前端 - 怎樣讓scale縮小的元素不占據(jù)原來(lái)的空間?
問(wèn)題描述
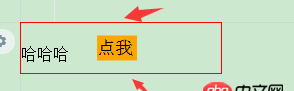
demo在這 , https://jsfiddle.net/qk83j2wv/使用scale(0.5)縮小一個(gè)元素,但縮小后的元素還是占據(jù)原來(lái)元素的大小空間,怎樣讓那個(gè)元素縮小后的大小和所占據(jù)的空間一樣大呢?

但外層元素還是以縮小前來(lái)布局的...
問(wèn)題解答
回答1:同是菜鳥(niǎo),好像無(wú)解,但是可以定位縮放的點(diǎn),transform-origin:left top,使用這個(gè)可以從左上角縮放,至于大小還是原始大小,給父元素加個(gè)overflow:hidden吧
回答2:transform是不會(huì)引起重排的,也就是說(shuō)對(duì)元素進(jìn)行縮放等操作不會(huì)影響到其他元素的布局,這樣做動(dòng)畫(huà)之類的效果性能會(huì)更好。如果你要在縮放的同時(shí)改變?cè)氐恼紦?jù)空間,那就用zoom做縮放。
回答3:同大小透明p放到下面
回答4:希望對(duì)你有幫助<style>
#d1 { width:200px; height:60px; border:1px solid red; transform-origin:left top; }#d1>span { display:block; font-size:32px; line-height:60px; background:#F90; }
</style><body>
<p id='d1'><span>內(nèi)容</span></p><span class='btn'>點(diǎn)我</span><script> $(function(){var i = true; $(’.btn1’).click(function(){ if(i){$(’#d1’).css({transform:’scale(0.5)’});i = false;}else {$(’#d1’).css({transform:’scale(1)’});i = true; } }); })</script>
</body>
回答5:試試zoom縮小
回答6:理論上是無(wú)解的,這個(gè)要試著調(diào)整一下整體布局來(lái)達(dá)到你要的效果
回答7:純CSS不會(huì),囧。不過(guò)有一個(gè)思路,可以給一個(gè)父元素做為wrapper,然后用 JavaScript 計(jì)算出compute style的高和寬,再相應(yīng)縮小為50%。
相關(guān)文章:
1. matplotlib - python函數(shù)的問(wèn)題2. javascript - history.replaceState()無(wú)法改變query參數(shù)3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會(huì)自動(dòng)析構(gòu)類?4. angular.js - angular ng-class里面的引號(hào)問(wèn)題5. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境6. docker start -a dockername 老是卡住,什么情況?7. mysql無(wú)法添加外鍵8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備