實(shí)現(xiàn)css文字垂直居中的8種方法
注:以下demo都只是針對現(xiàn)代瀏覽器所做,未兼容低版本的IE以及其他非主流瀏覽器。
實(shí)現(xiàn)css文字垂直居中的8種方法如下:
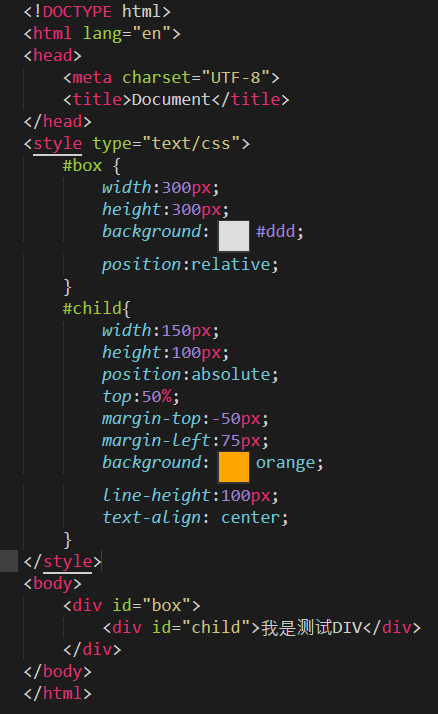
1.使用絕對定位和負(fù)外邊距對塊級(jí)元素進(jìn)行垂直居中
css垂直居中效果:

css垂直居中實(shí)現(xiàn)代碼:

這個(gè)方法兼容性不錯(cuò),但是有一個(gè)小缺點(diǎn):必須提前知道被居中塊級(jí)元素的尺寸,否則無法準(zhǔn)確實(shí)現(xiàn)垂直居中。
2.使用絕對定位和transform
代碼如下:

這種方法非常明顯的好處就是不必提前知道被居中的元素的尺寸,因?yàn)閠ransform中偏移的百分比就是相對于元素自身的尺寸而言。
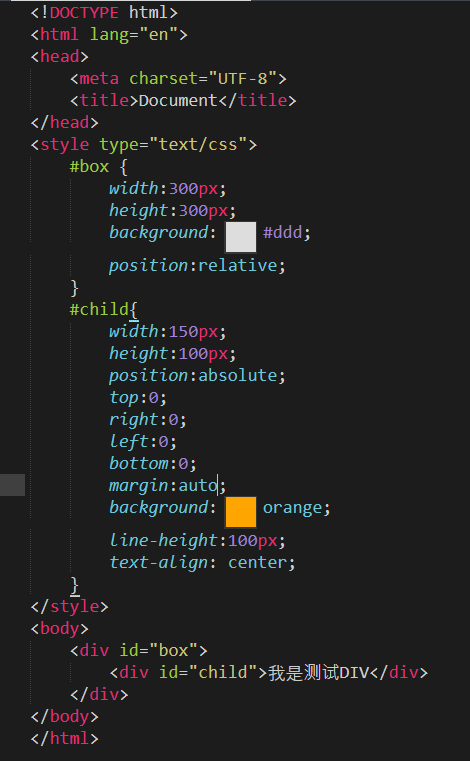
3.絕對定位結(jié)合margin:auto

這種方式的兩個(gè)核心是:把要垂直居中的元素相對于父元素絕對定位,top和bottom設(shè)置為相等的值,我這里設(shè)置成0了,當(dāng)然也可以設(shè)置為99999px或者-99999px,無論什么,只要兩者相等就行。這一一步做完之后再將要居中的元素的margin設(shè)為auto,這樣就可以實(shí)現(xiàn)垂直居中了。
被居中元素的寬度也可以不設(shè)置,但是不設(shè)置的話,就必須是圖片這種自身就包含尺寸的元素,否則無法實(shí)現(xiàn)。
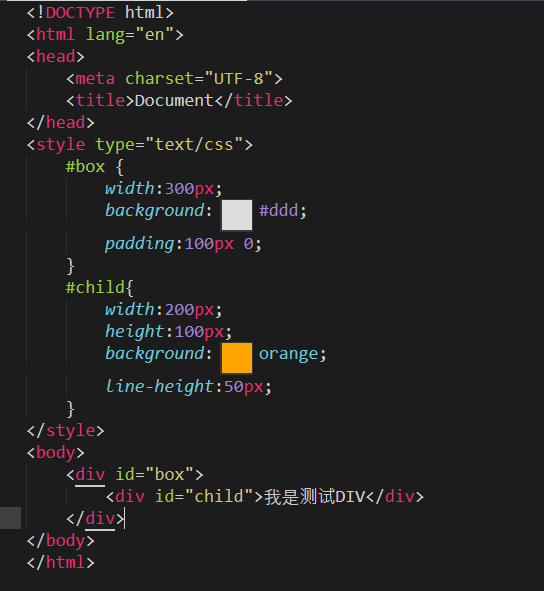
4.使用padding實(shí)現(xiàn)子元素的垂直居中

