nginx - 瀏覽器是如何處理服務(wù)器返回的expires和Cache-Control參數(shù)的
問題描述
nginx上配置了
expires 1d;
請求相應(yīng)資源時(shí)返回
Cache-Control:max-age=86400Expires:Thu, 11 Aug 2016 12:16:43 GMT
按照我的理解,該資源應(yīng)該在瀏覽器緩存保持一天,在緩存期內(nèi)第二次刷新時(shí)應(yīng)該不需要發(fā)送請求而直接返回
Status Code:200 OK (from cache)
而事實(shí)上,每次請求服務(wù)器會(huì)通過etag/Last-Modified對比來處理返回結(jié)果,如果request header 返回的If-Modified-Since/If-None-Match與現(xiàn)有的etag/Last-Modified不匹配,返回200刷新資源,如果匹配,返回304。
那么Expires/ Cache-Control 存在的意義是什么
8-12號更新
在nginx上進(jìn)行如下設(shè)置
add_header Last-Modified ''; expires 5d; etag off;
關(guān)閉etag,關(guān)閉last-modifed;僅僅開啟5天的緩存時(shí)間。response headers返回如下;
Accept-Ranges:bytesCache-Control:max-age=432000Connection:keep-aliveContent-Length:826Content-Type:text/cssDate:Fri, 12 Aug 2016 05:52:24 GMTExpires:Wed, 17 Aug 2016 05:52:24 GMTServer:nginx/1.4.1
請求該css文件時(shí),瀏覽器緩存失效,服務(wù)器每次返回 200,并且在body中返回css;看起來expires 這個(gè)參數(shù)并沒有用
問題解答
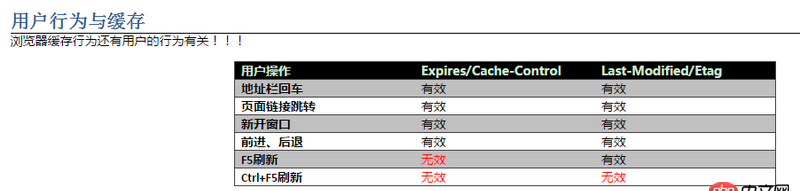
回答1:已經(jīng)解決了,我理解的沒錯(cuò),Expires的確是用來控制緩存過期時(shí)間的,沒有過期時(shí)返回200 (fromcache)但重點(diǎn)是我的訪問方式不對,Expires/Cache-Control對f5刷新無效。正確的方式是地址欄確認(rèn)直接訪問。
參考博客http://www.cnblogs.com/skynet...
回答2:你應(yīng)該是兩個(gè)功能都開了,Last-Modified會(huì)優(yōu)先被看,Nginx應(yīng)該是默認(rèn)開Last-Modified,或者我記錯(cuò)了
一般情況下,靜態(tài)資源如圖片、CSS用Expires/ Cache-Control,因?yàn)楦膭?dòng)非常少。而改動(dòng)較多的可以用Last-Modified,確保瀏覽器拿到最新版本
回答3:樓主是在nginx.conf的那一塊配置的。我配置expires沒有生效。但是gzip壓縮的生效了...
相關(guān)文章:
1. matplotlib - python函數(shù)的問題2. javascript - history.replaceState()無法改變query參數(shù)3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會(huì)自動(dòng)析構(gòu)類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境6. docker start -a dockername 老是卡住,什么情況?7. mysql無法添加外鍵8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備