淺談由position屬性引申的css進階討論
目錄
- 1.normal flow
- 2.containing block
- 3.BFC
1.normal flow
normal flow(正常流):正常流是默認的定位方式。任何沒有具體指定{position:absolute}或者{position:fixed}屬性以及沒有被浮動的元素都將默認獲得此屬性。
在這種方式里,塊級元素在它們的包含塊里一個一個垂直延伸,行內元素在它們的包含塊里從左至右的水平排布。
值得注意的是,在正常流里垂直邊距(vertical margin)是重疊的。也就是說,上下兩個塊級盒之間的邊距由它們之中邊距較大的元素決定,而不是他們的和!
<style>div{ width: 100px; height: 100px; border: 1px solid #00A4CC; background-color: #3e8f3e;}.div1{ margin:20px 0;}.div2{ margin:40px 0;}</style></head><body><div></div><div></div></body>效果顯示如下:

div1和div2的垂直距離由大的margin決定,也就是div2的40px而不是二者之和60px。
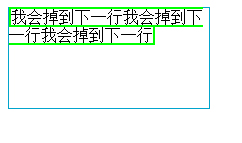
其次,行內元素是會被折斷的,當寬度受到限制的時候,它會自動移動到下一行。這可能會產生一些難看的效果如果行內塊有邊框的話。看下面的效果:
<head><style>div{ width: 200px; height: 100px; border: 1px solid #00A4CC;}span{ border: 2px solid #00ff00;}</style></head><body><div> <span> 我會掉到下一行我會掉到下一行我會掉到下一行</span></div></body>效果顯示如下:

2.containing block
containing block(包含塊):是視覺格式化模型的一個重要概念,它與框模型類似,也可以理解為一個矩形,而這個矩形的作用是為它里面包含的元素提供一個參考,元素的尺寸和位置往往是由該元素所在的包含塊決定的。也就是說一個元素盒子的位置和大小有時是通過相對于一個特定的長方形來計算的,這個長方形就被稱之為元素的 containing block。
一個元素的containing block按照以下方式定義:
1.用戶代理(比如瀏覽器)選擇根元素作為 containing block(稱之為初始 containing block)。
2.對于其它元素,除非元素使用的是絕對位置,containing block 由最近的塊級祖先元素盒子的內容邊界組成。
3.如果元素有屬性 "position:fixed",containing block 由視口建立。
4.如果元素有屬性 "position:absolute",containing block 由最近的 position 不是 static 的祖先建立,按下面的步驟:
如果祖先是塊級元素,containing block 由祖先的padding edge形成。
如果祖先是內聯元素,containing block 取決于祖先的 direction 屬性。
如果 direction 是 ltr(左到右),祖先產生的第一個盒子的上、左內容邊界是 containing block 的上方和左方,祖先的最后一個盒子的下、右內容邊界是 containing block 的下方和右方。
如果 direction 是 rtl(右到左),祖先產生的第一個盒子的上、右內容邊界是 containing block 的上方和右方,祖先的最后一個盒子的下、左內容邊界是 containing block 的下方和左方。
5.如果沒有祖先,根元素盒子的內容邊界確定為 containing block。
名詞解釋:
視口:通過解析文檔,連續媒體(比如屏幕就是連續媒體,而打印機則是基于頁的媒體)給用戶產生一個視口(一個窗口或其它在屏幕上顯示的區域)。
根元素:源文件中,每一個元素都有一個父元素,只有一個例外,它就是根元素。
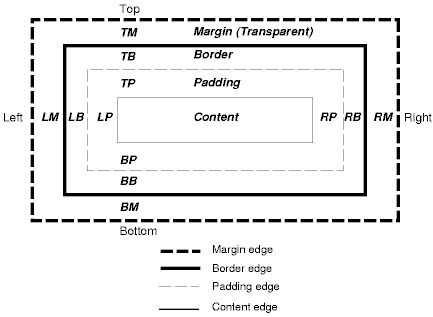
padding edge:請參見下圖:

