前端 - Safari:select下拉框的字體不能居中。
問題描述
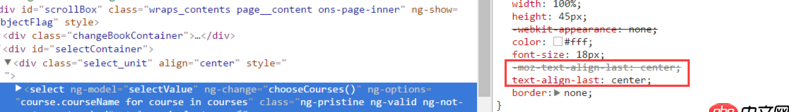
在chrome上使用text-align沒有用,后來試了下text-align-last:center有作用,但是在Safari上 是無效的; Google后也沒發現什么有價值的,有哪位遇到過嗎?
Google后也沒發現什么有價值的,有哪位遇到過嗎?
問題解答
回答1:有一個hack的辦法
在select的位置寫一個span,用js去綁定span里的值和select的值,讓span元素居中,隱藏掉select。
大約是這樣的:
js的內容就自己寫一下吧
.pesu-select { text-align: center;border:solid 1px #000; } .pesu-select select { position: absolute; left: 0px; top: 0px; width: 100%; height: 42px; opacity: 0; } <p class='pesu-select'> <span>aaa</span> <select> <option value='1'>aaa</option> <option value='2'>bbb</option> <option value='3'>ccc</option> </select> </p> 回答2:
其他途徑解決問題:select外面包一層p,select的寬度不設置(由內容撐開),設置容器的寬度與text-align:center;
相關文章:
1. python - oslo_config2. python - 如何統計一份英文 API 開發文檔(如 javadoc文檔)的詞頻?3. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。4. python - 請問這兩個地方是為什么呢?5. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>6. 請教一個mysql去重取最新記錄7. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量8. 人工智能 - python 機器學習 醫療數據 怎么學9. 大家都用什么工具管理mysql數據庫?10. php - 有關sql語句反向LIKE的處理

 網公網安備
網公網安備