交互好且轉(zhuǎn)化率高的表單設(shè)計(jì)技巧分享
表單在網(wǎng)頁設(shè)計(jì)、app或者軟件界面當(dāng)中被廣泛的使用,因而表單設(shè)計(jì)是個(gè)比較重要的工作。一個(gè)好的表單,不僅僅是界面設(shè)計(jì)上的體現(xiàn),表單的交互和體驗(yàn)也尤為重要。本文總結(jié)了表單設(shè)計(jì)的八大技巧,希望對(duì)大家有所幫助。
1、表單標(biāo)簽需采用合適的展現(xiàn)形式根據(jù)表單的運(yùn)用場景,標(biāo)簽應(yīng)采用對(duì)應(yīng)的展現(xiàn)形式,常見的展現(xiàn)形式有以下三種:左標(biāo)簽、頂部標(biāo)簽、行內(nèi)標(biāo)簽。
A. 左標(biāo)簽在一些網(wǎng)頁表單當(dāng)中,標(biāo)簽局左是最常見的一種形式。左標(biāo)簽的展示形式給人一種秩序感,也便于用戶在填寫表單的過程中快速的辨別標(biāo)簽內(nèi)容。左標(biāo)簽的這種形式一般用于網(wǎng)頁當(dāng)中,不適合在手機(jī)端或者小屏下的移動(dòng)端出現(xiàn),因?yàn)樾∑聊坏某叽缬邢蓿瑯?biāo)簽居左會(huì)占用較大的空間,輸入框就會(huì)受限。

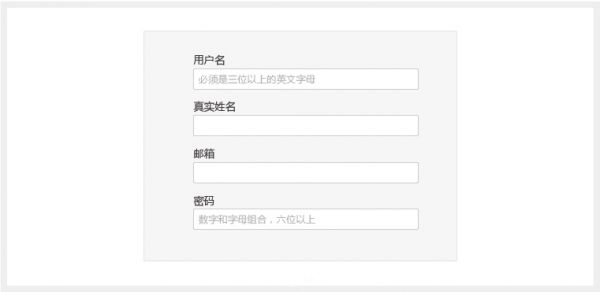
B. 頂部標(biāo)簽頂部標(biāo)簽指的是標(biāo)簽位于輸入框上方,這種形式一般出現(xiàn)在一些移動(dòng)端當(dāng)中。頂部標(biāo)簽可以使輸入框的寬度變大,用戶在填寫信息也可以比較得到完整的展示。但這種布局方式也有一個(gè)缺不好的點(diǎn),就是這個(gè)表單可能需要滾屏,用戶才可以看完。

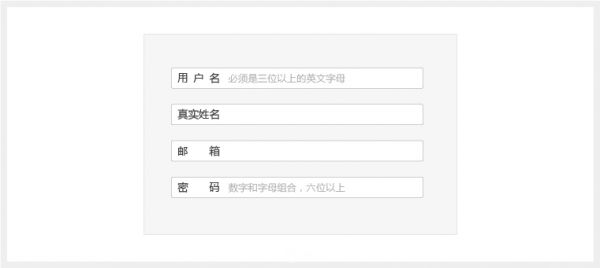
C. 行內(nèi)標(biāo)簽行內(nèi)標(biāo)簽常常出現(xiàn)在手機(jī)端的注冊(cè)界面當(dāng)中,這樣的設(shè)計(jì)可以節(jié)省頁面空間,所以大部分app的界面設(shè)計(jì)都采用這樣的設(shè)計(jì)。當(dāng)然,部分網(wǎng)站pc端的表單設(shè)計(jì)中也會(huì)用到這種設(shè)計(jì)。

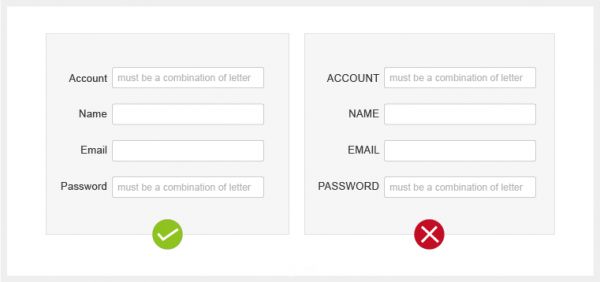
2、英文標(biāo)簽避免全部大寫一些英文界面的表單設(shè)計(jì),我們要避免標(biāo)簽的全大寫。全部大寫的標(biāo)簽容易造成閱讀和瀏覽上的困難。

