文章列表

-
- 原生JS實(shí)現(xiàn)拖拽效果
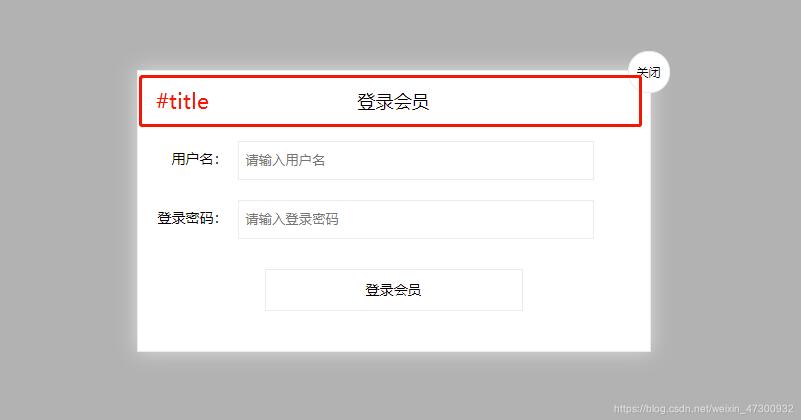
- 本文實(shí)例為大家分享了JS實(shí)現(xiàn)拖拽效果的具體代碼,供大家參考,具體內(nèi)容如下想要讓整個(gè)元素移動(dòng)需要三個(gè)事件:鼠標(biāo)按下 onmousedown鼠標(biāo)移動(dòng) onmousemove鼠標(biāo)抬起 onmouseuphtml<div id='login' class='login'> <!-- 點(diǎn)擊t...
- 日期:2024-04-10
- 瀏覽:100
- 標(biāo)簽: JavaScript

-
- js實(shí)現(xiàn)限定范圍拖拽的示例
- 限定范圍拖拽目錄 代碼實(shí)例 與簡(jiǎn)易拖拽的差異 下載源碼鏈接 代碼實(shí)例* { padding: 0; margin: 0;}#box1 { width: 500px; height: 500px; background: #999; position: relative; left: 100p...
- 日期:2024-04-14
- 瀏覽:87
- 標(biāo)簽: JavaScript

-
- Windows10 dwg文件無法拖拽開啟?CAD文件無法運(yùn)行的解決方法
- dwg文件想必接觸過CAD的用戶不會(huì)陌生,這個(gè)是CAD文件的專屬文件格式,只能使用CAD軟件來進(jìn)行觀看圖紙。往往我們?cè)赪in10系統(tǒng)內(nèi)打開dwg文件會(huì)使用拖拽方法,直接將文件拉到cad中打開。近來有同學(xué)反饋拖拽功能無法使用,這是什么造成的?小編這里檢查了一下,發(fā)現(xiàn)是系統(tǒng)功能被關(guān)閉導(dǎo)致,下面小編就教大...
- 日期:2022-09-11
- 瀏覽:5
- 標(biāo)簽: Windows系統(tǒng)

-
- jQuery 實(shí)現(xiàn)DOM元素拖拽交換位置的實(shí)例代碼
- 實(shí)現(xiàn)步驟1.html + bootstrap 布局畫3個(gè)面板。注:面板樣式 position 屬性必須是絕對(duì)位置或者相對(duì)位置。2.監(jiān)聽面板的的 mousedown事件。記錄當(dāng)前對(duì)應(yīng)面板的位置target_index,設(shè)置面板透明拖動(dòng)。3.監(jiān)聽當(dāng)前被拖動(dòng)的面板的mousemove事件。根據(jù)鼠標(biāo)移動(dòng)的位...
- 日期:2024-07-12
- 瀏覽:128
- 標(biāo)簽: jQuery

-
- js實(shí)現(xiàn)盒子拖拽動(dòng)畫效果
- 本文實(shí)例為大家分享了js實(shí)現(xiàn)盒子拖拽動(dòng)畫的具體代碼,供大家參考,具體內(nèi)容如下<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <title>Document<...
- 日期:2024-04-25
- 瀏覽:96
- 標(biāo)簽: JavaScript