這種方式非常簡單,就是給父元素設(shè)置相等的上下內(nèi)邊距,則子元素自然是垂直居中的,自然這個(gè)時(shí)候父元素是不能設(shè)置高度的,要讓它自動(dòng)被填充起來,除非設(shè)置了一個(gè)正好等于上內(nèi)邊距+子元素高度+下內(nèi)邊距的值,否則無法精確地垂直居中。
這種方式看似沒有什么技術(shù)含量,但其實(shí)在某種場景下也是非常好用的。
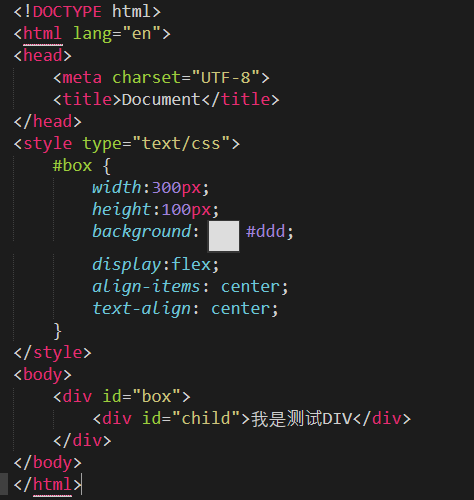
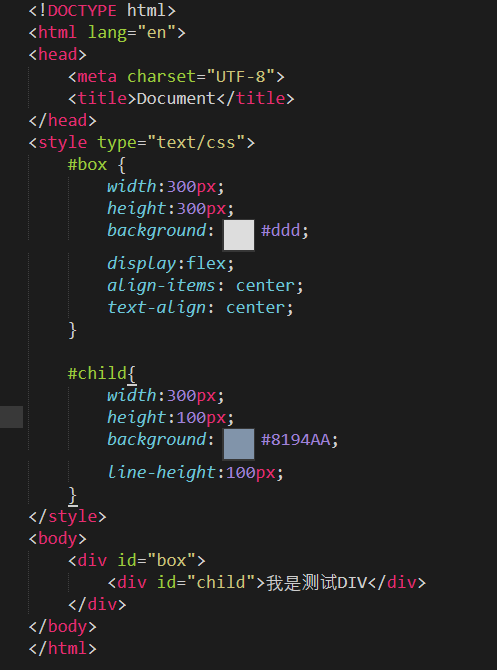
5.使用flex布局

flex布局(彈性布局/伸縮布局)里門道頗多,這里先針對用到的東西簡單說一下,想深入學(xué)習(xí)的小伙伴可以去看阮一峰老師的博客。
flex也就是flexible,意思為靈活的,柔韌的,易彎曲的。
元素可以通過設(shè)置display:flex;將其指定為flex布局的容器,指定好了容器之后再為其添加align-items屬性,該屬性定義項(xiàng)目在交叉軸(這里是縱向周)上的對齊方式,可能的取值有五種,分別如下:
flex-start:交叉軸的起點(diǎn)對齊;flex-end:交叉軸的重點(diǎn)對齊;
center:交叉軸的重點(diǎn)對齊;baseline項(xiàng)目第一行文字的基線對齊;
strech(該值是默認(rèn)值):如果項(xiàng)目沒有設(shè)置高度或者設(shè)置為auto,那么將占滿整個(gè)容器的高度。
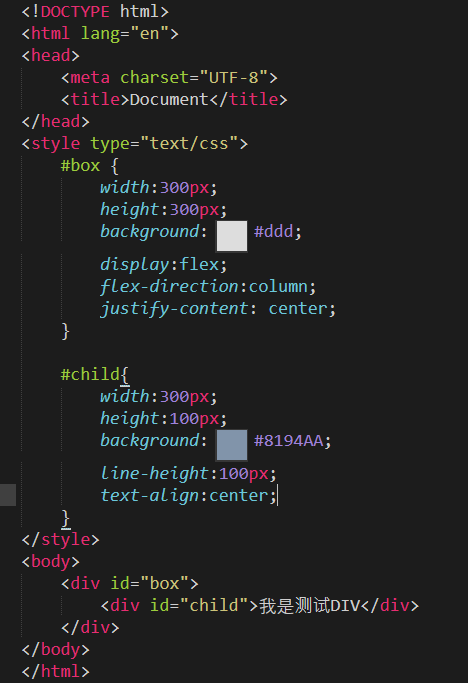
6.彈性布局