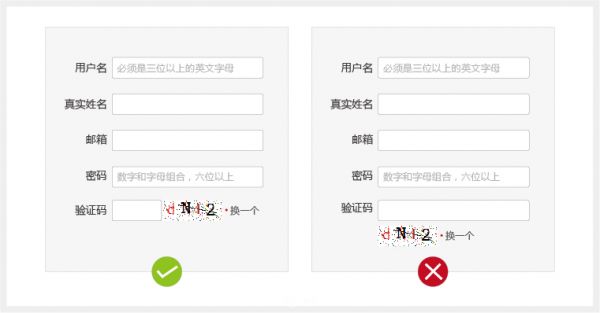
3、特殊標(biāo)簽需使用合適的輸入框長度對(duì)于特定的標(biāo)簽,像驗(yàn)證碼、郵編這樣的標(biāo)簽,在設(shè)計(jì)的時(shí)候需要采用合適的輸入框長度。畢竟這樣的輸入框是用戶可預(yù)見的,所以輸入框的長度可以不需要太長。

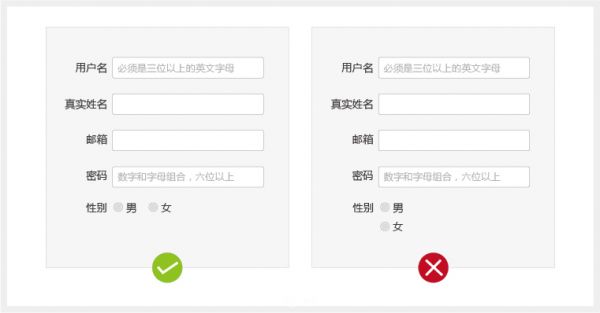
4、復(fù)選框排列需注意在表單中常出現(xiàn)復(fù)選框的設(shè)計(jì),這樣的情況需要特殊處理。比如在注冊(cè)的過程中,會(huì)有性別的選擇,所以通常設(shè)計(jì)該表單的時(shí)候我們會(huì)將男女橫排在一行。但是對(duì)于內(nèi)容多的情況下,就建議采用豎排的排序方式。

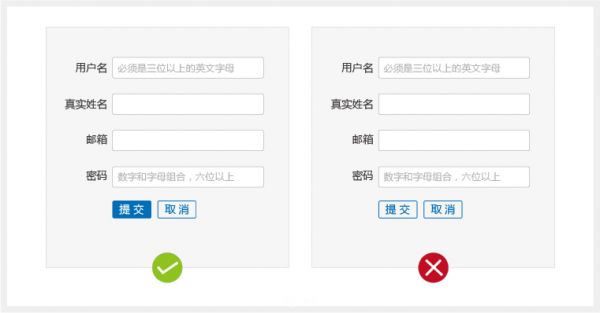
5、主按鈕和輔按鈕需要明確的區(qū)分在表單提交的時(shí)候,出現(xiàn)多個(gè)按鈕的情況下,需要做明確的區(qū)分,這樣有利于用戶在操作過程中方便辨別操作步驟。

6、提醒文本設(shè)計(jì)需要明確用戶在填寫表單的過程中,對(duì)于輸入的錯(cuò)誤信息需要有幫助的提醒文本,對(duì)于較為復(fù)雜的提示文本需要做一個(gè)隱藏圖標(biāo)。

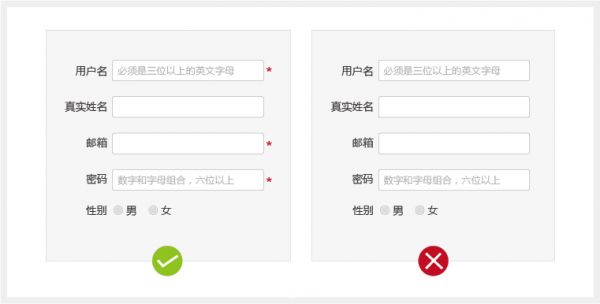
7、必填項(xiàng)需用*號(hào)做好標(biāo)示有些表單內(nèi)容較多,可以采用*號(hào)標(biāo)注幾個(gè)必填項(xiàng)來讓用戶縮短表單的填寫時(shí)間。

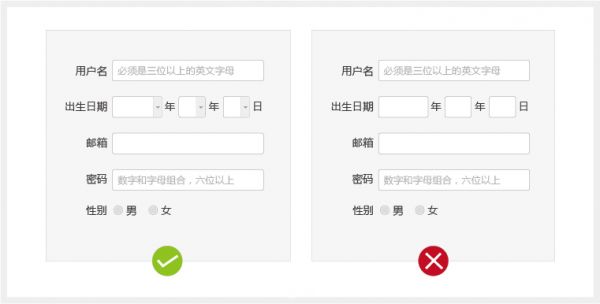
8、特殊標(biāo)簽的可選項(xiàng)設(shè)計(jì)對(duì)于出生年月日、地區(qū)等特殊標(biāo)簽,最好設(shè)計(jì)成可選項(xiàng),減少用戶的使用成本。