-
- Android實(shí)現(xiàn)View的拖拽
- 本文實(shí)例為大家分享了Android實(shí)現(xiàn)View拖拽的具體代碼,供大家參考,具體內(nèi)容如下前言實(shí)現(xiàn)View的拖拽,其實(shí)原理很簡(jiǎn)單。無非就是獲取手指的位移信息,然后view根據(jù)手指的位移信息,移動(dòng)對(duì)應(yīng)的位置。首先是獲取手機(jī)的位移信息就可以根據(jù)需求不同分為兩種 拖拽view本身,view實(shí)現(xiàn)移動(dòng)。則設(shè)置v...
- 日期:2022-09-24
- 瀏覽:33
- 標(biāo)簽: Android

-
- win11微信不能拖拽文件解決方法
- 在win11系統(tǒng)中使用電腦版微信的用戶很多都在反饋稱不能將文件拖拽傳輸,為此我們進(jìn)給大家?guī)砹藈in11微信不能拖拽文件解決方法,如果你也有一樣的問題,就來看看怎么操作解決吧。win11微信不能拖拽文件怎么辦:1、首先按下快捷鍵“win+r”,輸入:regedit。 2、打開注冊(cè)表之后依次展開:HK...
- 日期:2023-01-23
- 瀏覽:89

-
- deepin linux怎么直接拖拽文件到macosx虛擬機(jī)?
- deepin linux怎么直接拖拽文件到macosx虛擬機(jī)?deepin操作系統(tǒng)中安裝了一個(gè)虛擬機(jī),想要將文件直接拖拽到macosx虛擬機(jī)中,該怎么操作呢?下面我們就來看看詳細(xì)的教程,需要的朋友可以參考下
- 日期:2022-06-03
- 瀏覽:10

