jquery1.8版本使用ajax實(shí)現(xiàn)微信調(diào)用出現(xiàn)的問題分析及解決辦法
先給大家說下問題背景:最近在做一個項目,開發(fā)微信的某個功能,使用的是asp.net開發(fā),jquery1.8.0版本。
在微信中點(diǎn)擊按鈕觸發(fā)事件,調(diào)用ajax與服務(wù)器端進(jìn)行交互,回調(diào)函數(shù)走的是error。
分析原因:首先我想到的是返回的數(shù)據(jù)類型有問題,因為在jquery 版本在1.4以上對json的格式非常嚴(yán)格,需要符合{"target":true,"message":"成功"}這樣的格式。用JSON.stringify()函數(shù)分析了response對象,結(jié)果符合,排除了原因。
既然ajax 走的是error,我開始分析error函數(shù)的參數(shù),分別有XMLHttpRequest, textStatus, errorThrown。我發(fā)現(xiàn)XMLHttpRequest.status等于0,XMLHttpRequest.readyState等于0,說明窗體中有XMLHttpRequest對象卻沒有初始化,接下來開始研究怎么初始化XMLHttpRequest對象。
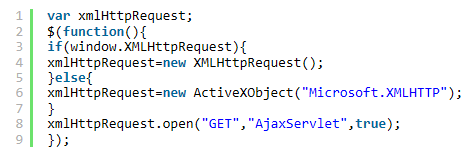
解決辦法:

這樣就能解決以上描述的問題,注意PC端訪問一般的Ajax不會出現(xiàn)問題,因為PC中瀏覽器都有內(nèi)建的 XMLHttpRequest對象,而在微信中,出現(xiàn)此現(xiàn)象,可能需要手動去構(gòu)建和初始化。
ps:安卓版微信自帶瀏覽器和IE6瀏覽器ajax請求abort錯誤處理
給頁面元素綁定了一個click事件用來觸發(fā)ajax請求,在安卓微信自帶瀏覽器中和IE6下,請求時常會被中斷,返回錯誤類型“abort”,在其他瀏覽器中都一切正常。
在IE6中使用Fiddler2和httpWatch監(jiān)視請求,經(jīng)常會出現(xiàn)”aborted”,折騰特么一個周末,。。。。。
不說廢話了....
解決辦法:在標(biāo)簽上加上onclick='return false;'
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備