這種方式也是給父元素設(shè)置display:flex,設(shè)置好之后改變主軸的flex-direction:column,該屬性可能的取值有四個(gè),分別如下:
row(該值為默認(rèn)值):主軸為水平方向,起點(diǎn)在左端;
row-reverse,主軸是水平方向,起點(diǎn)在有端;
column主軸為垂直方向,起點(diǎn)在上沿;
column-reverse:主軸為垂直方向,起點(diǎn)在下沿。
justify-content屬性定義了項(xiàng)目在主軸上的對齊方式,可能取的值有五個(gè),分別如下(不過具體的對齊方式與主軸的方向有關(guān),以下的值都是假設(shè)主軸為從左到右的):
flex-staart(該值是默認(rèn)值):左對齊;
flex-end:右對齊;
center:居中對齊;
space-between:兩端對齊,各個(gè)項(xiàng)目之間的間隔均對齊;
space-around:各個(gè)項(xiàng)目兩側(cè)的間隔相等。
7.還有一種在前面已經(jīng)見到過很多次的方式就是使用line-height對單行文本進(jìn)行垂直居中

這里有一個(gè)小坑需要大家注意:line-height(行高)的值不能設(shè)為100%;我們來看看官網(wǎng)文檔中給出的關(guān)于line-height取值為百分比時(shí)候的描述:基于當(dāng)前字體尺寸的百分比行間距,所以大家就明白了,如果是百分比是相對于字體尺寸來講的。
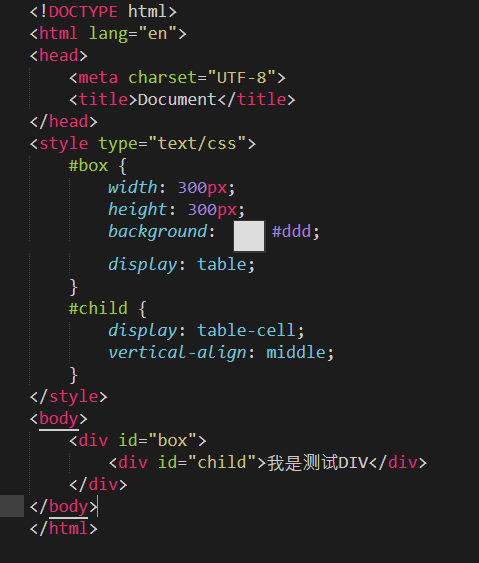
8.使用display和vertical-align對容器里的文字進(jìn)行垂直居中

這里關(guān)于vertical-align啰嗦兩句:vertical-align屬性只對擁有valign特性的html元素起作用,例如表格元素中的<td><th>等等,而像<div><span>這樣的元素是不行的。
valign屬性規(guī)定單元格中內(nèi)容的垂直排列方式,語法:<tdvalign="value">,value的可能取值有四種:
top:對內(nèi)容進(jìn)行上對齊
middle:對內(nèi)容進(jìn)行居中對齊
bottom:對內(nèi)容進(jìn)行下對齊
baseline:基線對齊
關(guān)于baseline值:基線是一條虛構(gòu)的線。在一行文本中,大多數(shù)字母以基線為基準(zhǔn)。baseline值設(shè)置行中的所有表格數(shù)據(jù)都分享相同的基線。該值的效果常常與bottom值相同。不過,如果文本的字號(hào)各不相同,那么baseline的效果會(huì)更好。
更多關(guān)于CSS垂直居中的方法大家可以參考本文下面的相關(guān)文章或者咨詢我們的小編
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備