文章詳情頁
html加css樣式實現js美食項目首頁示例代碼
瀏覽:254日期:2022-06-03 10:13:36
介紹:美食杰首頁
這個是輪播圖效果:利用了element ui框架搭建的html、css樣式,然后再通過vue指令和data存儲數據和methods方法在操作data里面的數據來完成數據交互繼而渲染到頁面上就如下圖。

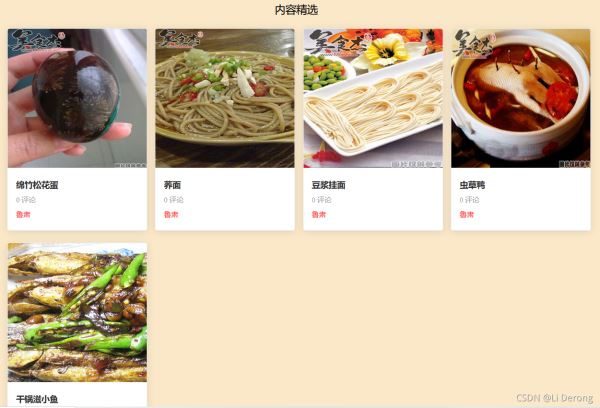
這個是內容精選頁效果:也是利用了element ui框架搭建的html、css樣式

過程:
引用了element ui框架搭建的輪播圖框架,利用數據交互完成效果。
先安裝element ui,再main.js里面引入element ui
import elementUi from "element-ui"import "element-ui/lib/theme-chalk/index.css"Vue.use(elementUi)
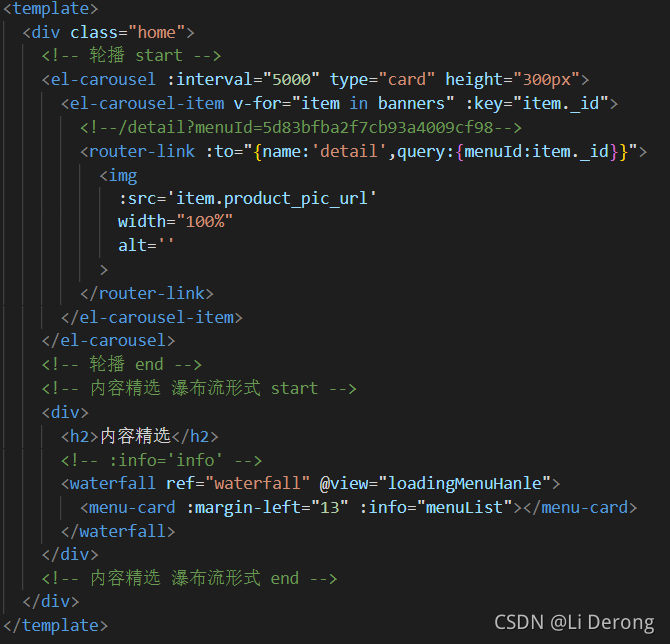
這是html結構

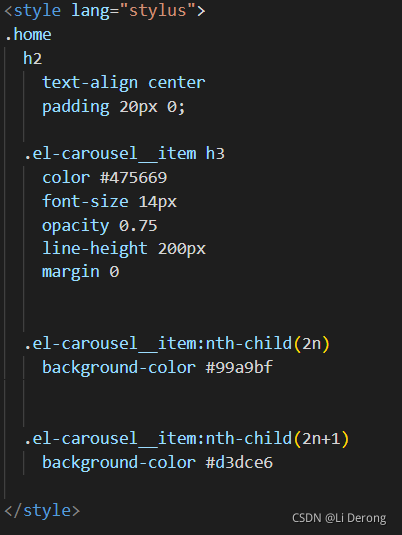
這是css樣式:

數據交互過程(要搭配寫好的組件):
<script>import MenuCard from "@/components/menu-card.vue" //引入的組件1import Waterfall from "@/components/waterfall.vue"http://引入的組件2import {getBanner,getMenus} from "@/service/api.js"http://引入的封裝好的api方法// 引入 注冊 使用export default { name: "home", components: { MenuCard: MenuCard, Waterfall }, data(){ return { banners:[], menuList:[], page:1, pages:5 } }, mounted(){ getBanner().then(({data})=>{ this.banners=data.list; // console.log(this.banners) }), // 1. getMenus({page:this.page}).then(({data})=>{ console.log(data) // this.menuList=data.list;當傳了頁碼就不能這么賦值了 this.menuList=data.list;//存了第一頁的數據 // this.pages=Math.ceil(data.total/data.page_size) }) }, methods:{ loadingMenuHanle(){ console.log("在外部監聽的滾動") this.page++; // 2. if(this.page > this.pages){this.$refs.waterfall.isloading=false;return; } this.$refs.waterfall.isloading=true; getMenus({page:this.page}).then(({data})=>{this.menuList.push(...data.list);//在第一次數據加載完成后再繼續添加(push)渲染五條數據this.$refs.waterfall.isloading=false; }) } }}</script>注意事項:
在引入是一定要注意引入css的路徑,就從element-ui開始找看看沒一個嵌套關系的文件夾名是不是一直,另外在最新版本的element-ui中theme-default就應該被改為theme-chal,特別需要注意的是默認的輪播是垂直的,如果想改為水平,那么需要將direction: "horizontal"。
總結:
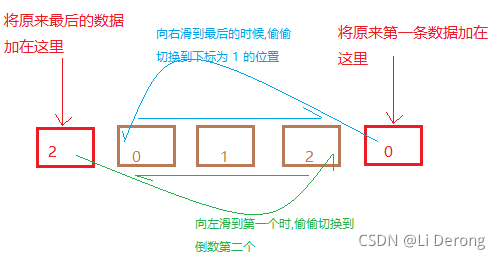
輪播圖原理:對源數據作下處理,將末尾數據復制一份,插入到最前面。將原來第一條數據復制到最后面,后面的圖片在滑到前面圖片的時候,重置下標,視圖上就無限滾動了

以上就是js美食項目首頁部分實現的功能代碼及簡介的詳細內容,更多關于js項目首頁部分功能實現的資料請關注其它相關文章!
上一條:HTML基礎詳解(上)下一條:sass 常用備忘案例詳解
相關文章:
1. 小區后臺管理系統項目前端html頁面模板實現示例2. 通過Python實現一個簡單的html頁面3. springboot用controller跳轉html頁面的實現4. springboot訪問template下的html頁面的實現配置5. 使用vue實現HTML頁面生成圖片的方法6. Vue 使用iframe引用html頁面實現vue和html頁面方法的調用操作7. Android實現觸發html頁面的Button控件點擊事件方式8. Django實現將views.py中的數據傳遞到前端html頁面,并展示9. idea 訪問html頁面端口號顯示的是63342而不是808010. Springboot訪問html頁面步驟解析
排行榜

 網公網安備
網公網安備