-
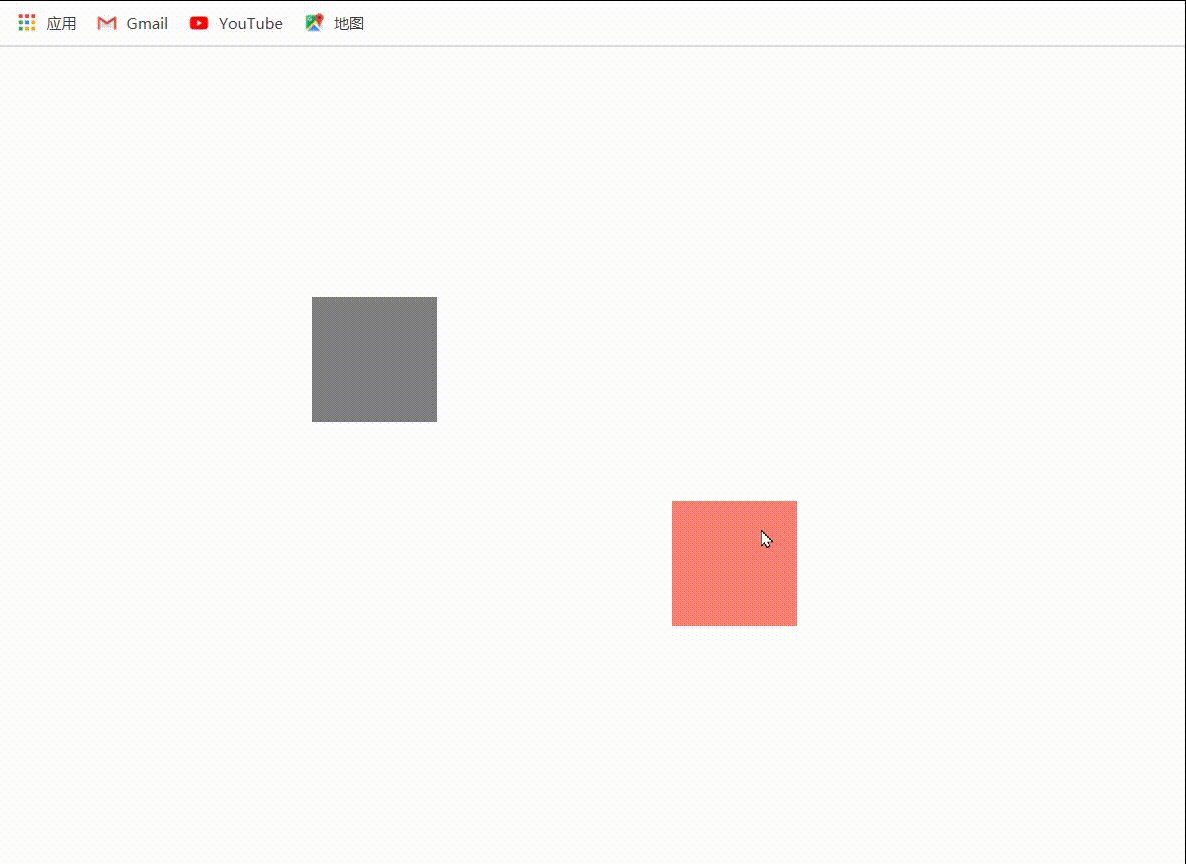
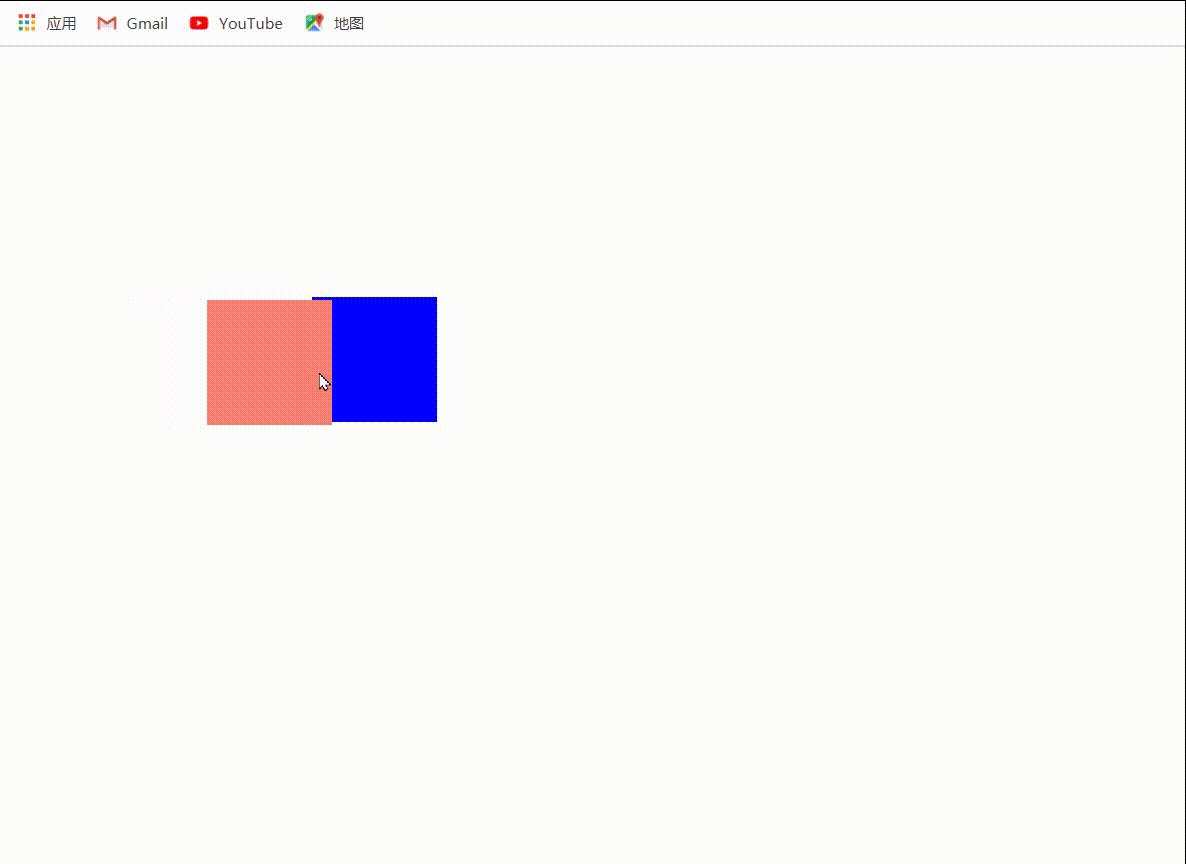
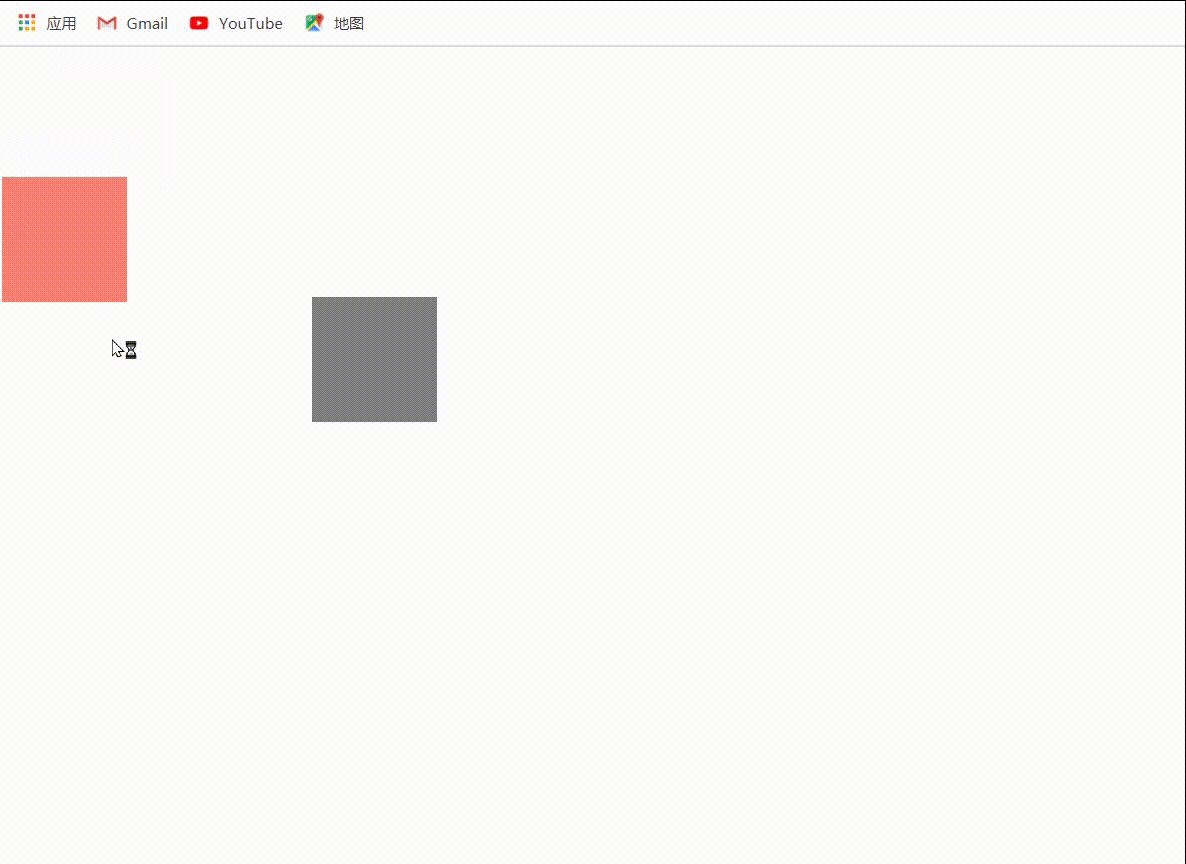
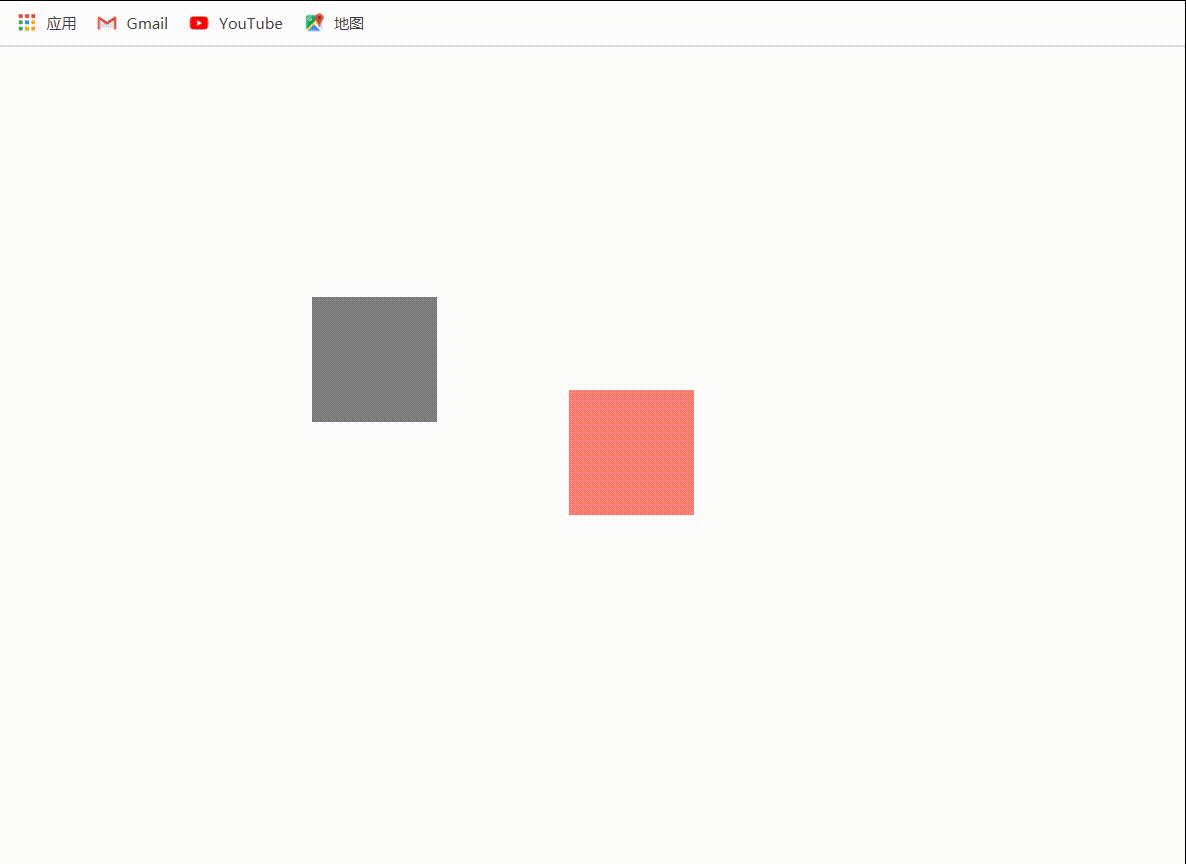
- js實(shí)現(xiàn)拖拽與碰撞檢測(cè)
- 本文實(shí)例為大家分享了js實(shí)現(xiàn)拖拽與碰撞檢測(cè)的具體代碼,供大家參考,具體內(nèi)容如下拖拽原理分析對(duì)于拖拽一個(gè)div盒子,首先我們需要將鼠標(biāo)移動(dòng)到盒子上,然后按住鼠標(biāo)左鍵,移動(dòng)鼠標(biāo)到目標(biāo)位置,再松開鼠標(biāo),對(duì)于這一過程的分析,顯然需要三個(gè)鼠標(biāo)事件: 按住鼠標(biāo):onmousedown 移動(dòng)鼠標(biāo):onmous...
- 日期:2024-04-19
- 瀏覽:108
- 標(biāo)簽: JavaScript

-
- js實(shí)現(xiàn)簡(jiǎn)易拖拽的示例
- 簡(jiǎn)易拖拽目錄 代碼實(shí)例 代碼解析 scrollWidth,clientWidth,offsetWidth的區(qū)別 offsetX,clientX,pageX的辨析 下載源碼鏈接 代碼實(shí)例<div id='box' style='background: #334;wid...
- 日期:2024-04-14
- 瀏覽:91
- 標(biāo)簽: JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備