)求無(wú)法傳遞Cookie的解決
在使用 Django + Vue 進(jìn)行前后端分離開(kāi)發(fā)時(shí),發(fā)現(xiàn)在跨域訪問(wèn)情況下,后臺(tái) HttpResponse 在使用 set_cookie 方法后,瀏覽器無(wú)法獲取 Cookie。
解決方法Django 端使用 django-cors-headers 解決跨域問(wèn)題,修改 settings.py 文件。
具體方案:
Flask和Django中解決跨域請(qǐng)求問(wèn)題
對(duì) axios 進(jìn)行設(shè)置,允許瀏覽器設(shè)置或獲取Cookie。
axios.defaults.withCredentials = true;Django 之 Cookie 操作
from django.http import HttpResponse# 設(shè)置 Cookieresponse = HttpResponse(’OK’)response.set_cookie(’key’, ’value’)# 獲取 Cookierequest.COOKIES[’key’]request.COOKIES.get[’key’]# 刪除 Cookieresponse.delete_cookie(’key’)
補(bǔ)充:【解決方案】前后端分離之后,請(qǐng)求跨域無(wú)法傳遞cookie的問(wèn)題
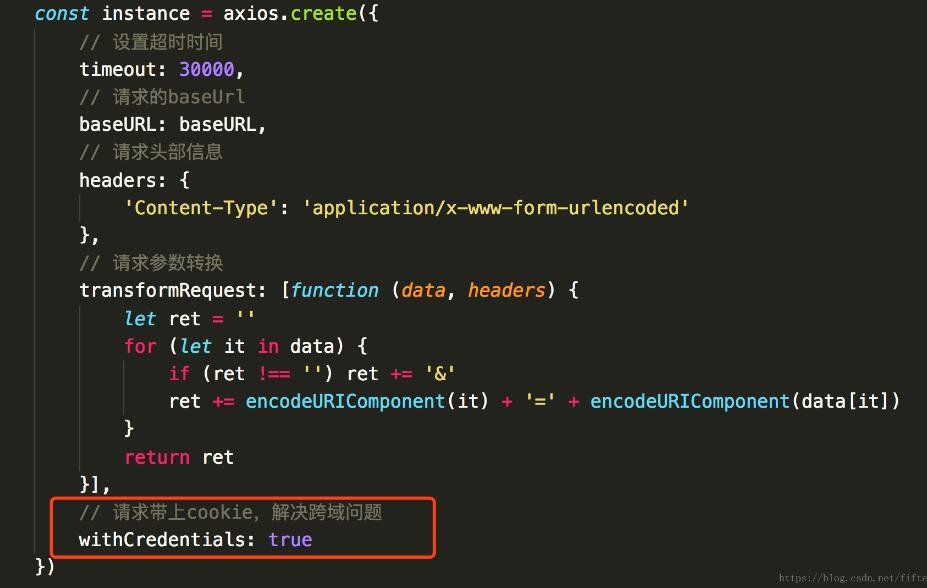
前端關(guān)鍵代碼:
如圖,在請(qǐng)求上加個(gè) withCredentials: true 即可。
當(dāng)然,這只是前端打開(kāi)一個(gè)開(kāi)口而已,后端做的事情可就多了。

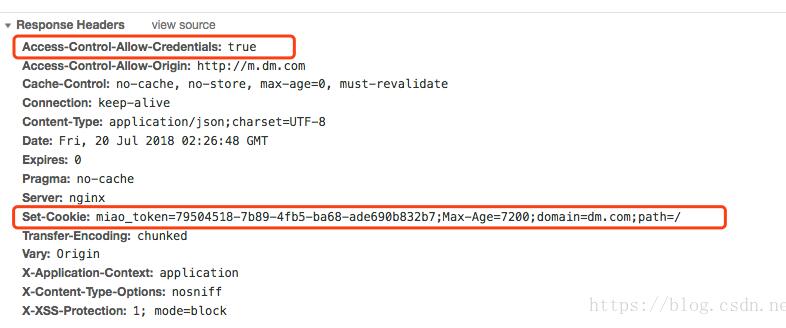
如圖,后端服務(wù)在進(jìn)行跨域處理的時(shí)候,需要將 Access-Control-Allow-Credentials 設(shè)為 true 即可。
原理:以上前后端設(shè)置的ture屬性(withCredentials、Access-Control-Allow-Credentials),都是允許跨域發(fā)送cookie的一個(gè)開(kāi)關(guān)設(shè)置,需要前后端都做到打開(kāi)模式。
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖2. Laravel操作session和cookie的教程詳解3. css進(jìn)階學(xué)習(xí) 選擇符4. 阿里前端開(kāi)發(fā)中的規(guī)范要求5. 解析原生JS getComputedStyle6. XML入門精解之結(jié)構(gòu)與語(yǔ)法7. XML入門的常見(jiàn)問(wèn)題(一)8. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. PHP字符串前后字符或空格刪除方法介紹

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備