django-xadmin根據當前登錄用戶動態設置表單字段默認值方式
相信你一定會設置一個普通字段的默認值:
class Offer(models.Model):salary = models.CharField(max_length=64, blank=True, default=’6000’, verbose_name=’薪資待遇’)
相信你還能動態設置外鍵字段的默認值:
class Interview(models.Model): department = models.ForeignKey(’departments.Department’, related_name=’interview’, on_delete=models.PROTECT, default=get_department, verbose_name=’面試部門’) def get_department(): department = Department.objects.get(name=’管理部’) return department.id
但是以上都是從數據庫模型層面修改,數據層面的修改有個缺點,就是針對所有用戶都設置成同一個默認值。
如果我想根據當前登錄用戶的身份來動態設置默認值呢?
要解決這個問題就不能從數據庫層面來設置了,而要在adminx.py文件中去設置。
class Interview(models.Model): hruser = models.ForeignKey(HrUser, related_name=’interview’, on_delete=models.PROTECT, verbose_name=’姓名’) department = models.ForeignKey(’departments.Department’, related_name=’interview’, on_delete=models.PROTECT, verbose_name=’面試部門’) creator = models.ForeignKey(settings.AUTH_USER_MODEL, related_name=’creator’, on_delete=models.PROTECT, verbose_name=’創建者’) @register(Interview)class InterviewAdmin(InterviewSrv): list_display = (’hruser’, ’status’, ’department’, ’creator’, ...) list_per_page = 50 ... # 需要重寫instance_forms方法,此方法作用是生成表單實例 def instance_forms(self): super().instance_forms() # 判斷是否為新建操作,新建操作才會設置creator的默認值 if not self.org_obj: self.form_obj.initial[’creator’] = self.request.user.id
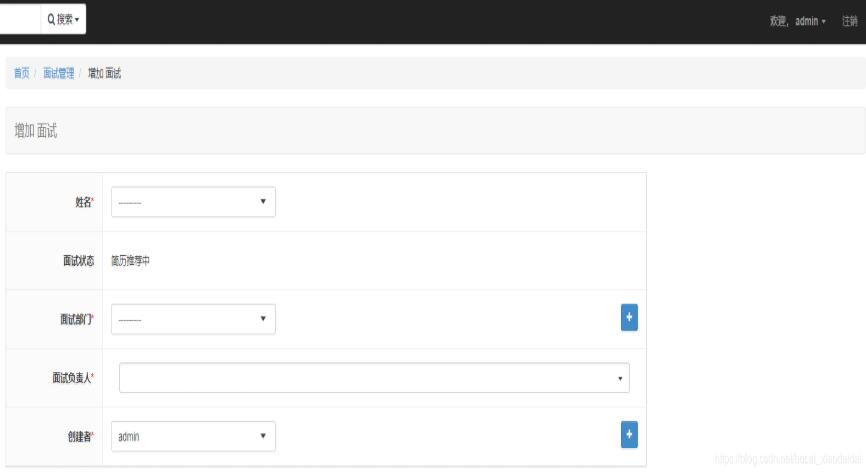
最終效果:
創建者會根據當前登錄用戶自動填入

補充知識:Django通過Ajax利用FormData動態提交表單(包括文件,字符串)
0 需求背景
有的時候我們上傳表單,經過后臺處理之后再分發回原來頁面,這時必定會刷新這個頁面。為了解決這個問題,我們采用JS動態提交表單元素,如:file、text等類型,可以很好的解決這一問題。
1 DOM結構
<form method='post' enctype='multipart/form-data''> <input type='text' > <input type='file'> <select id='models'> <option>model0</option> <option>model1</option> </select> <input type='file'> <input type='button' value='上傳'></form>
2 JS代碼
$(’#showyulan’).click(function () { var formData = new FormData(); formData.append(’subject’, $(’#subject’).val()) formData.append(’excels’, document.getElementById('excels').files[0]) formData.append(’models’, $(’#models’).val()) formData.append(’con’, document.getElementById('con').files[0]) formData.append(’qunfasum’, $(’#qunfasum’).val()) formData.append(’jiange’, $(’#jiange’).val()) formData.append(’yuming’, $(’#yuming’).val()) formData.append(’duankou’, $(’#duankou’).val()) $.ajax({url:'/showyulan/',type:'POST',data:formData,processData:false,contentType:false,success: function (data) { alert(data)} }) })
3 Django后臺代碼
def showyulan(request): subject = request.POST.get(’subject’) f1 = request.FILES.get(’excels’) # 文件保存路徑 fname = ’%s/excel/%s’ % (settings.MEDIA_ROOT, f1.name) with open(fname, ’wb’) as pic: for c in f1.chunks(): pic.write(c) models = request.POST.get(’models’) f2 = request.FILES.get(’con’) # 文件保存路徑 fname = ’%s/text/%s’ % (settings.MEDIA_ROOT, f2.name) with open(fname, ’wb’) as pic: for c in f2.chunks(): pic.write(c)return HttpResponse(’上傳成功!’)
以上這篇django-xadmin根據當前登錄用戶動態設置表單字段默認值方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備