vue 解決在微信內置瀏覽器中調用支付寶支付的情況
我的思路大概是這樣的
1. 驗證是否是在微信內置瀏覽器中調用支付寶
2.給支付頁面的url加上調用接口所需的參數(因為在微信里是不能直接調用支付寶的需要調用外部瀏覽器)
3.在外部瀏覽器中完成支付跳轉頁面
第一步:
payment: 是選擇支付頁面,pay-mask是用于在微信內置瀏覽器中調用支付寶的中間頁

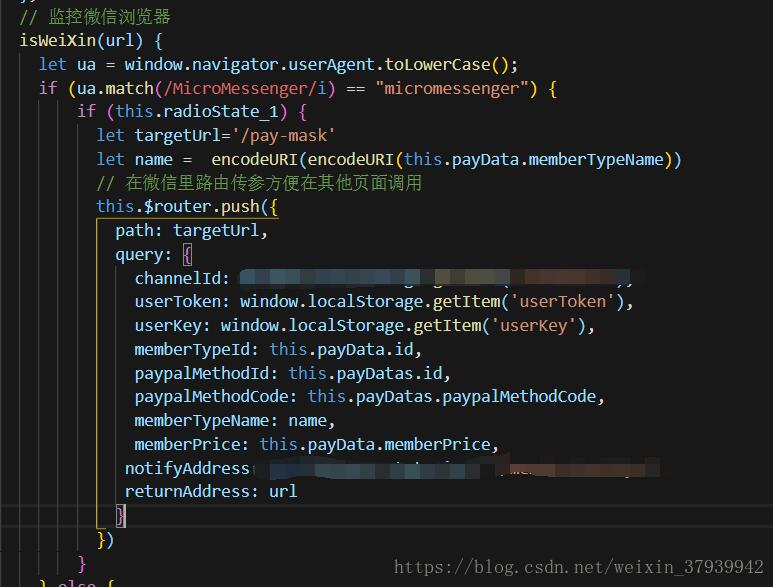
payment主要代碼:

let ua = window.navigator.userAgent.toLowerCase()
ua.match(/MicroMessenger/i) == 'micromessenger'
這兩句代碼就是判斷用戶是否是用微信內置瀏覽器打開的頁面
如果是的話我們就需要把調用支付接口所需要的接口參數傳給另一個頁面(你也可以就在當前頁做處理,我這樣做是因為我想加一個提示頁)
pay-mask代碼如下:
<template> <div class='mask'> <!-- 提示在瀏覽器打開彈框 --> <div v-show='isWeiXi'> </div> <div class='payform'></div> </div></template>
<script type='text/ecmascript-6'> /*解決在微信瀏覽器中無法調用支付寶支付:1.拿到從支付頁傳遞過來的參數重組成自己需要的數據2.清除舊的緩存數據(防止出現意外bug)3.驗證是否是微信瀏覽器(不是就把拿到的key和token存進本地緩存中,用于其他接口調用)4.請求數據接口拿到支付寶的支付表單裝進頁面中完成支付*/ export default { name: ’payMask’, data () { return { isWeiXi: true, theRequest: {} } }, methods: { // 獲取當前微信瀏覽器url地址參數 getUrlParams() { // 清除舊的緩存數據 // window.localStorage.clear() let theRequest = new Object(); let url = location.href; //獲取url中'?'符后的字串 let strs = []; if (url.indexOf('?') != -1) {var str = url.substr(parseInt(url.indexOf('?')+1)); strs = str.split('&'); for (var i = 0; i < strs.length; i++) { theRequest[strs[i].split('=')[0]] = unescape(strs[i].split('=')[1]); } } this.theRequest = theRequest; }, // 監控微信瀏覽器 isWeiXin() { let ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) != 'micromessenger') { this.isWeiXi = false // 重新存儲新的token(在外部瀏覽器打開支付完成后是沒有token這些數據的所以需要在瀏覽器一打開的時候就去存一次數據) window.localStorage.setItem('channelId', this.theRequest.channelId); window.localStorage.setItem('userKey',JSON.stringify(this.theRequest.userKey)); window.localStorage.setItem('userToken',JSON.stringify(this.theRequest.userToken)); if(this.theRequest.memberTypeName){ // 調用支付寶支付 this.zfbPayBuy(this.theRequest) } else { this.zfbPayBuySocial(this.theRequest) } } else { this.isWeiXi = true } }, // 支付寶支付(會員) zfbPayBuy(data){ // 請求接口拿到接口返回的支付表單(接口直接返回的,我們直接裝進頁面就可以了) this.axios.payBuy(data).then(res => { if (res.status == 0) { let payHtml = document.querySelector('.payform'); payHtml.innerHTML = res.result;let paySub = payHtml.getElementsByTagName('input')[1]; paySub.click() } }) }, //支付寶支付(社保) zfbPayBuySocial(data) { this.axios.buySocial(data).then(res => { if (res.status == 0) { let payHtml = document.querySelector('.payform') payHtml.innerHTML = res.result let paySub = payHtml.getElementsByTagName('input')[1] paySub.click() } }) }, }, created() { // 拿去當前地址參數 this.getUrlParams() if(JSON.stringify(this.theRequest) != ’{}’){ this.isWeiXin() } }, mounted(){ // 更新一下當前瀏覽器地址(防止在微信里調用外部瀏覽器的時候出現意外bug) window.location.href = window.location.href } } </script>
<style scoped lang='less'> .pay-mask { width: 100%; min-height: 100%; position:fixed; z-index: 99; background-color: rgba(0, 0, 0,.6); background-image: url(’../../image/icon/confirm.png’); background-repeat: no-repeat; } </style>
補充知識:vue 移動端H5非內置瀏覽器發起微信、支付寶支付
該貼只說前端部分,后端人員繞路哈。
先調用統一下單接口后
1、微信部分,后端會返回一個url給你,
'mweb_url':https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx********************&package=162****
直接跳轉就行了。(最后提醒句:提示服務商參數缺失的話就讓服務商開通H5支付)
window.location.href = res.data.mweb_url
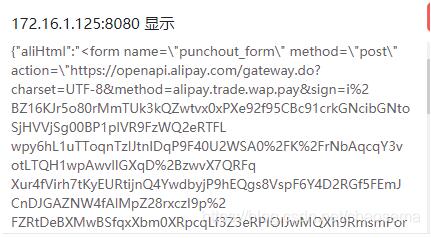
2、支付寶方面就有點麻煩,因為它返回的是一個form

所以嘛,需要創建個div然后innerHTML插入HTML代碼
const div = document.createElement(’div’) // 創建divdiv.innerHTML = res.data.aliHtml // 將返回的form 放入divdocument.body.appendChild(div) // 將上面創建的元素加入到BODY的尾部document.forms[0].submit() // 表示獲取當前頁面的第一個表單
這樣就OK了
如果想問支付成功后的跳轉呢,你則需要給一個鏈接給到后端,后端傳給阿里或者微信,成功后自己跳的。
以上這篇vue 解決在微信內置瀏覽器中調用支付寶支付的情況就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備