一個(gè)好的表單設(shè)計(jì),需考慮到用戶的方方面面。而好的用戶體驗(yàn)還要盡可能的簡化操作步驟,全部手動(dòng)輸入的模式費(fèi)時(shí)費(fèi)力,對(duì)用戶來說也不是一種友好的體驗(yàn)。所以表單的設(shè)計(jì),需要滿足界面上美感的同時(shí)還需要考慮到用戶體驗(yàn)。
現(xiàn)在實(shí)際分析幾個(gè)案例:
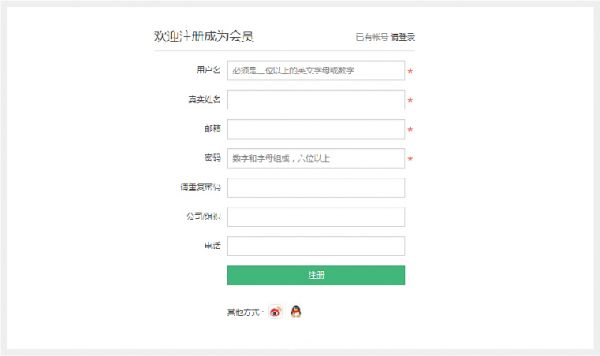
案例一:蟬知注冊(cè)界面大家可以實(shí)際操作下,注冊(cè)界面比較簡潔,標(biāo)簽都采用居左標(biāo)簽的設(shè)計(jì)方式。是個(gè)比較不錯(cuò)的表單,但是個(gè)人覺得公司/組織那一項(xiàng)可以省略,畢竟不是必填項(xiàng)。

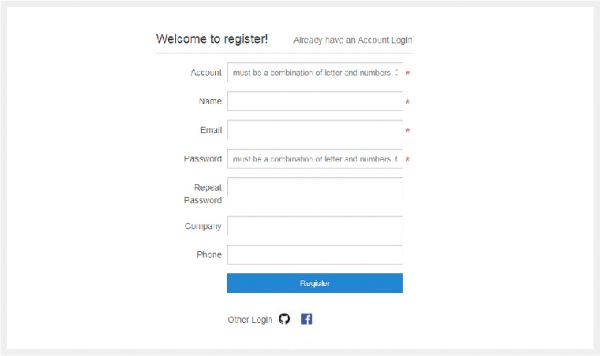
案例二:國外英文注冊(cè)界面這個(gè)網(wǎng)站的表單設(shè)計(jì)也比較簡潔,但是有個(gè)嚴(yán)重的弊端,就是Account和Password標(biāo)簽的填寫框內(nèi)提示信息太長,以至于后面部分重要內(nèi)容被隱藏了。這個(gè)其實(shí)不利于用戶體驗(yàn),剛好在三位數(shù)和六位數(shù)的位置隱藏掉,用戶不能第一時(shí)間做出精準(zhǔn)的判斷。其實(shí)設(shè)計(jì)師大可以把填寫框的寬度增長一些,或者把填寫的提示內(nèi)容精簡下,這樣可以事半功倍。

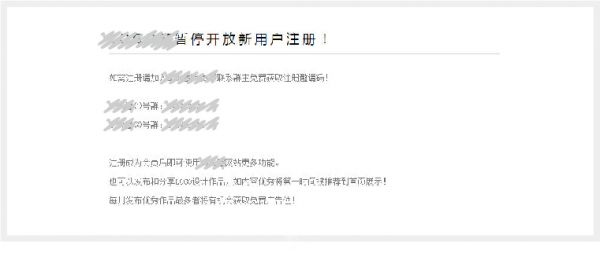
案例三:某設(shè)計(jì)官網(wǎng)(這個(gè)不附鏈接了)因?yàn)檫@是一個(gè)反例,所以小編把相關(guān)信息模糊了。改網(wǎng)站的注冊(cè)按鈕進(jìn)去之后,居然顯示要加群才可以獲得邀請(qǐng)碼注冊(cè),于是小編加了群,進(jìn)群要邀請(qǐng)碼卻沒有答復(fù)的。整個(gè)過程體驗(yàn)下來不是特別舒服,之后那個(gè)網(wǎng)站小編再?zèng)]有打開過。

表單雖然在整個(gè)網(wǎng)站或者app中占比不高,但是表達(dá)足可以體驗(yàn)交互的一些細(xì)節(jié)體驗(yàn)。一個(gè)不好的表達(dá)設(shè)計(jì)可能會(huì)讓使用者放棄該站點(diǎn),比如文中提到的案例三。本文提供的幾點(diǎn)設(shè)計(jì)表單的技巧,希望可以幫助大家提升表單的用戶體驗(yàn)和轉(zhuǎn)化率。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備