前端 - 移動端 絕對定位 超出無法隱藏 導致body可以滾動
問題描述
目前在弄公司移動端改版問題中,本人css菜鳥,對移動端更是不熟悉,遇到這種PC上無問題,移動端出問題時真心無力。
測試連接: body滾動問題地址
測試瀏覽器: android手機 上 QQ瀏覽器 UC 瀏覽器 或者微信掃描打開
二維碼地址:
問題起因:
想要實現(xiàn)點擊按鈕,右側(cè)進入菜單,菜單整體寬度是和body寬度一致,從而遮住整個屏幕。目前實現(xiàn)方案是 菜單絕對定位 寬度100% left:100% 從而整個菜單超出屏幕,并設(shè)置body overflow-x 為hidden ,從而實現(xiàn)默認情況下菜單不可見, 點擊按鈕 激活菜單,添加active之類的class 變更left 從而實現(xiàn)右側(cè)動畫進入效果。
PS:默認情況下沒有讓菜單display none 是考慮 使用display 從none到block 導致沒有漸變過程。
問題描述如下:
現(xiàn)在出現(xiàn)的問題是,在手機上 左右可以滾動,從而可以把屏幕最右邊的菜單給滾進來, PC 上沒有此問題。嘗試各種方法沒有解決,求大神幫忙。
問題截圖:
打開頁面后看到的是上面的效果

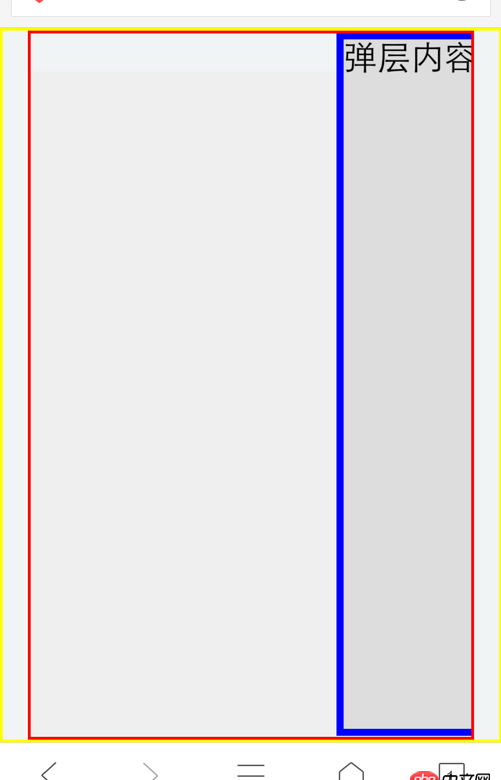
左右觸摸滾動 可以把右邊的菜單欄位給滾動進來,但是我設(shè)置了overlfow-x hidden的,還是可見,求教如何隱藏。
問題解答
回答1:因為以前都把瀏覽器默認行為取消掉了,沒出現(xiàn)過這種問題,所以做了一下午測試。吐槽一下vivo和華為上的瀏覽器真的有很多兼容性問題。從別的論壇上找到一句話傳送門
一個絕對定位的子孫元素,部分內(nèi)容在盒子外。但超出的部分不是總會被剪裁。子孫元素的內(nèi)容就不會被子孫元素和其包含塊之間的祖先元素的overflow的設(shè)置所剪裁。解釋:元素的子孫元素的包含塊(Containing blocks)是整個視窗(viewport)或是該元素的祖先元素,內(nèi)容將不會被剪裁。
但是代碼中菜單塊的直接父級即body開啟了相對定位,且body設(shè)置了overflow-x:hidden,按照道理說是會被隱藏掉的。但是由于以前遇到的問題,我猜想是不是瀏覽區(qū)對viewport的處理不一樣,導致body也屬于根一級的包含塊?(沒做驗證)所以希望通過再包一層p來解決。html結(jié)構(gòu)如下
<body> <p id=’wrap’> 這里寫原有內(nèi)容 </p></body>
樣式部分其他不做修改
#wrap{overflow-x: hidden;position: relative;}
其他:你的樣式表里好像有重復樣式,還得優(yōu)化下。先答這么多。等下補充別的移動端的一般處理。
回答2:謝邀。那個,恕我理解能力有限,樓主你說這么多,到底是個什么問題?我鏈接到你的問題頁面...還是懵逼中。
回答3:用了iOS的QQ瀏覽器和小米上的獵豹瀏覽器都沒有問題
回答4:body在一些瀏覽器上,不作為root元素,也就是說root元素是沒有寬高視圖盒子等屬性的,只有非root處理body的瀏覽器才能支持body的ofh;但是在一些瀏覽器上是作為root處理的,這就造成了body無法隱藏子元素或者說定寬;你可以試一下支持:root選擇符的基本都沒有這個問題;
所以:給你的解決方案【敲黑板】:1,Dom的動畫結(jié)構(gòu)要和表現(xiàn)結(jié)構(gòu)盡可能分開;比如:獨立嵌套一層作為動畫層;減少動畫中間過程的運算量;(結(jié)合你這個案例:就是body以下再套一層#slideLeft定寬);2,在移動端;如果可能,請使用transform:translate(100%,0);來完成平面動畫;別用posa+left||right的動畫;結(jié)合以下案例就是#slideLeft{transform:translate(100%,0)}
回答5:@golden_freeman_china 很抱歉,只能采納一個人的答案,感謝您的回復。目前的解決方案是外加一層容器做整體內(nèi)容的包裹,內(nèi)部絕對定位元素以該包裹容器做定位。問題解決,結(jié)貼。
相關(guān)文章:
1. python - 為什么match匹配出來的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。3. Python處理Dict生成json4. mysql updtae追加數(shù)據(jù)sql語句5. python - 請問這兩個地方是為什么呢?6. python - 用os.environ能獲取到的環(huán)境變量,在os.environ.getenv卻得不到,這是為什么?7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點擊數(shù)量8. python中怎么對列表以區(qū)間進行統(tǒng)計?9. 請教一個mysql去重取最新記錄10. 大家都用什么工具管理mysql數(shù)據(jù)庫?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備