舉個板栗:
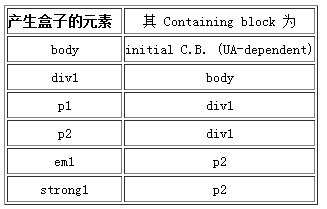
<html> <head> <title>Illustration of containing blocks</title> </head> <body id="body"> <div id="div1"><p id="p1">This is text in the first paragraph...</P> <p id="p2">This is text <em id="em1"> in the <strong id="strong1">second </strong> paragraph. </em> </p> </div> </body></html>
那么,在沒有指定任何position的情況下,上方代碼的containng block確定方式為:

如果我們設置div1的position為:
#div1 { position: absolute;}此時,div1 的 containing block 就不再是 body,它變成了初始 containing block(因為這里還沒有具有 position 的祖先盒子)。
3.BFC
BFC(Block Formatting Context 塊格式化上下文):是W3CCSS2.1規范中的一個概念,在CSS3中被修改為flowroot。格式化則表明了在這個環境中,元素處于此環境中應當被初始化,即元素在此環境中應當如何布局等。元素如果創建了BF么BFC決定了如何對其內容進行定位,以及它與其他元素的關系和相互作用。
通俗理解:首先BFC是一個名詞,是一個獨立的布局環境,我們可以理解為一個箱子(實際上是看不見摸不著的),箱子里面物品的擺放是不受外界的影響的。轉換為BFC的理解則是:BFC中的元素的布局是不受外界的影響(我們往往利用這個特性來消除浮動元素對其非浮動的兄弟元素和其子元素帶來的影響。)并且在一個BFC中,塊盒與行盒(行盒由一行中所有的內聯元素所組成)都會垂直的沿著其父元素的邊框排列。
創建了BFC的元素會按照如下的方式對其子元素進行排列:
- 在BFC中,盒子從頂端開始垂直地一個接一個地排列,兩個盒子之間的垂直的間隙是由他們的margin 值所決定的。在一個BFC中,兩個相鄰的塊級盒子的垂直外邊距會產生折疊。即是在BFC中相鄰的塊級元素的垂直邊距會折疊(collapse)。
- 在BFC中,每一個盒子的左外邊緣(margin-left)會觸碰到容器的左邊緣(border-left)(對于從右到左的格式來說,則觸碰到右邊緣),即使存在浮動也是如此(盡管一個子元素的內容區域會由于浮動而壓縮),除非這個子元素也創建了一個新的BFC,如它自身也是一個浮動。
名詞解釋:
邊距折疊:在CSS當中,相鄰的兩個盒子(可能是兄弟關系也可能是祖先關系)的外邊距可以結合成一個單獨的外邊距。這種合并外邊距的方式被稱為折疊,并且因而所結合成的外邊距稱為折疊外邊距。
折疊的結果:
1.兩個相鄰的外邊距都是正數時,折疊結果是它們兩者之間較大的值。
2.兩個相鄰的外邊距都是負數時,折疊結果是兩者絕對值的較大值。
3.兩個外邊距一正一負時,折疊結果是兩者的相加的和。
產生折疊的必備條件:margin必須是鄰接的,且需要滿足如下條件:
1.必須是處于常規文檔流(非float和絕對定位)的塊級盒子,并且處于同一個BFC當中。
2.沒有線盒,沒有空隙(clearance),沒有padding和border將他們分隔開
3.都屬于垂直方向上相鄰的外邊距,可以是下面任意一種情況
- 元素的margin-top與其第一個常規文檔流的子元素的margin-top元素的
- margin-bottom與其下一個常規文檔流的兄弟元素的margin-top
- height為auto的元素的margin-bottom與其最后一個常規文檔流的子元素的margin-bottom
- 高度為0并且最小高度也為0,不包含常規文檔流的子元素,并且自身沒有建立新的BFC的元素的margin-top和margin-bottom
那么,什么情況下會創建BFC:
1.浮動元素(float:left|right)
2.絕對定位元素(position:absolute|fixed)
3.行內塊元素(display:inline-block)
4.表格的單元格(display:table-cells,TD、TH)
5.表格的標題(display:table-captions,CAPTION)
6."overflow"特性不為visible的元素
7.表格元素創建的"匿名框"
值得注意的是,"display:table" 本身并不產生 "block formatting contexts"。但是,它可以產生匿名框, 其中包含 "display:table-cell" 的框會產生塊格式化上下文。
總之,對于 "display:table" 的元素,產生塊格式化上下文的是匿名框而不是 "display:table"。
最后,是這些元素創建了塊格式化上下文,它們本身不是塊格式化上下文。
BFC的運用:消除浮動與多欄布局。
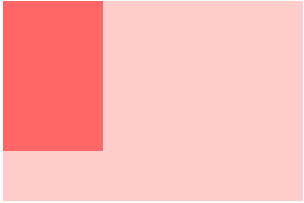
1.自適應兩欄布局
<style> body {position: relative; } .aside {width: 100px;height: 150px;float: left;background: #f66; } .main {height: 200px;background: #fcc; }</style><body> <div></div> <div></div></body>效果如下:

根據BFC的規則:
每一個盒子的左外邊緣(margin-left)會觸碰到容器的左邊緣(border-left)(對于從右到左的格式來說,則觸碰到右邊緣)
所以,雖然存在浮動的元素aslide,但main的左邊依然會與包含塊的左邊相接觸。
因此,我們可以根據:
BFC的區域不會與float box重疊。
來通過觸發main生成BFC,實現自適應兩欄布局。
.main { overflow: hidden;}當觸發main生成BFC后,這個新的BFC不會與浮動的aside重疊。因此會根據包含塊的寬度,和aside的寬度,自動變窄。效果如下:

2.清除內部浮動
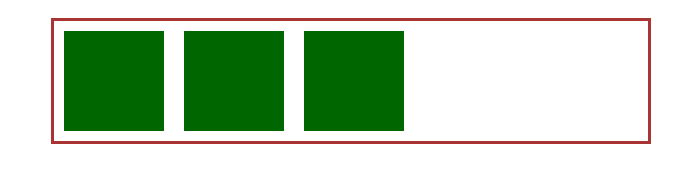
<head> <title>Clear float</title> <style>.container{ margin: 30px auto; width:600px; height: 300px;}.wrapper{ border:solid 3px #a33;}.main{ width: 100px; height: 100px; background-color: #060; margin: 10px; float: left;} </style></head><body> <div><div> <div></div> <div></div> <div></div></div> </div></body>希望的結果是:

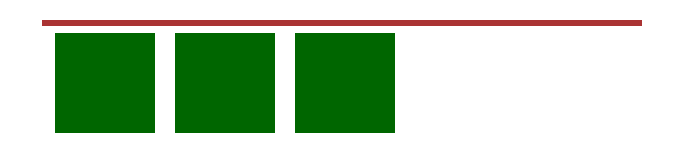
但結果是:

父容器并沒有把浮動的子元素包圍起來,俗稱塌陷,為了消除這種現象,除了用傳統的偽類方法。根據
計算BFC的高度時,浮動元素也參與計算
還可以使父容器形成BFC,來清除浮動,簡單修改一下代碼:
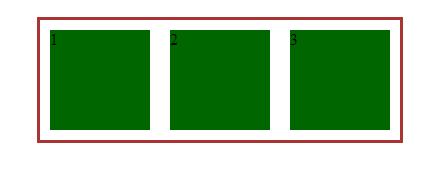
<div> //添加一個float屬性,形成BFC <div>1</div> <div>2</div> <div>3</div></div>
可以得到如下效果:

總結來說,BFC就是頁面上的一個隔離的獨立容器,容器里面的子元素不會影響到外面的元素。反之也如此。
因為BFC內部的元素和外部的元素絕對不會互相影響,因此,當BFC外部存在浮動時,它不應該影響BFC內部Box的布局,BFC會通過變窄,而不與浮動有重疊。同樣的,當BFC內部有浮動時,為了不影響外部元素的布局,BFC計算高度時會包括浮動的高度。避免margin重疊也是這樣的一個道理。
以上就是淺談由position屬性引申的css進階討論的詳細內容,更多關于由position屬性引申的css進階討論的資料請關注其它相關文章!
相關文章:

 網公網安備
網公網安備